一、准备工作:
1、先把vue项目的打包文件dist 删除
2、登录阿里矢量图标官网,搜索项目中所需要的那些图标,然后添加到购物车
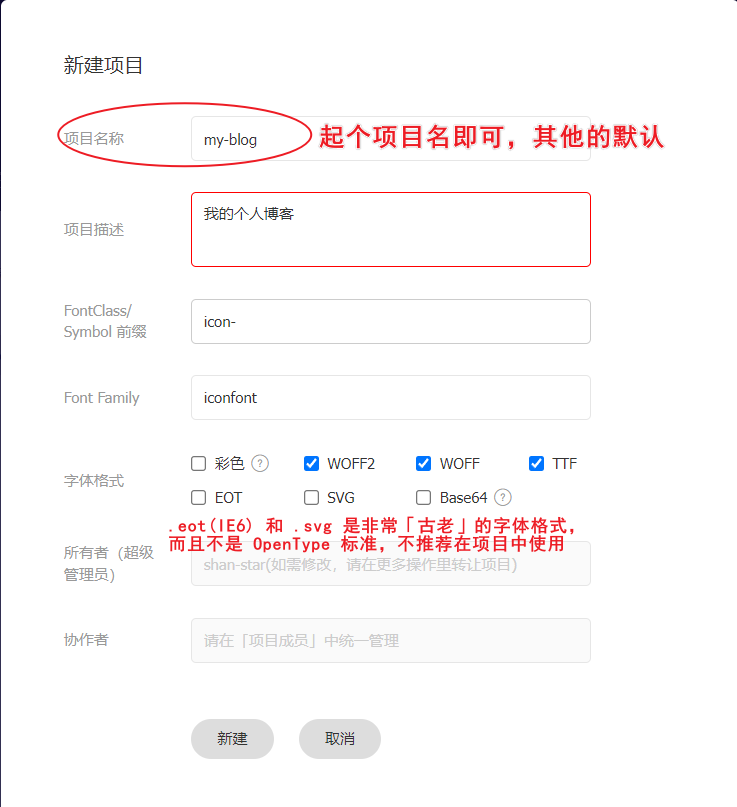
3、新建项目:项目名就起一个你vue项目的名字吧,方便下次需要用到那些图标时,也可以直接找到哦
