作者:一乐乐
欢迎大家来一乐乐的博客园
欢迎大家来一乐乐的博客园
1、打开开发者工具:右键-->检查 (快捷键 f12)
2、开发者工具介绍:
(1) : 选择页面的dom进行查看
: 选择页面的dom进行查看
(2) :设备适配
:设备适配
(3)元素:
① 可以查找到界面对应的dom;
② 通过计算样式,查看盒模型;
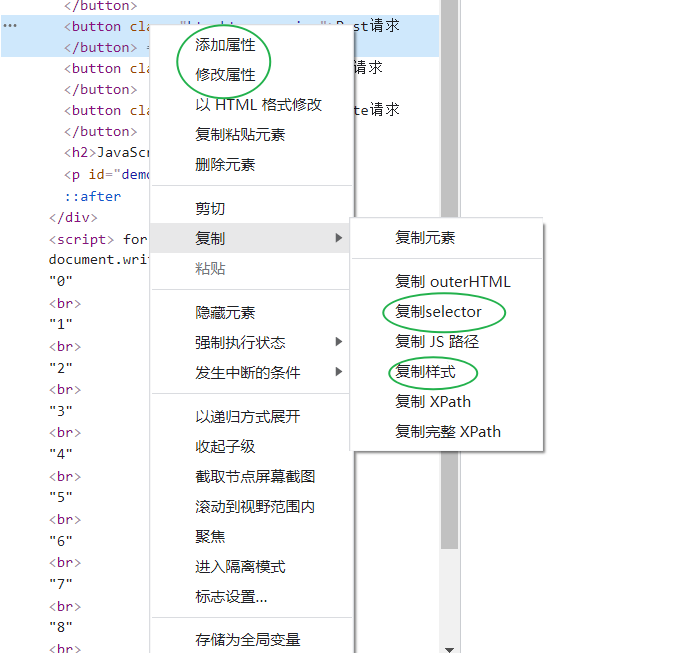
③ 在元素上选择右键,还可以:[当我们看到某个网站的css样式好好看式,嘿嘿,复制粘贴]

