<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="./react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var style = {
color : "red",
border: "1px #000 solid",
};
var HelloWorld = React.createClass({
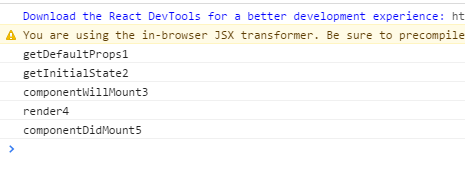
getDefaultProps: function(){console.log("getDefaultProps1");},
getInitialState: function(){console.log("getInitialState2");return null;},
componentWillMount:function(){console.log("componentWillMount3")},
render: function(){
console.log("render4");
return <p>初始化阶段的函数执行状态</p>
},
componentDidMount:function(){console.log("componentDidMount5")}
});
React.render(<div style={style}><HelloWorld></HelloWorld></div>, document.body);
</script>
</body>
</html>