总结Vue第三天:模块化和webpack模块化打包:
一、❀ 模块化 [导入import-----导出export]
1、为什么需要模块化?
JavaScript 发展初期,代码简单地堆积在一起,只要能顺利地从上往下一次执行即可。但随着网站越来越复杂,造成了很多问题:全局变量冲突、函数命名冲突、引入js文件顺序等等
2、模块化规范:
(1)模块化规范:CommonJS、AMD、CMD,还有ES6的Modules。
(2)CommonJS 导出 module.exports = 导出{什么东西} 导入 require(什么东西)
(3)ES6的Modules:导出 ---à模块化,引入type=”module”----à导入
●export {什么东西}, 可以定义的时候直接export ,也可以最后放在一个对象里一起export
●import {什么东西} from 哪里,通过一个对象(有导出对应的变量、函数名等等)import,也可以通过一个 * as取别名 全部导入。

二、webpack模块化打包:
■ webpack目录:
(1)webpack是什么?
(2)webpack的安装
(3)webpack目录结构
(4)webpack模块打包js的配置
(5)loader的使用
(6)webapck中配置Vue(安装Vue依赖) 和Vue 组件化开发引入
(7)plugin的使用
(8)搭建本地服务器
(9)将开发与生产时需要的配置的分离:
1、webpack是什么?
■ JavaScript应用的静态模块打包工具。
■ webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
2、 webpack的安装:
• webpack 正常执行是依赖node环境,node 需要安装管理工具npm,使用NPM来安装一些开发过程中依赖包.
(1)安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm。【安装nodejs:
https://www.cnblogs.com/shan333/p/15726428.html 】
(2)查看自己的node版本,判断是否安装成功:
node -v
(3)安装全局的webpack(这里我先指定版本号3.6.0,因为vue cli2依赖该版本):
npm install webpack@3.6.0 -g //常看是否安装成功: webpack -v
(4)局部安装webpack【每个项目使用的webpack版本可能不同】(--save-dev是开发时依赖,项目打包后不需要继续使用)
cd 对应目录
npm install webpack@3.6.0 --save-dev
3、webpack项目结构
▷ src 源码文件(主要是js、css等等)
▷ dist 打包文件
▷ package.json npm包管理的文件(通过npm init 生成,方便后边使用node的属性、方法等)
▷ html文件
4、webpack模块打包js的配置 (webpack的核心功能)
(1)打包指令:webpack 入口路径 出口路径
例如: webpack ./src/main.js ./dist/bundle.js
使用:html引入打包后的js文件:
<script type="text/javascript" src="dist/bundle.js"></script>
每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦
(2)简化一下打包指令为: webpack
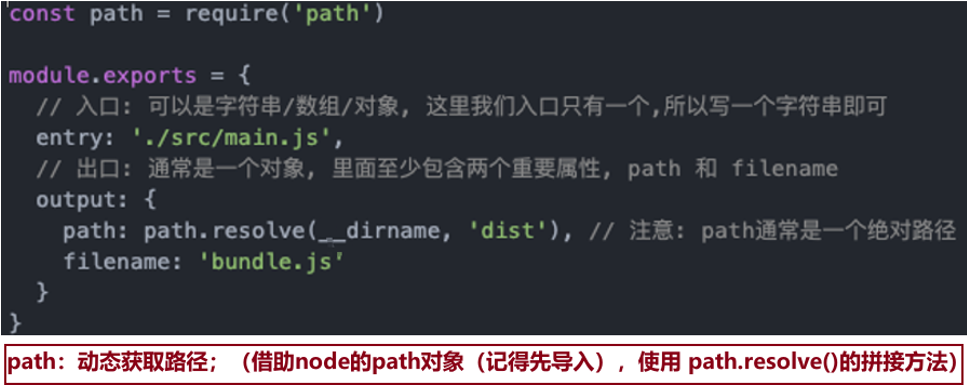
1)自己创建一个webpack.config.js文件,通过webpack.config.js配置文件封装入口、出口路径
2)模块化导出入口和出口:

(3)通过脚本设置打包命令,实现通过脚本局部打包(针对当前项目)使用指令 npm run build 代替 webpack指令实现打包(在package.json 中添加:)
"scripts": { "build": "webpack" },
5、loader的使用 (webpack的扩展功能,需要安装loader)
~~~~~~~~~~~安装和在webpack.config.js文件进行配置。
□ 不安装扩展器,webpack只能模块化打包js文件
□ css、图片,将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等也是需要模块化打包。
(1)模块化打包css、less、图片,将ES6 语法转化成ES5,将.vue转化成 .js
■ loader使用过程:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
注意:去webpack官网找安装命令和配置代码
● css 安装:css-loader 和 style-loader
● less 安装:less-loader
● 图片安装:url-loader
● ES6 转成ES5 安装:babel-loader
● .vue 文件转化成 .js 文件安装:vue-loader 和 vue-template-compiler
6、 webapck中配置Vue(安装Vue依赖) 和Vue 组件化开发引入:
(1)webpack模块化vue(安装vue 依赖):
步骤一:通过npm安装Vue : npm install vue --save
步骤二:在webpack.config.js中添加上 resolve(Vue runtime-compiler版本)
注意:去vue官网找安装命令和配置代码
(2)Vue组件化开发引入:
1) 需要安装:安装vue-loader、 vue-template-compiler和修改webpack.config.js的配置文件
2)Vue组件化开发引入的好处:
对比cpn组件(js文件)和cpn组件(Vue文件),显然Vue文件的结构更加清晰
3)代码对比:
① js文件的Vue组件【可以看到模板template,属于html的,跟Vue(js)混在一起】
//将模板以默认(匿名)对象的方式导出 export default{ template: ` <div> <button @click="btnClick">点w</button> <input type="text" /> <h1>{{message}}</h1> </div> `, data(){ return { message: '配置Vue啦~' } }, methods: { btnClick(){ console.log('感谢你点我哈~'); } } }
② Vue文件的Vue组件【html、css、js代码分离,结构清晰】
<template>
<div>
<button class="btnColor" @click="btnClick">小儿子</button>
<h5>{{message}}</h5>
</div>
</template>
<script>
export default {
name: "cpn",
data(){
return {
message: '配置Vue啦~'
}
},
methods: {
btnClick(){
console.log('感谢你点我哈~');
}
}
}
</script>
<style scoped>
.btnColor{
background-color: greenyellow;
}
</style>
7、plugin的使用
(1)loader和plugin区别:
■ loader主要用于转换某些类型的模块,它是一个转换器。
■ plugin是插件,它是对webpack本身的扩展,是一个扩展器。
(2)plugin的使用过程:
步骤一:通过npm安装需要使用的plugins (某些webpack已经内置的插件不需要安装)
步骤二:在webpack.config.js中的plugins中配置插件。
(3)各种插件介绍:
●webpack的插件~版权插件BannerPlugin (属于webpack自带的插件)
要使用到webpack对象,记得先导入,然后new webpack.BannerPlugin( );
●webpack的插件~打包html插件 HtmlWebpackPlugin插件
安装:html-webpack-plugin
要使用到HtmlWebpackPlugin对象,记得先导入,然后new HtmlWebpackPlugin (传入一个对象,参数有template );
□ 这里的template表示根据什么模板来生成index.html。
□ 注意:HtmlWebpackPlugin 插件,会自动生成script
● js代码的压缩插件~uglifyjs-webpack-plugin (项目要发布时才需要)
安装:uglifyjs-webpack-plugin
要使用到UglifyjsWebpackPlugin对象,记得先导入,然后new UglifyjsWebpackPlugin( )
8、搭建本地服务器
(1)webpack提供了一个可以选的本地开发服务器,基于node.js 搭建,(内部使用express),可以实现我们想要的效果:让浏览器自动刷新显示我们修改后的结果。
(2)搭建本地服务器步骤:
步骤一:通过npm安装开发服务器webpack-dev-server
步骤二:在webpack.config.js中的devserver中配置属性:
• contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
• inline:页面实时刷新
9、将开发与生产时需要的配置的分离:
● 开发和生产都需要的配置放到 base.config.js文件
● 开发需要的配置放到 dev.config.js文件
● 生产需要的配置放到 prod.config.js文件
安装合并的工具:webpackMerge~~~ webpack-merge
然后,合并dev.config.js文件的代码与base.config.js 文件的代码,和合并 prod.config.js 文件的代码与base.config.js 文件的代码
□