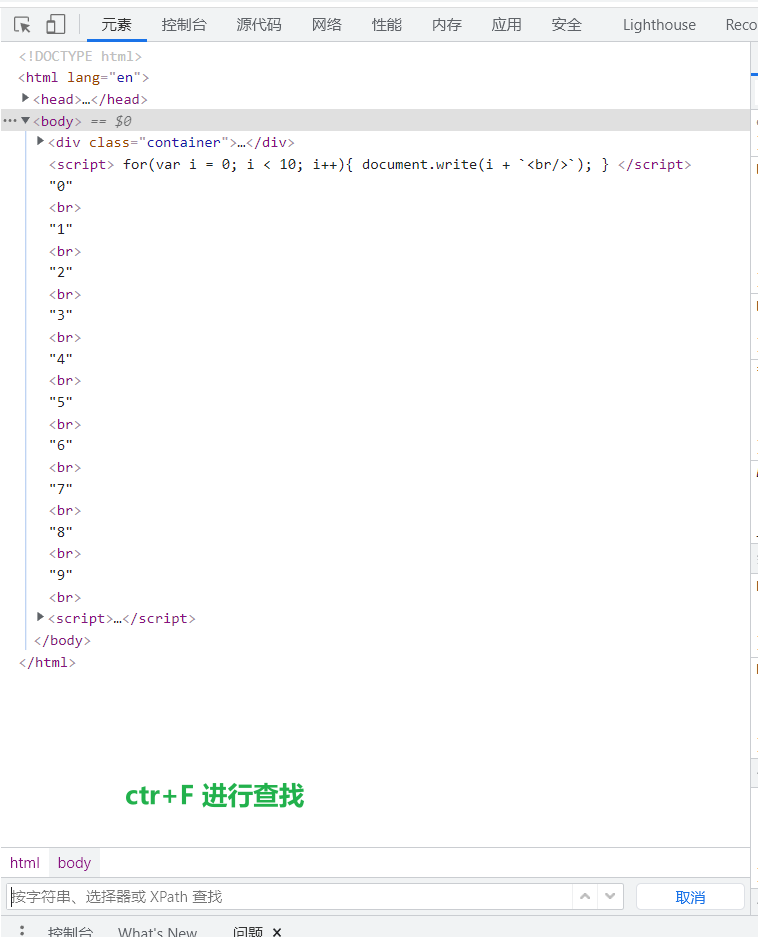
④ ctr+f: 查询,高亮提示

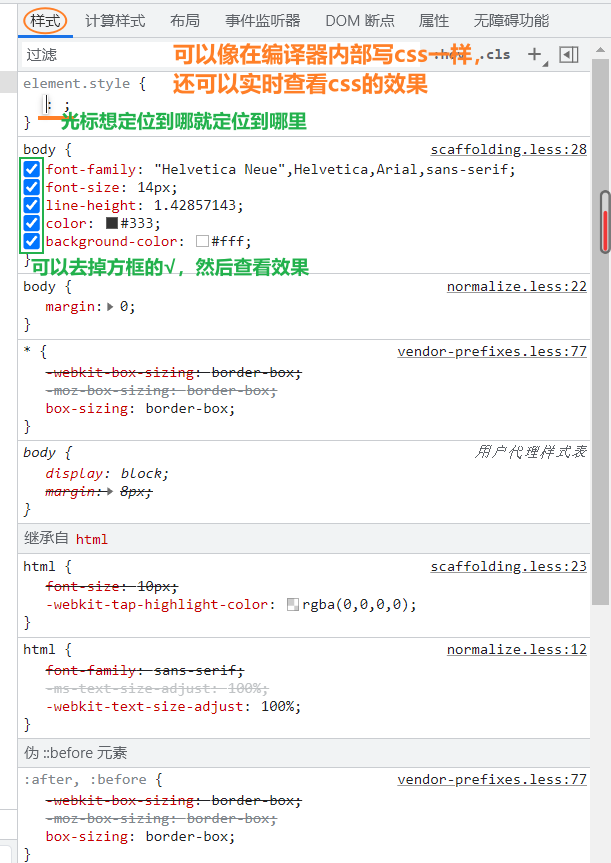
(4)样式:可以修改css然后实时查看效果:

-
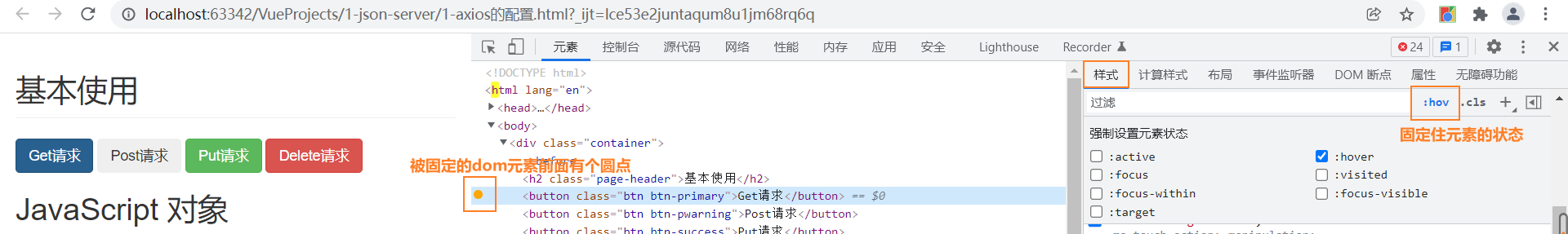
样式的:hov 用来固定元素的状态

-
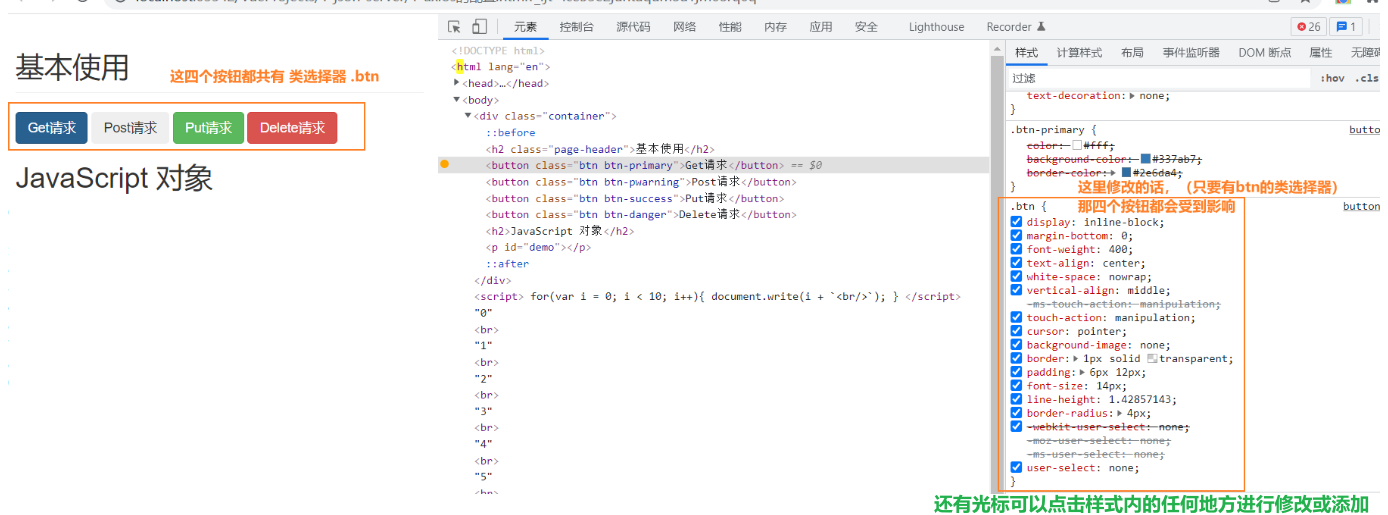
实时修改css (光标可以在css内随意移动,可以修改,也可以添加,也可以删除【去掉方框的√】)

-
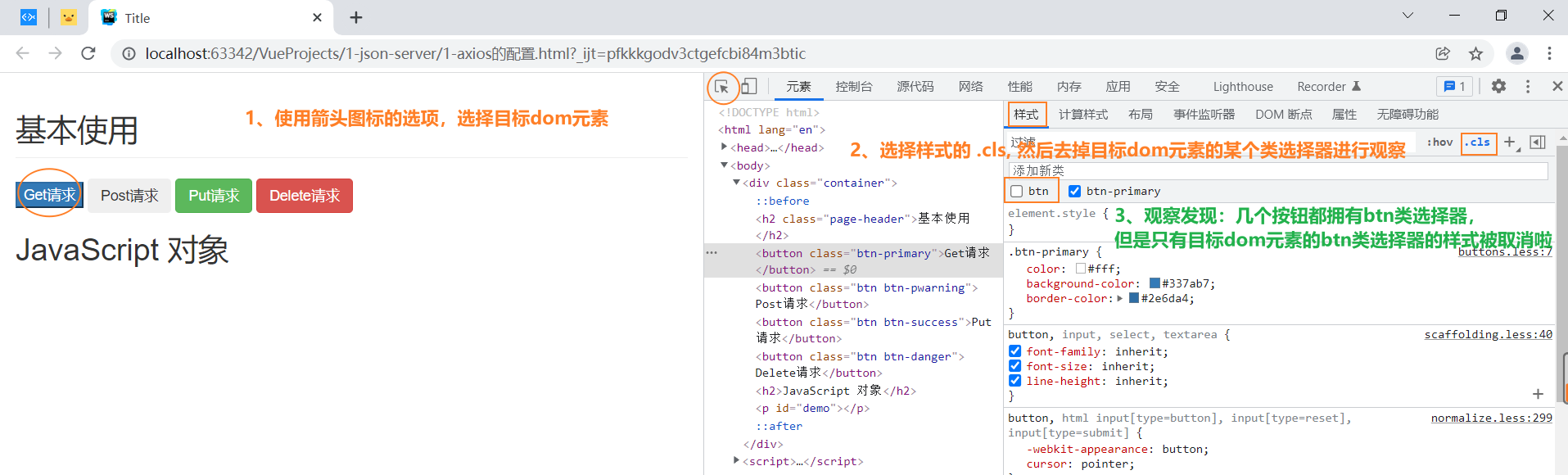
样式的.cls 作用:结合
 一起使用,
一起使用,在一群具有相同类选择器dom元素中,查看具体某个dom元素啦的样式,然后可以删除或者添加该dom的类选择器

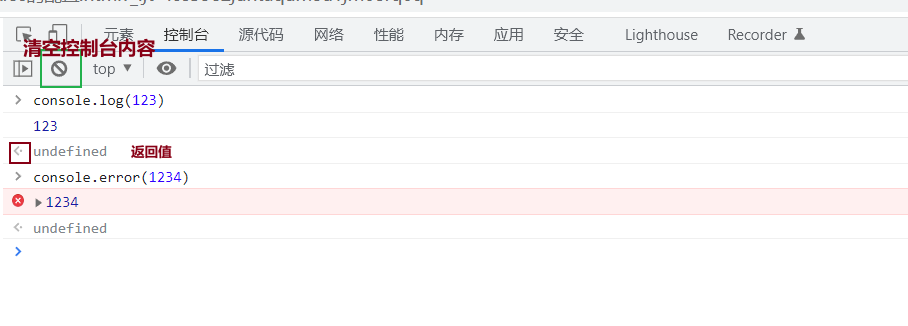
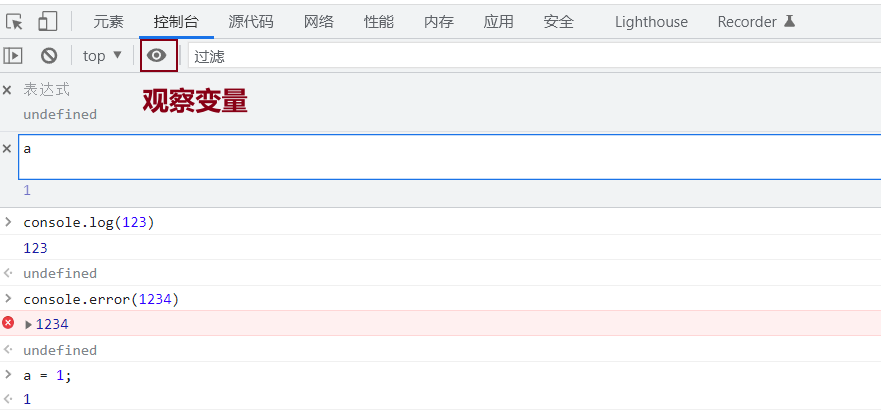
(5) 控制台:可以书写一些语句,查看执行效果
-
控制台常用语句: <span style='color:blue';>console.log(); console.error();


(6)源码:有时候可能源码是进行压缩的,可以点击下面的  (可读模式),js源码的话,可以进行断点调试
(可读模式),js源码的话,可以进行断点调试
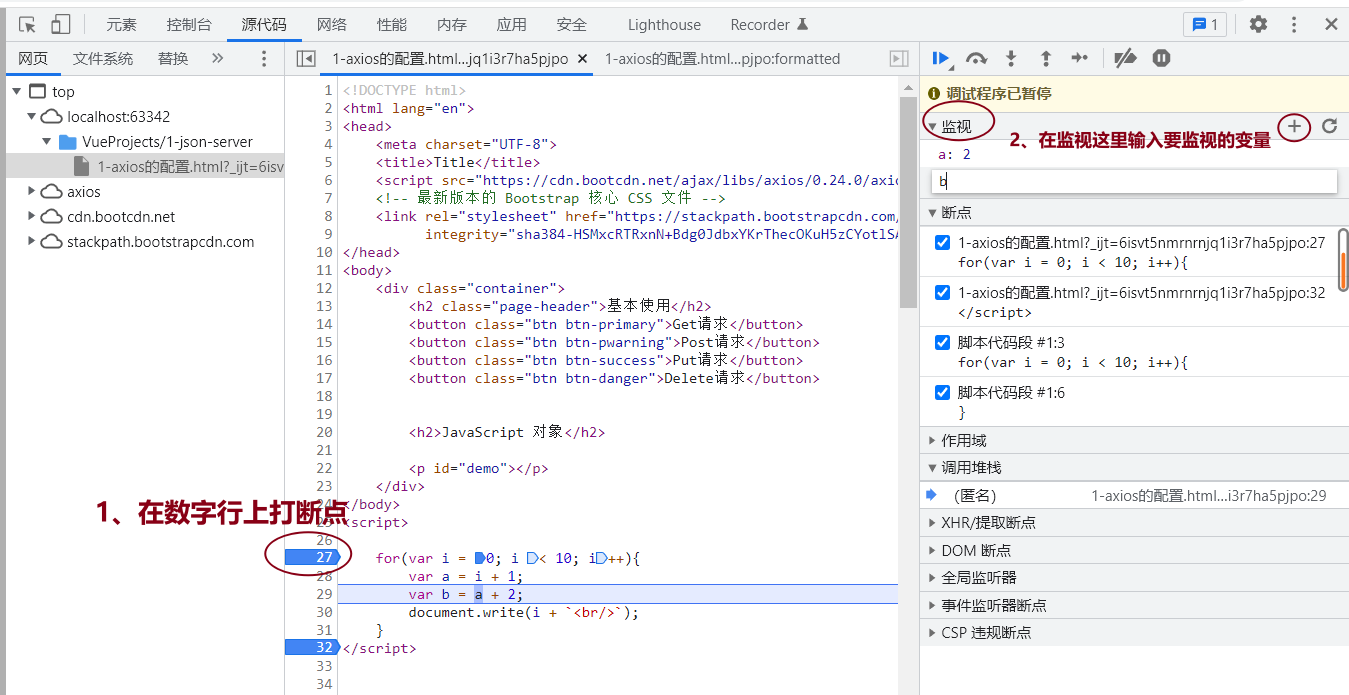
■ js源码的断点调试:(记得按F5进行刷新,不然调试工具的菜单项都是灰色的)
打断点,然后监视变量
 :跳到下一个断点
:跳到下一个断点
 : 跳过下一个函数的调用
: 跳过下一个函数的调用
 :进入下一个函数的调用
:进入下一个函数的调用
 :跳出当前函数
:跳出当前函数
 : 单步调试
: 单步调试
■ 当代码调试进入到官网的代码(没有问题的代码时): 点击 调用堆栈 -》右键 -》 向忽略列表添加脚本
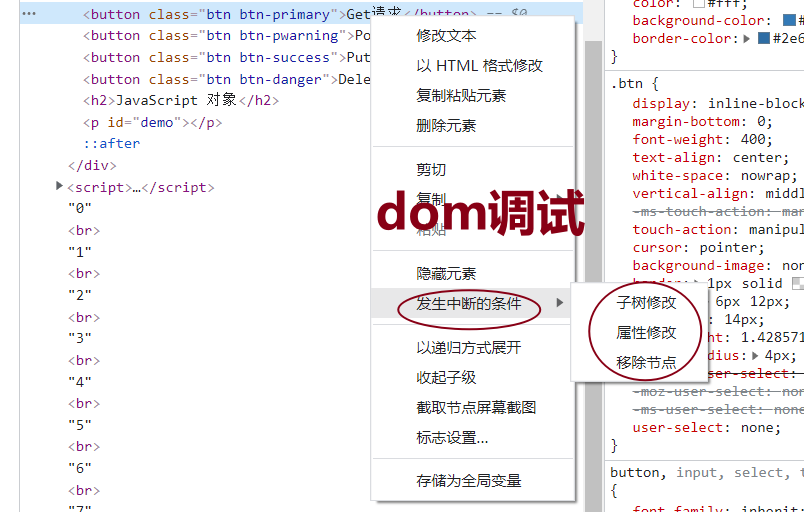
■ dom 调试:
-
右键-》发生中断条件 -》例如选择 属性修改

-
点击 DOM断点观察

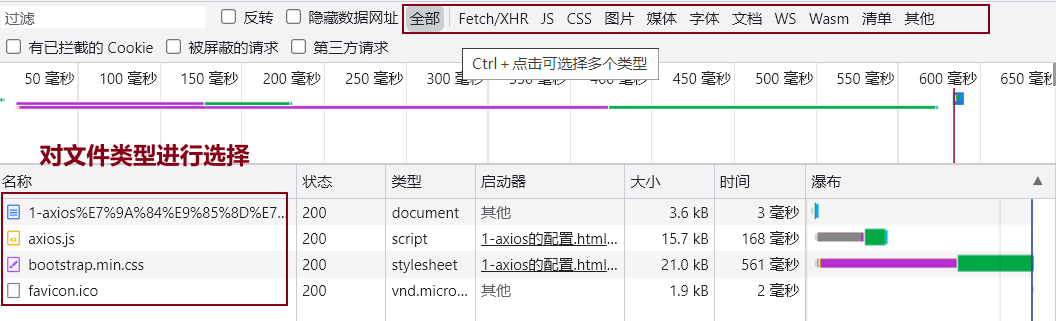
(7)网络【按F5进行刷新】:
1、简单介绍:
-
对文件类型进行选择:

-
 : 是否监听网络请求
: 是否监听网络请求 -
 : 清空监听的网络请求
: 清空监听的网络请求 -
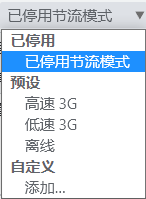
网络节流:模拟在各种网络下的网速情况

-
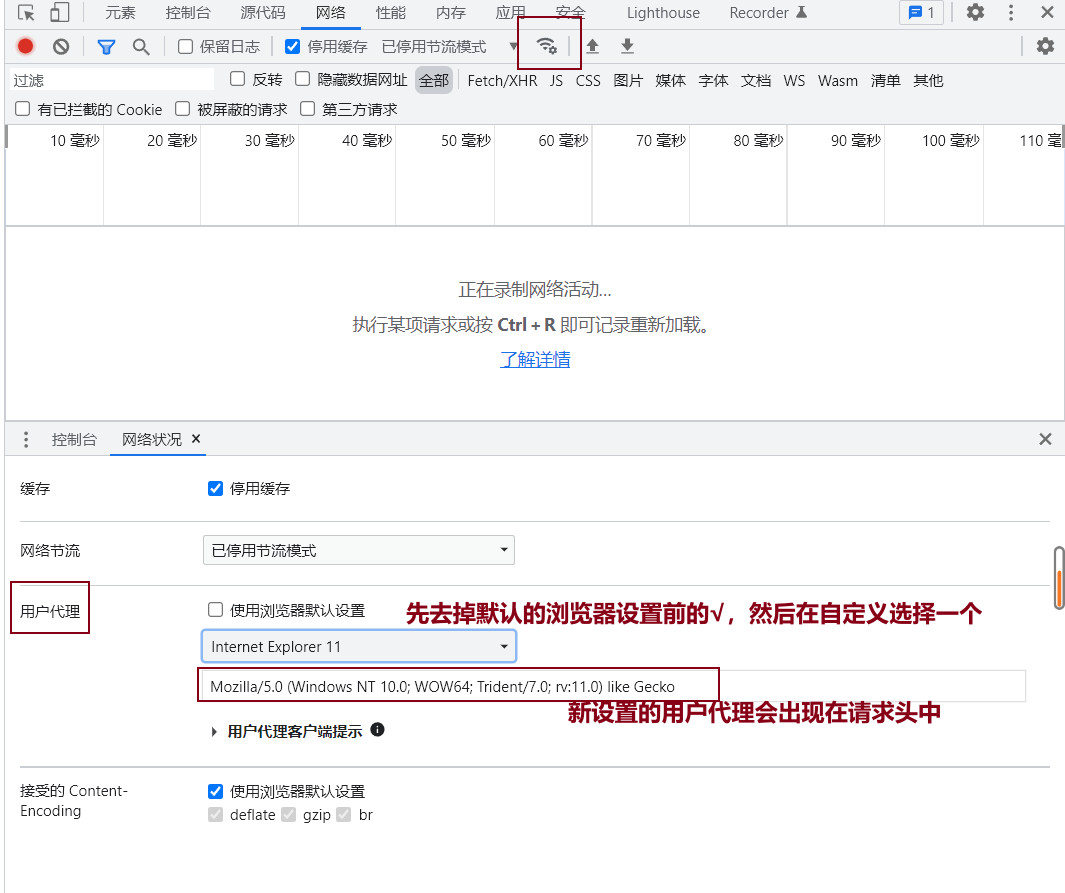
更多网络设置:


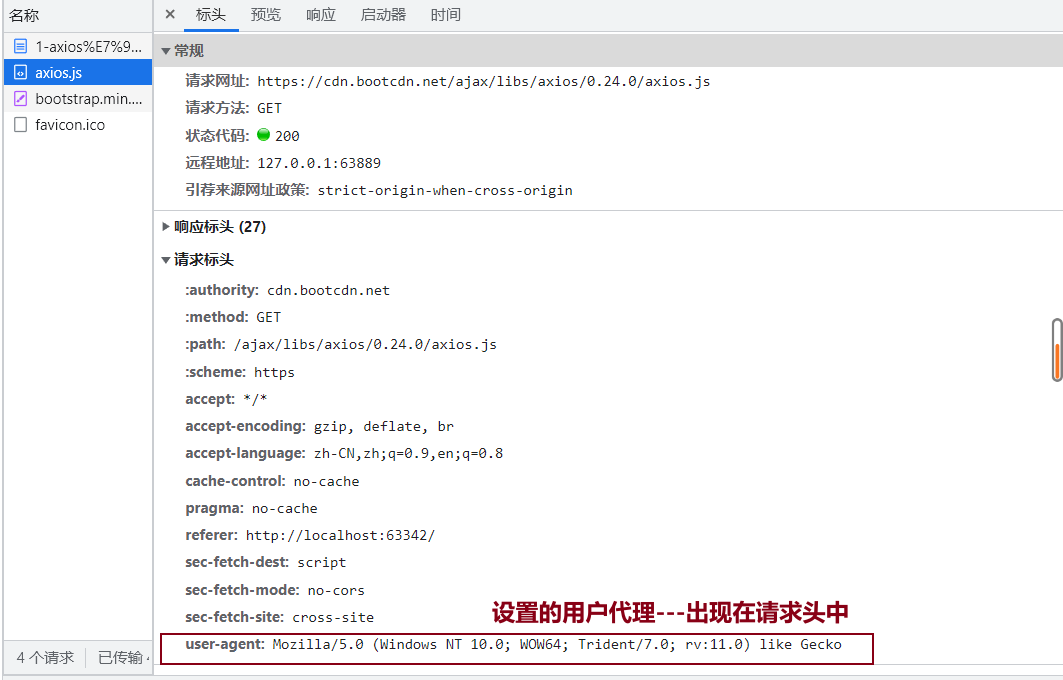
□ 设置用户代理作用:可以模拟用户使用的浏览器,检测自己的代码是否可以在特定浏览器下正常运行
-
 : 当用户碰到麻烦了,可以让用户导出请求的相关信息,然后将该.har 文件发给我们导入查看
: 当用户碰到麻烦了,可以让用户导出请求的相关信息,然后将该.har 文件发给我们导入查看
❀ 2、实际查看网络的例子:如何判断请求是否发送成功以及获取请求中的数据
一、如何判断请求是否发送成功
(这里咱以axios为例)
//获取按钮
const btns = document.querySelectorAll('button');
btns[1].onclick = function (){
//调用axios方法(返回值是一个Promise对象),发送AJAx请求
axios({
//请求类型
method: 'POST',
//URL
url:'http://localhost:3000/posts',
//设置请求体(即数据)
data:{
body: 'somoeone like me',
postId: 2
}
}).then(response => {//请求成功后,获取请求中的数据
console.log(response)
})
};
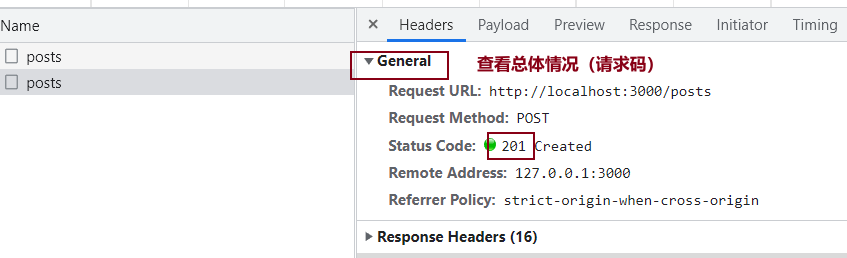
(1)打开network,先查看请求码

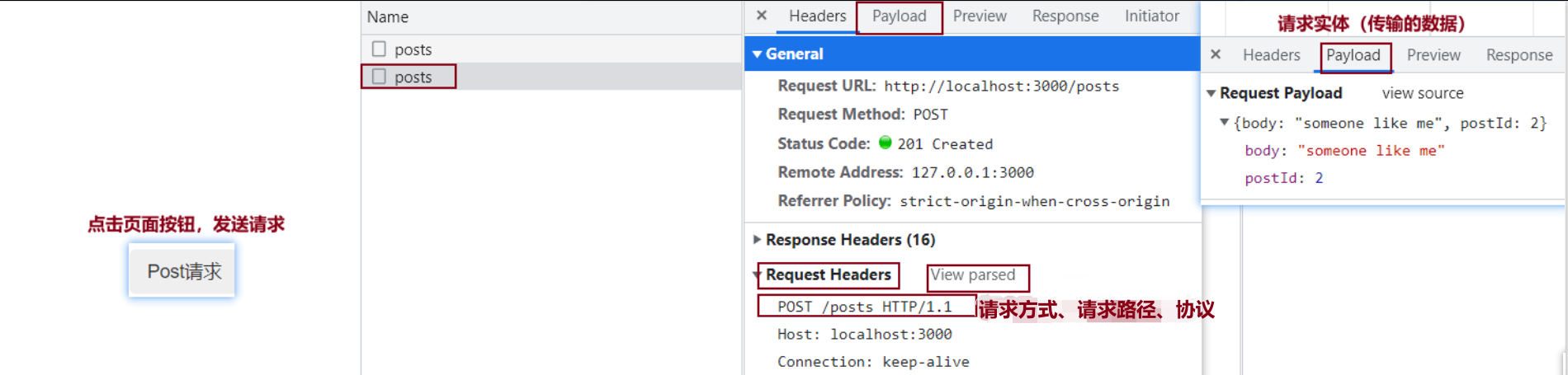
(2)查看请求行和请求体
- 查看请求行:请求方式、请求参数、请求协议
- 查看请求体:传输的数据

■ 在Request Headers 默认看到的仅有请求头,点击一下view source,就可以看到请求行和(请求方式、请求路径、协议下面)请求头
□ 当请求方式是get时,请求体拼接在请求路径url上
□ 当请求方式是post时,请求体在Payload
■ 同样,在Response Headers 默认看到的仅有响应头,点击一下view source,就可以看到响应行和(协议、响应状态码下面)响应头
□ 想看响应体,直接点击Response
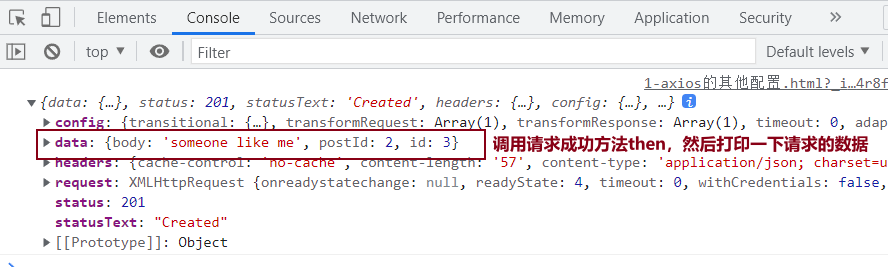
二、获取请求中的数据
(这里咱依然是以axios为例,axios请求成功有一个then方法,调用then方法,打印一下请求的数据)

● 文章来源于:一乐乐的博客园
● 转载请注明出处