转载请注明出处:http://www.cnblogs.com/shamoyuu/p/element_cascader.html
不想自己处理的就直接下载吧
http://shamoyuu.bj.bcebos.com/DontDelete/citys.json
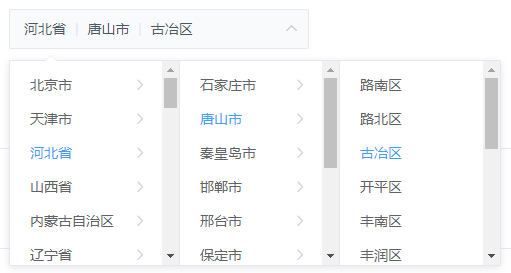
效果图

上一章我们学会了用nodejs处理文件,这一章我们就把数据处理成element-ui要求的格式,并保存到temp.txt文件
上代码
var fs = require('fs'); fs.readFile('out.json', function(err, data) { if (err) { console.log('文件读取失败'); } else { console.log('文件读取成功'); let citys = eval('(' + data + ')'); let province = []; // 所有省的jons,固定100000 let provinceJson = citys['100000']; let provinceArr = []; for(let provinceKey in provinceJson) { let cityJson = citys[provinceKey]; console.info(provinceKey) let cityArr = []; for(let cityKey in cityJson) { let quJson = citys[cityKey]; let quArr = []; for(let qukey in quJson) { quArr.push({ value: qukey, label: quJson[qukey] }); } if(quArr.length == 0) { console.info(cityKey, cityJson[cityKey], "没有区"); quArr.push({ value: cityKey, label: cityJson[cityKey] }); } cityArr.push({ value: cityKey, label: cityJson[cityKey], children: quArr }); } if(cityArr.length == 0) { console.info(provinceKey, provinceJson[provinceKey], "没有市"); cityArr.push({ value: provinceKey, label: provinceJson[provinceKey], children: [{ value: provinceKey, label: provinceJson[provinceKey], }] }); } provinceArr.push({ value: provinceKey, label: provinceJson[provinceKey], children: cityArr }); } fs.writeFile('temp.txt', JSON.stringify(provinceArr), function(err) { if (err) { console.log('文件写入失败'); } else { console.log('文件写入成功'); } }); } });
然后用nodejs运行这个js,就可以得到我们想要的数据了
完结,散花