浏览器缓存(BrowserCaching)
浏览器缓存是为了加速浏览,浏览器在用户磁盘上,对最近请求过的文档进行存储。当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样,就可以加速页面的阅览,缓存的方式节约了网络的资源,提高了网络的效率。
实现浏览器缓存步骤
浏览器缓存可以通过expires指令输出Header头来实现,expires指令的语法如下
语法:expires[time| epoch | max |off]
默认值:expires off
作用域:http、server、location
用途:使用expires指令可以控制http应答中的expires和Cache-Control的Header头信息,起到控制页面缓存的作用。
expires指令参数说明
Time,可以使用正数或负数,Expires头标的值,将通过当前系统时间加上设定的time值来获得。
epoch,指定expires的值为1January,1970,00:00:01 GMT。
Max,指定expires的值为31December 2037 23:59:59 GMT,Cache-Control的值为10年。
Off,表示不修改Expires和Cache-Control的值。
一个HTML页面,会引用一些JavaScript文件、图片文件、而这些格式的文件很少会被修改,则可以通过expires设置浏览器缓存。
比如,对常见格式的图片、Flash文件在浏览器本地缓存30天,对JS、CSS文件在浏览器本地缓存1小时,代码如下
location ~ .*.(gif|jip|jpeg|png|bmp|swf)$ { expires 30d; } location ~.*.(js|css)?$ { expires 1h; }
Cache-Control
Cache-Control是用max-age指令指定组件被缓存多久。(在浏览器header头部有)
负数参数:表示Cache-Control:no-cache
整数或者零:表示Cache-Control:max-age=' '为您设定的时间秒数。
另外:
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d; add_header Cache-Control no-cache; add_header Cache-Control private;
我们可以通过访问别人的网站,看看别人有没有做缓存
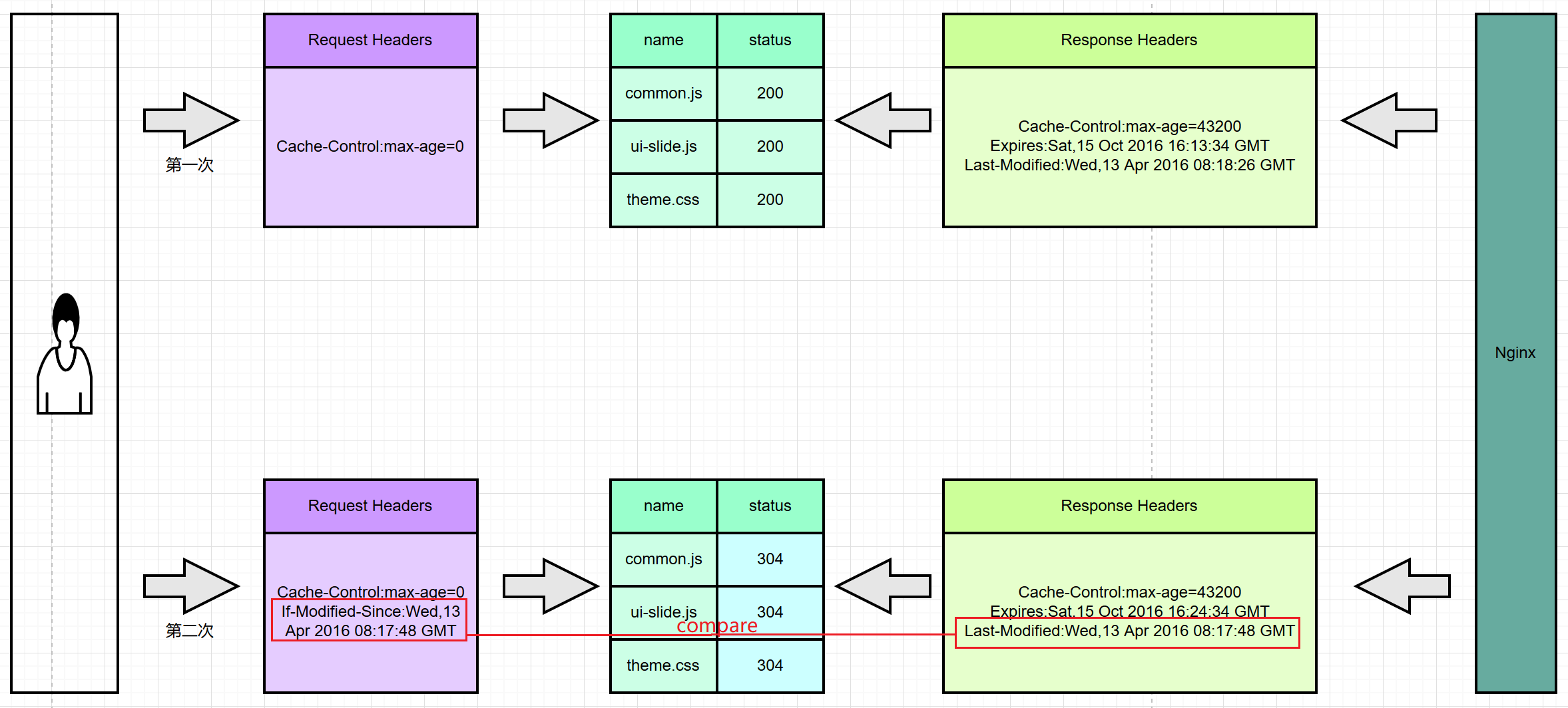
当我访问一个网站的时候,看状态码全是200
点击开查看关键参数:
第二次去访问:
变成了304
查看:
这时返回的状态码是304,而在请求中比第一次多了If-Modified-Since头,和原始服务器中的Last-Modified作比较,所以实现浏览器缓存并判断是否过期。
简单的说,Last-Modified 与If-Modified-Since 都是用于记录页面最后修改时间的 HTTP 头信息,只是Last-Modified 是由服务器往客户端发送的 HTTP 头,而 If-Modified-Since则是由客户端往服务器发送的头,可以看到,再次请求本地存在的 cache 页面时,客户端会通过 If-Modified-Since头将先前服务器端发过来的 Last-Modified最后修改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,如果是最新的,则返回304告诉客户端其本地cache的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大减少,同时也减轻了服务器的负担。