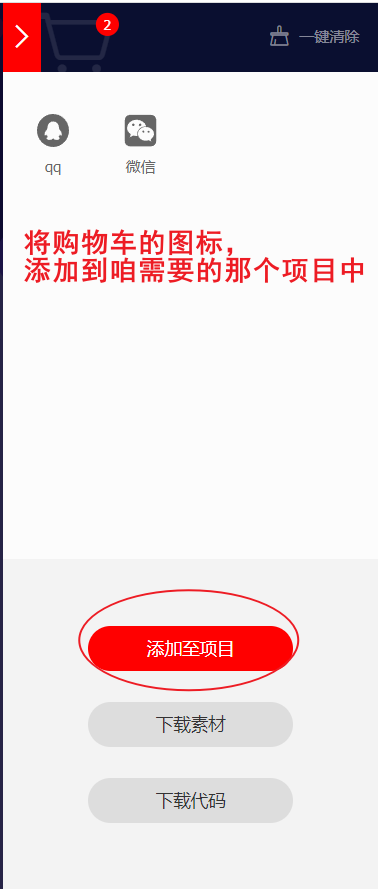
4、将需要的图标添加到咱的项目中
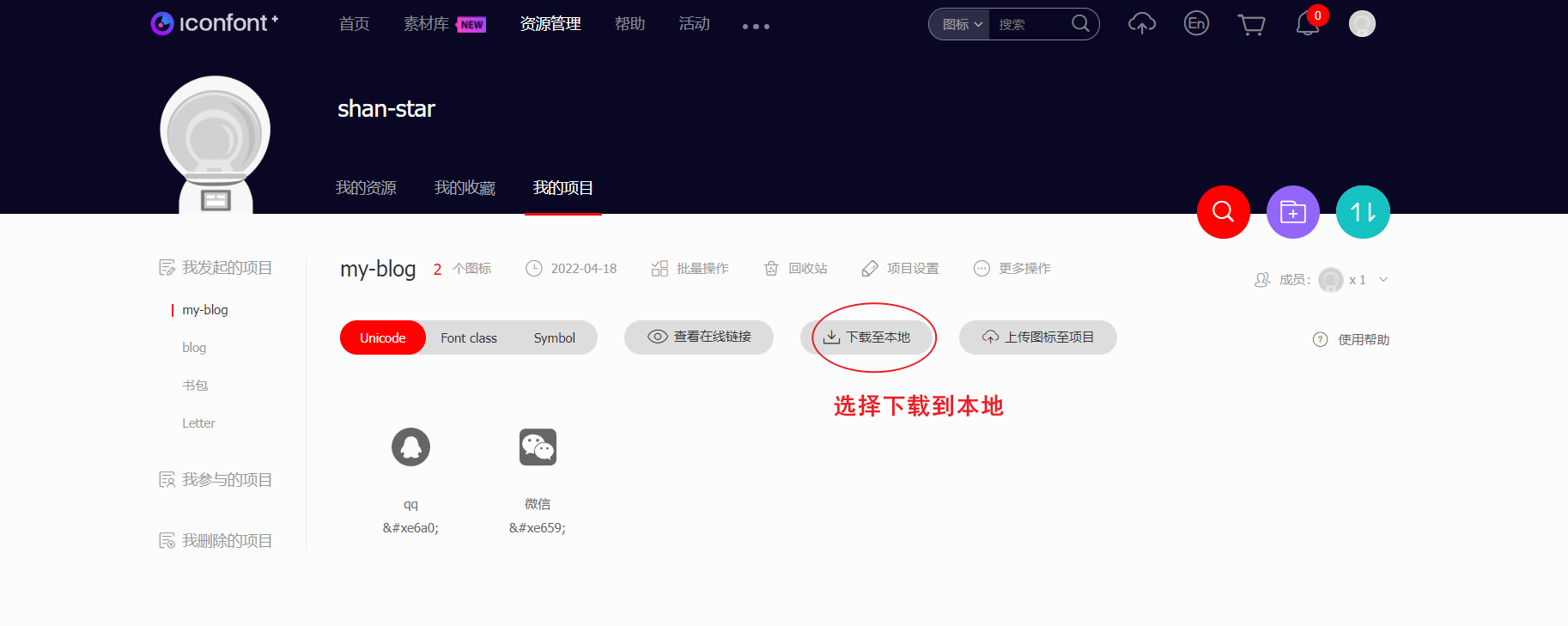
5、下载到本地
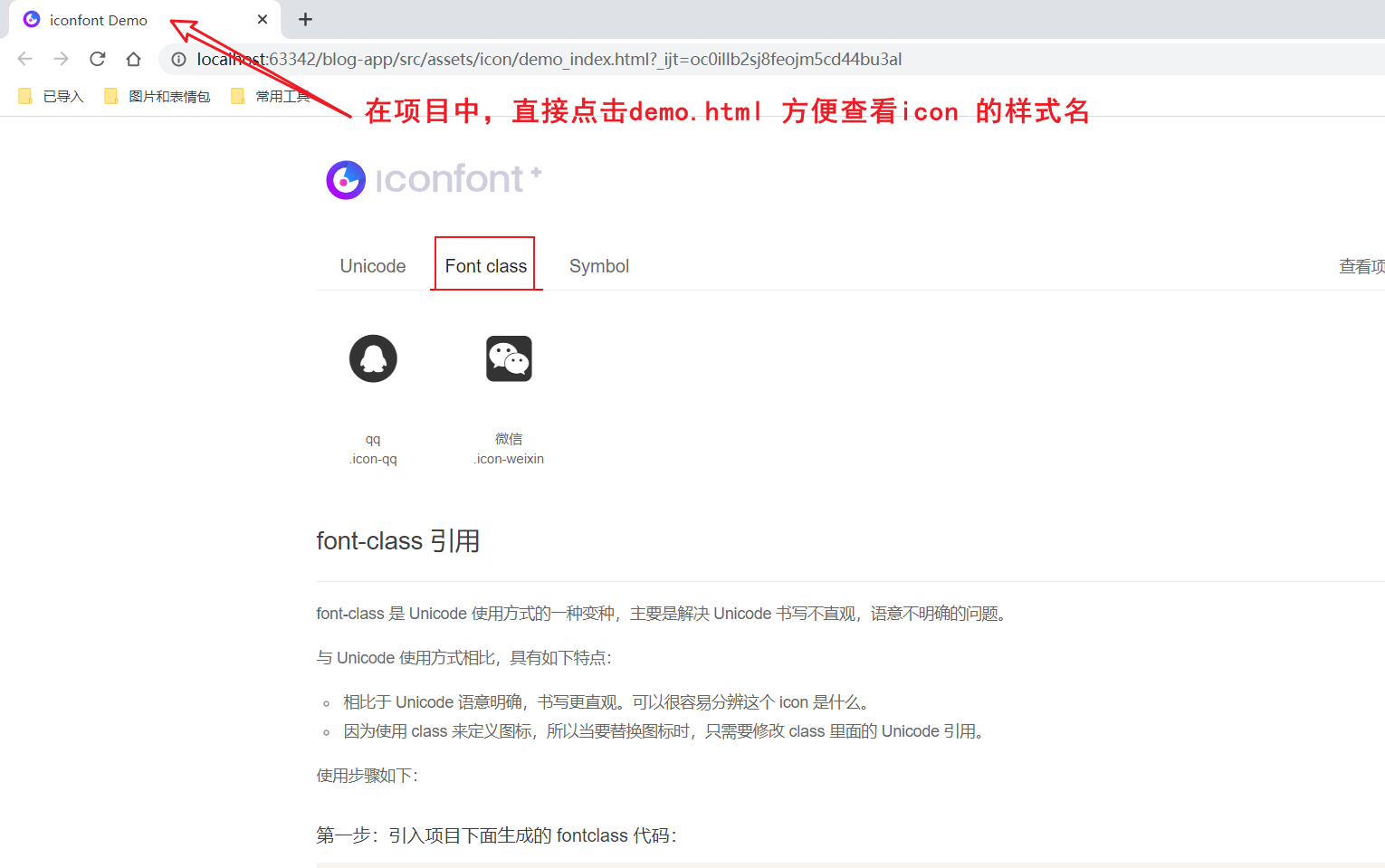
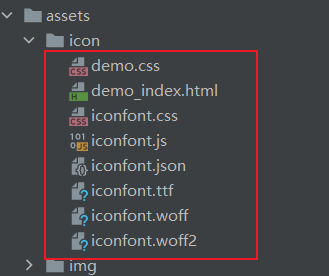
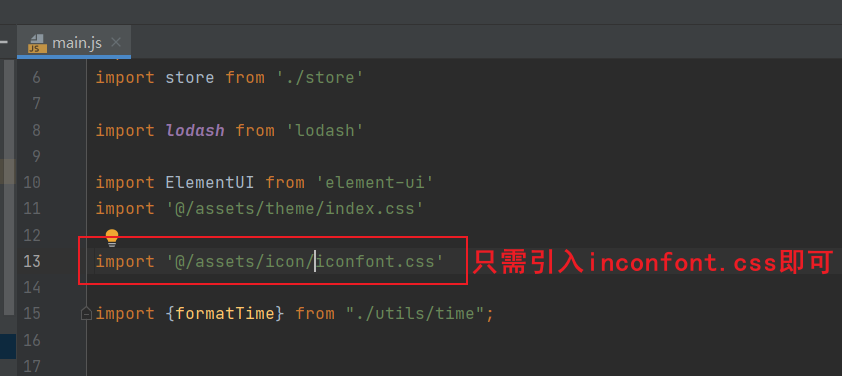
6、在项目中使用:引入样式,只需引入iconfont.css 样式即可直接通过通过前缀和class名使用[ demo_index.html 和 demo.css 文件跟项目无关,它的作用是用来查看样式名称和对应图标]
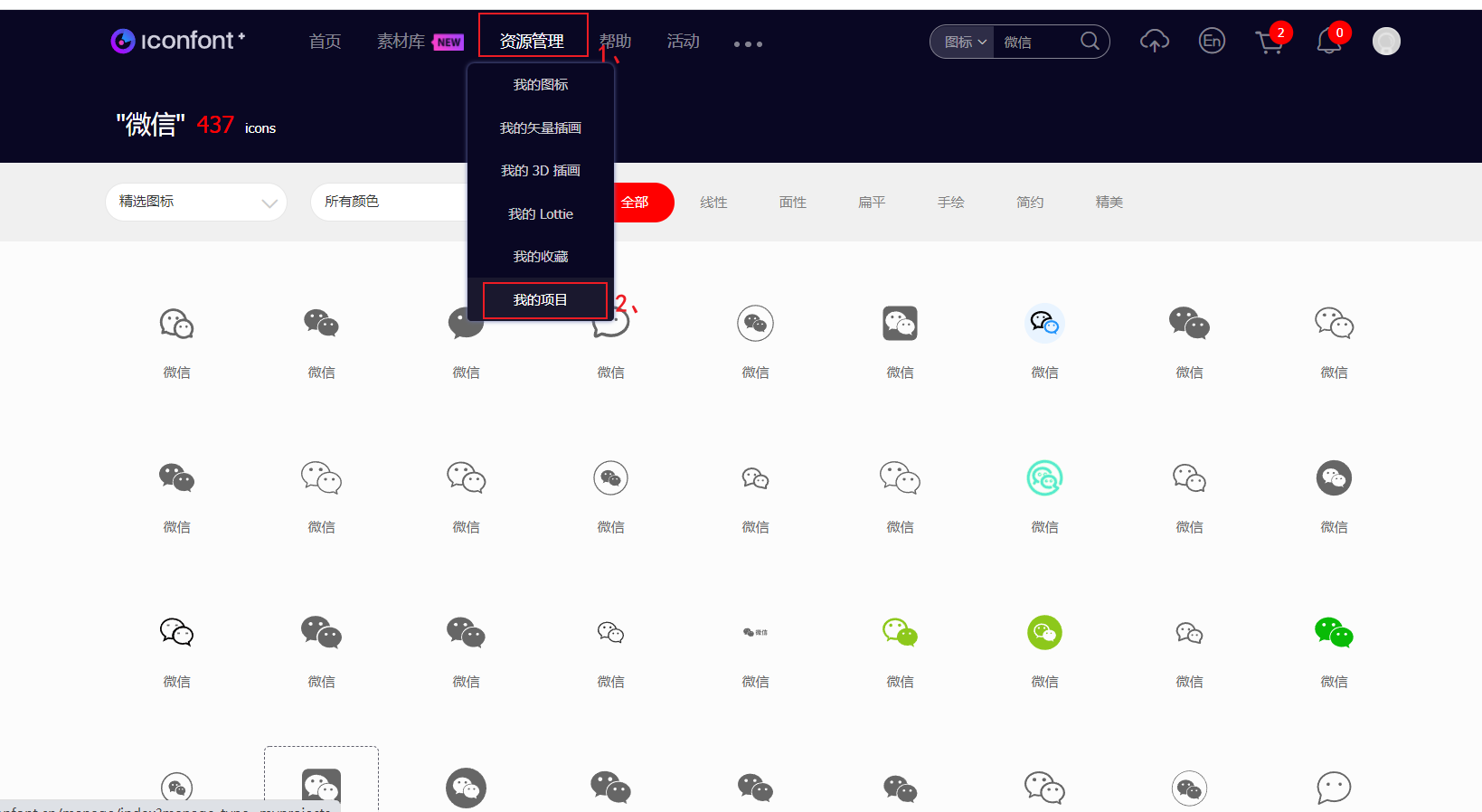
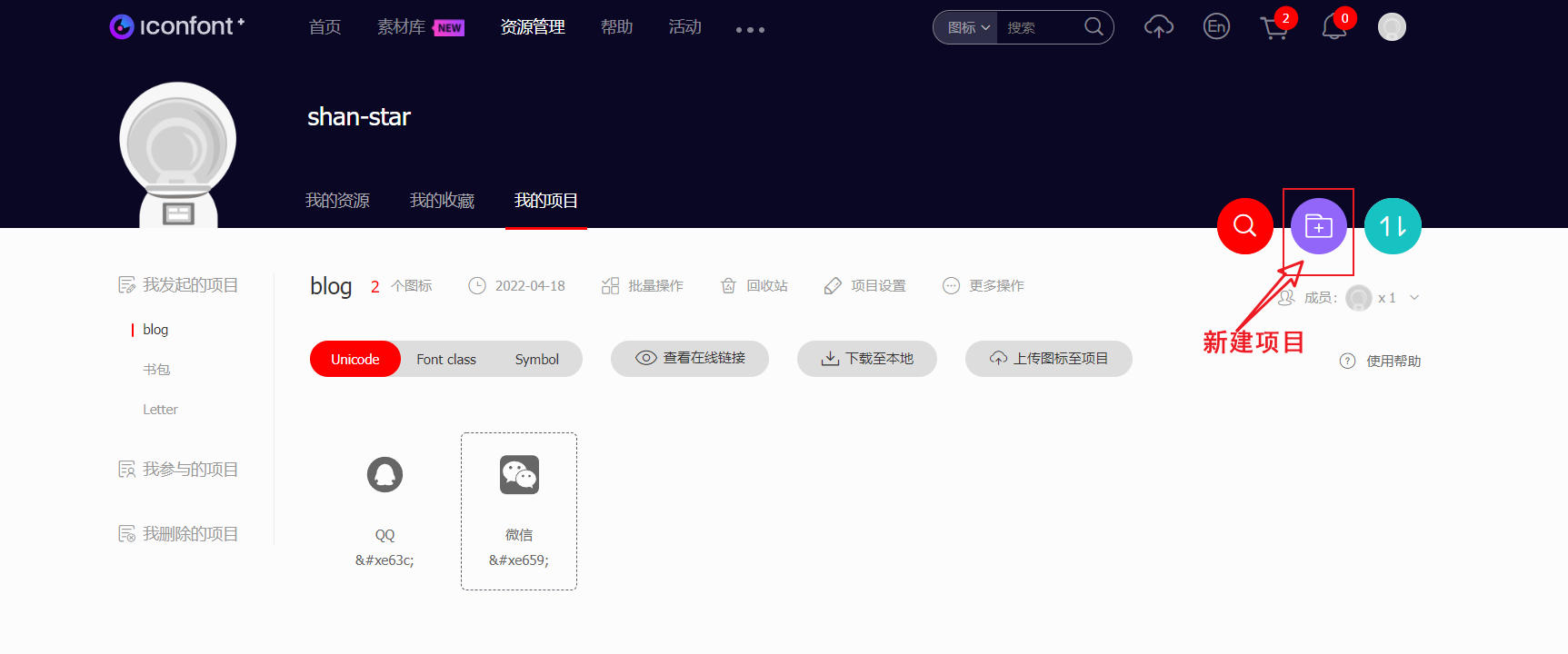
● 新建项目步骤:



● 将需要的图标添加到咱的项目中:

● 下载到本地:

● 在项目中使用:

● 在项目中使用,只需引入iconfont.css 样式:

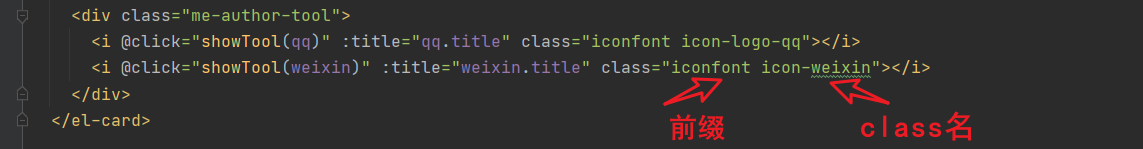
● 直接通过通过前缀和class名使用:

● 在项目中查看样式名称和对应图标: