html、css、js三件套实现的操作栏(模仿antDesign的单选框通过js实现单选框激活效果)
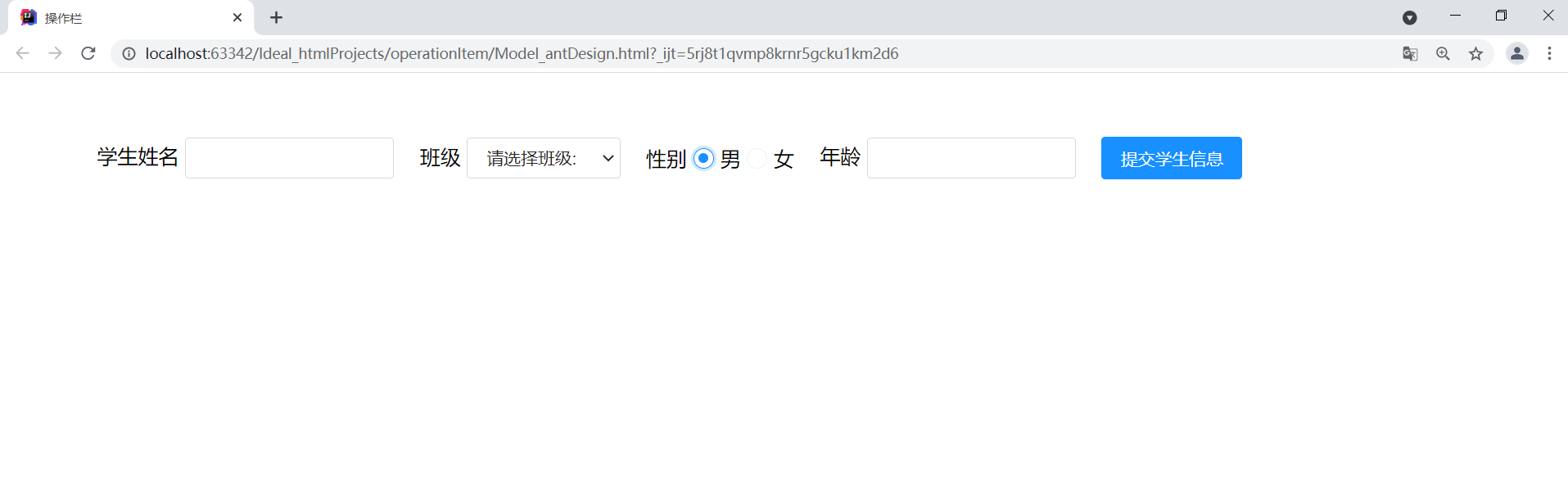
1,效果:

2,代码:
❀ Model_antDesign.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作栏</title> <link rel="stylesheet" type="text/css" href="ys-Model_antDesign.css"> <link rel="stylesheet" type="text/css" href="Model_antDesign.css"> </head> <body> <section> <div class="container"> <!-- 操作栏 --> <form method="post" > <div class="operation"> <!-- 操作块--> <div class="ipt-box"> <label for="stuName">学生姓名</label> <input class="ipt" type="text" name="stuName" id="stuName" autocomplete="off"> </div> <div class="ipt-box"> <label>班级</label> <select class="ipt grade"> <option class="hidden">请选择班级:</option> <option>初一1班</option> <option>初二1班</option> <option>初三1班</option> </select> </div> <div class="ipt-box sex"> <label>性别</label> <!-- 自定义的单选框插件 --> <div class="ys-radio-group"> <div class="ys-radio active" data-value="man" data-show="男"></div> <div class="ys-radio" data-value="woMan" data-show="女"></div> </div> </div> <div class="ipt-box"> <label for="age">年龄</label> <input class="ipt" type="text" name="age" id="age" autocomplete="off"> </div> <input class="btn" type="submit" value="提交学生信息"> </div> </form> </div> </section> </body> <script type="text/javascript" src="ys-Model_antDesign.js"></script> <script type="text/javascript" src="Model_antDesign.js"></script> </html>
❀ Model_antDesign.css
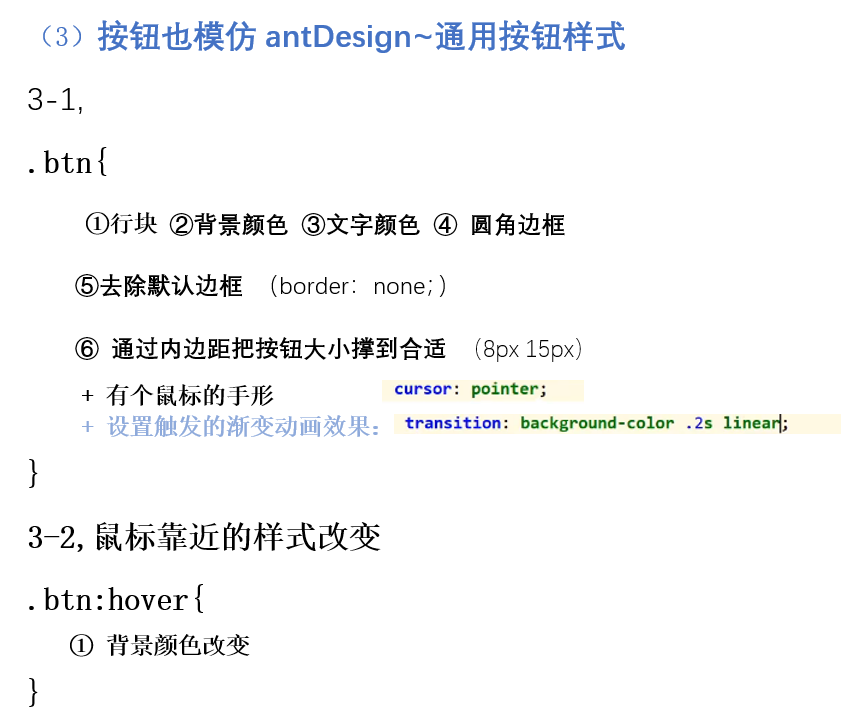
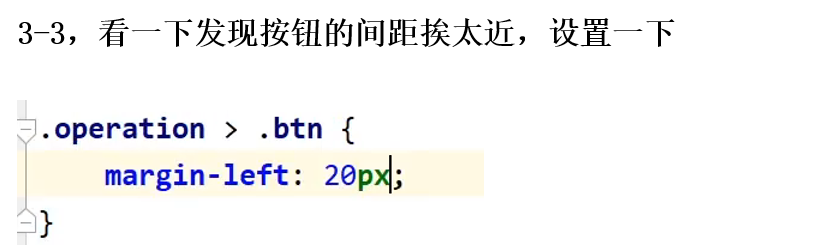
body{ margin: 0; } .container{ width: 1077px; margin: 50px auto; } .hidden{ display: none; } .operation{ display: flex; align-items: center; } /* 模仿antDesign的输入框设计---通用输入框样式 */ .ipt{ height:32px; border: 1px solid #d9d9d9; box-sizing: border-box; outline: none; /* 过渡边框颜色动画*/ transition: all .2s linear; border-radius: 3px; color: #262626; text-indent: .8em; } .ipt:hover{ border: 1px solid #1890ff; } .ipt:focus{ box-shadow: 0 0 0 2px #d1e9ff; } .operation .ipt-box + .ipt-box { margin-left: 20px; } .operation .ipt-box .grade{ width: 120px; } /* 模仿antDesign的按钮设计--通用按钮设计 */ .btn{ display: inline-block; /* 92px;*/ /*height:30px;*/ padding: 8px 15px; /*box-sizing:border-box;*/ background-color: #1890ff; color: white; border: none; border-radius: 3px; transition: all .2s linear; cursor: pointer; } .btn:hover{ border: 1px solid #40a9ff; } .btn:active{ box-shadow: 0 0 0 2px #d1e9ff; } .operation .btn{ margin-left: 20px; }
❀ys-Model_antDesign.css
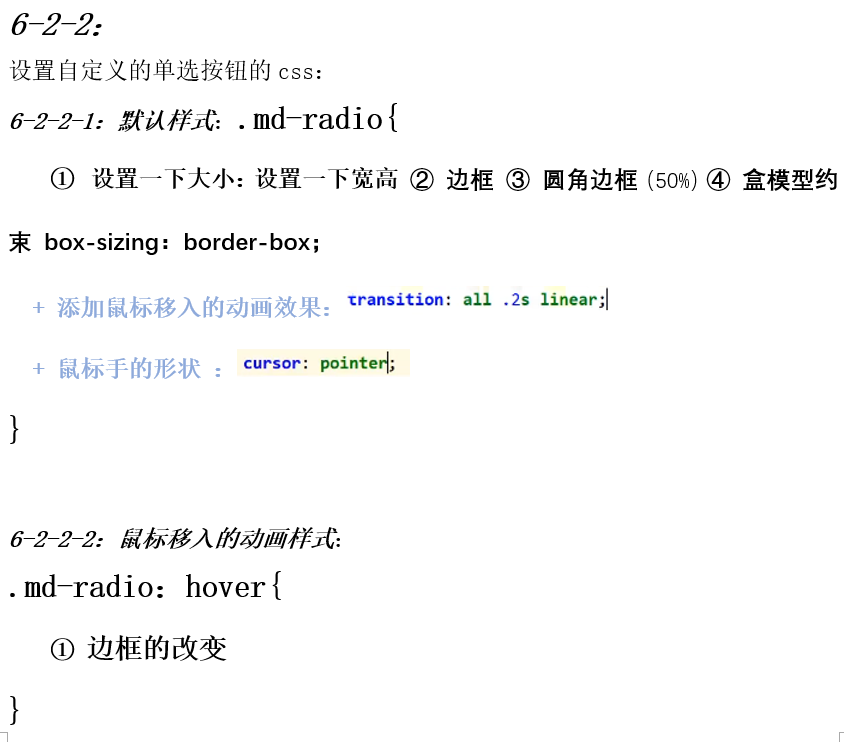
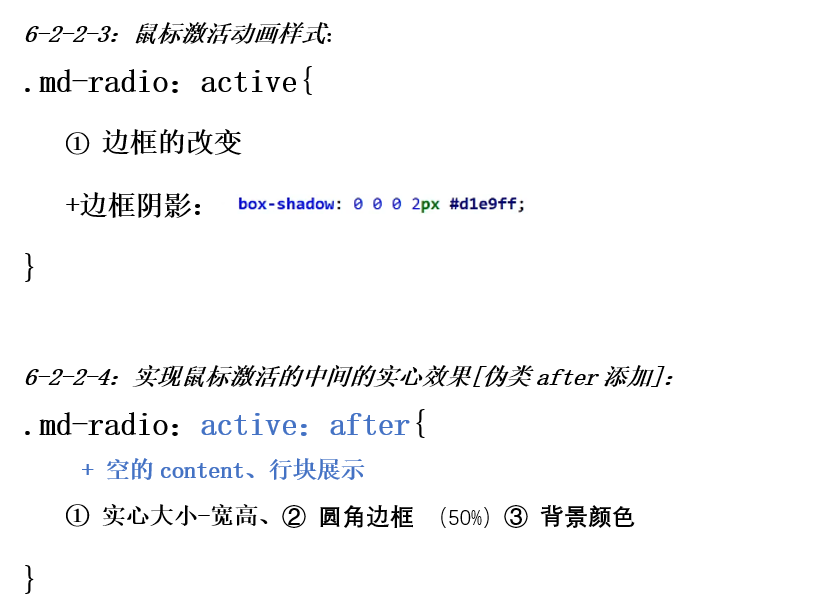
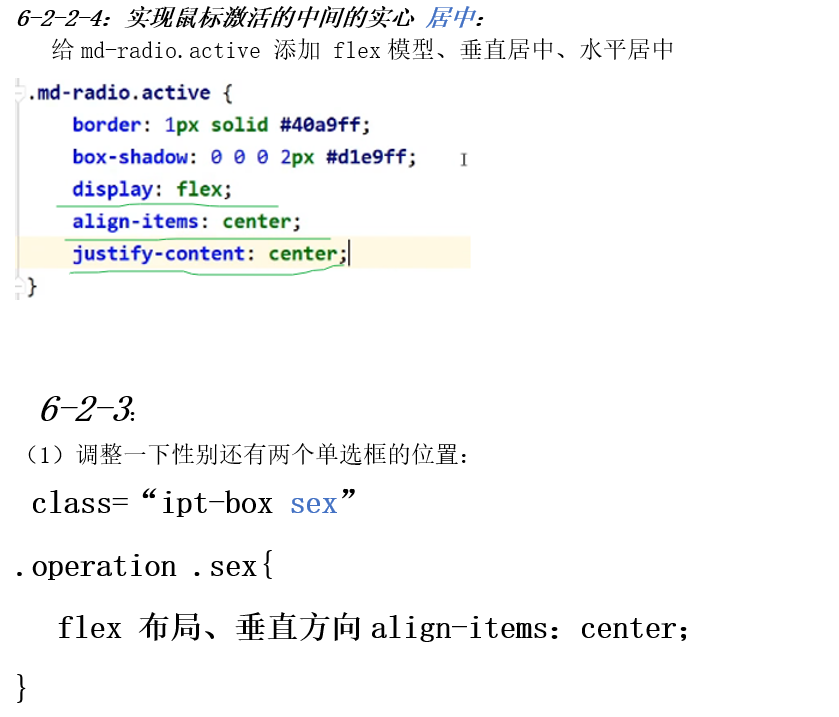
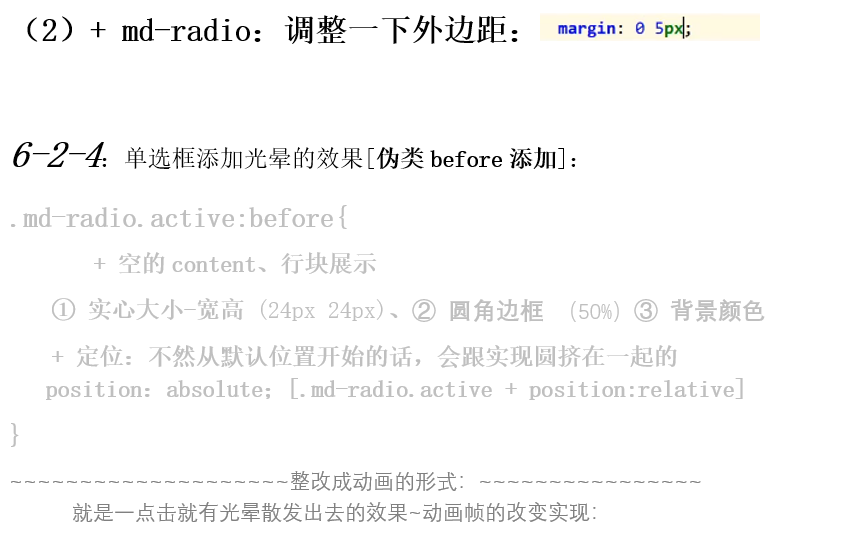
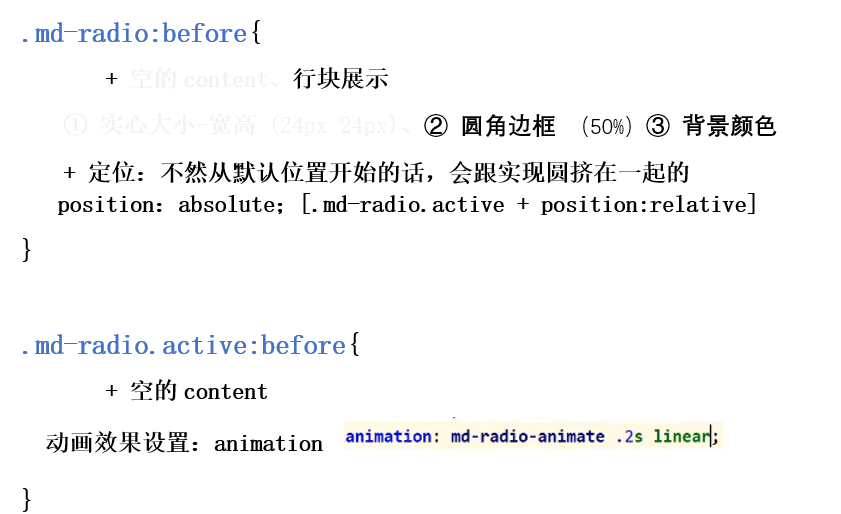
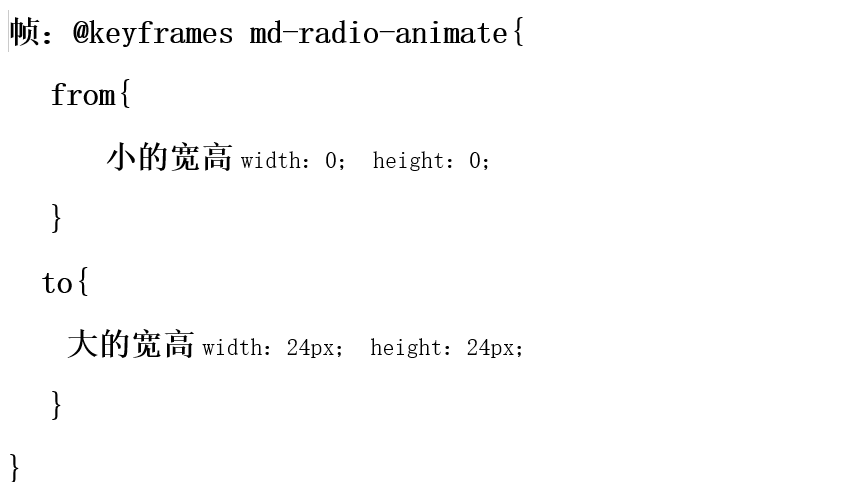
/** * 功能:自定义插件的css文档 * 作者:一乐 * 时间:2021/7/29 * 地点:一乐乐家园 */ .ys-radio{ width: 16px; height: 16px; box-sizing:border-box; border: 1px solid #f1f1f1; border-radius: 50%; cursor: pointer; transition: all .2s linear; } .ys-radio:hover{ border: 1px solid #1890ff; } /* 实心圆 */ /* 实心圆居中 */ /*激活后实心圆立马消失的bug~~~~因为active 是作为类标签非那个伪类啦*/ .ys-radio.active{ border: 1px solid #1890ff; box-shadow: 0 0 0 2px #d1e9ff; display: flex; align-items: center; justify-content: center; position:relative; } .ys-radio.active:after{ content:''; display: inline-block; width: 8px; height: 8px; border-radius: 50%; background-color: #1890ff; transition: all .2s linear; } .operation .ipt-box.sex{ display: flex; align-items: center; } .operation .ipt-box .ys-radio-group{ display: flex; align-items: center; } .operation .sex .ys-radio-group .ys-radio{ margin: 0 5px; } /* 实现光晕效果 */ .ys-radio.active:before{ content: ''; display: inline-block; border-radius: 50%; position: absolute; animation: ys-radio-animate .2s linear; } @keyframes ys-radio-animate { from{ width: 0; height: 0; } to{ width: 24px; height: 24px; } }
❀ys-Model_antDesign.js
/** * 功能:自定义插件的js文档 * 作者:一乐 * 时间:2021/7/30 * 地点:一乐乐家园 */ /*** * 自定义的单选框的激活效果的构建 */ function ysRadioInit(){ //获取单选框组合 let ys_radio_group = document.querySelectorAll('.ys-radio-group'); //遍历单选框组合 ys_radio_group.forEach(function (value,index) { if(value.getAttribute('data-ysRadioInit') === 'true') return; //获取单选框组合的内容 let ys_radios = value.querySelectorAll('.ys-radio'); //遍历获取每个单选框,并为之添加事件~实现点击激活的效果 ys_radios.forEach(function (value2,index) { value2.addEventListener('click',function (e) { //去除已经选择的单选框样式 ys_radios.forEach(function (value3,index) { value3.classList.remove('active'); }); value2.classList.add('active'); }); //为单选框添加文本 let ys_radio_txt = value2.getAttribute('data-show'); let span = document.createElement('span'); //span内置文本 span.innerText = ys_radio_txt; //将span添加到单选框后边 value.insertBefore(span,value2.nextElementSibling); //为元素添加一个标记属性,标记是否已经初始化 value.setAttribute('data-ysRadioInit','true'); }); }); }
❀Model_antDesign.js
window.onload= function (){ //初始化单选框 ysRadioInit(); //设置定期循环刷新 setTimeout(ysRadioInit,3000); }
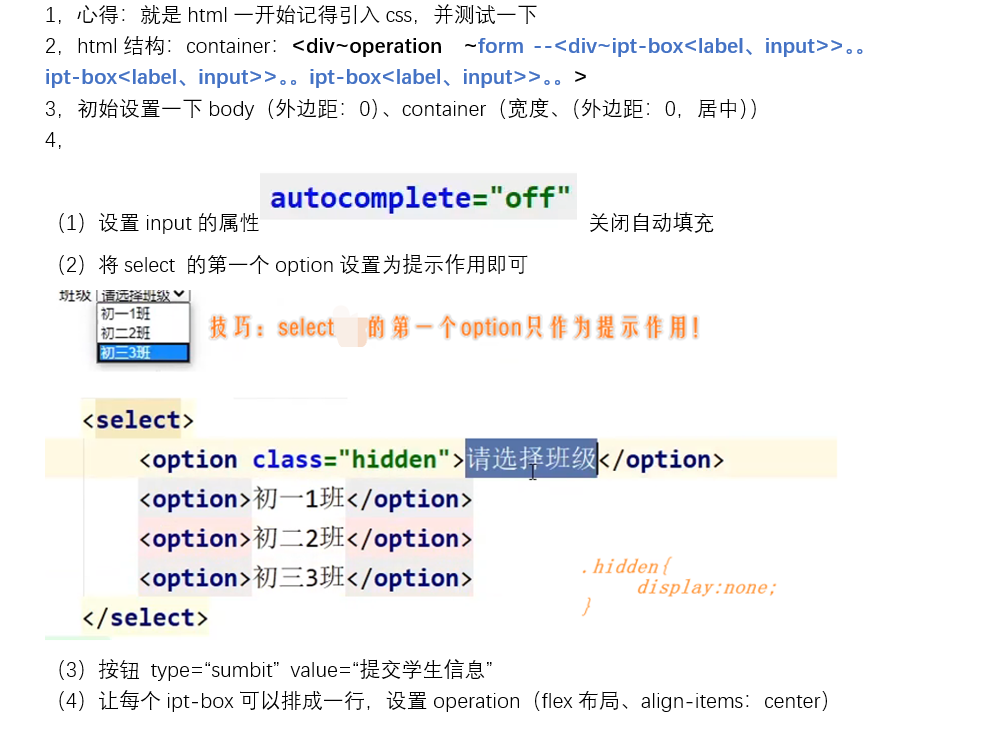
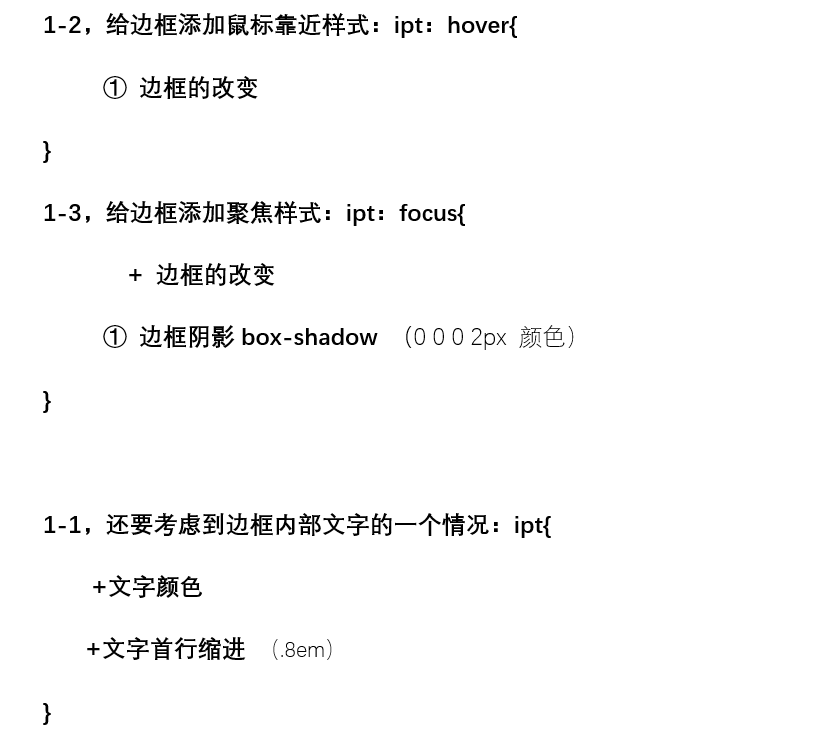
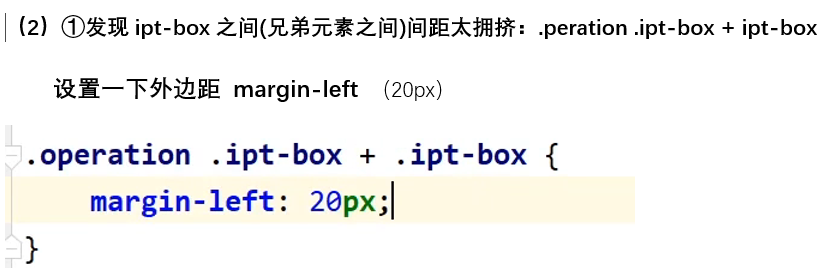
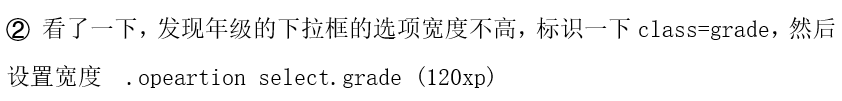
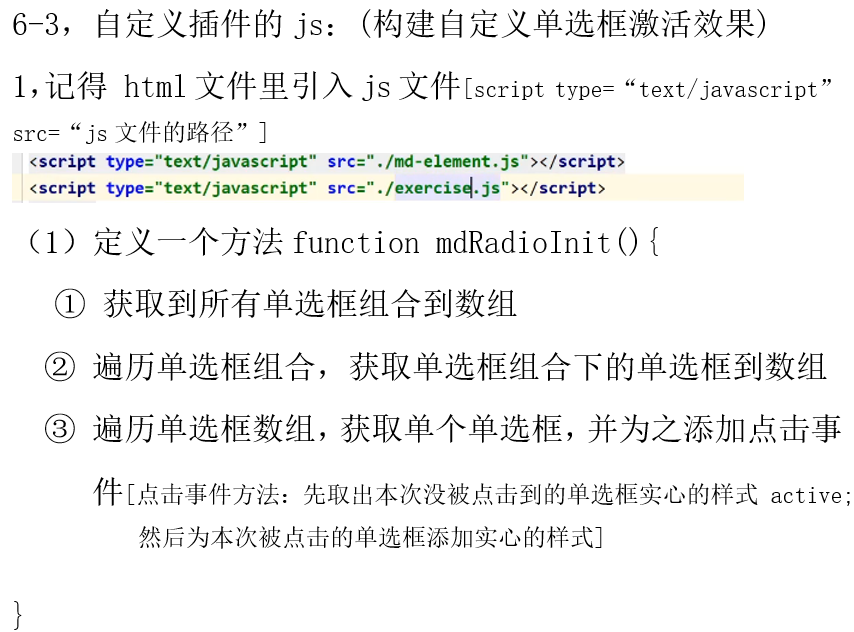
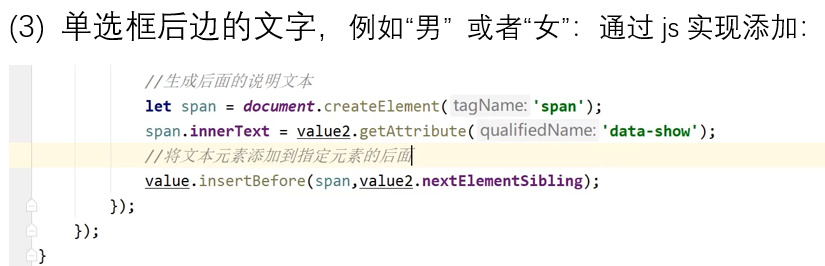
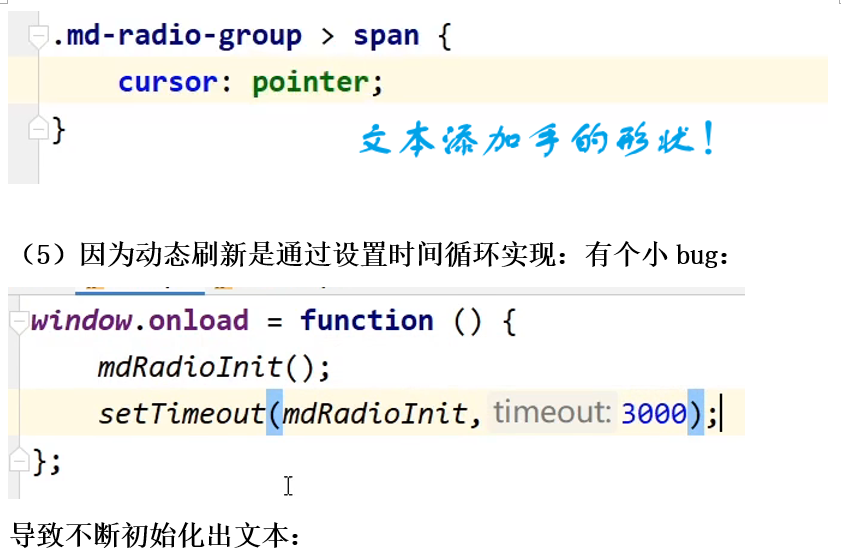
3,思路~过程: