<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Layout布局</title>
<script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/icon.css">
<script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
<script>
$(function(){
$('#useradd').click(function(){
var title = $(this).html();
if($('#tt').tabs('exists',title))
{
$('#tt').tabs('select',title);
}
else
{
$('#tt').tabs('add',{
title:title,
content:'Tab Body',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
}
var tab = $('#tt').tabs('getSelected'); // 获取选择的面板
$('#tt').tabs('update', {
tab: tab,
options: {
title: '新标题',
href: 'get_content.php' // 新内容的URL
}
});
})
})
</script>
</head>
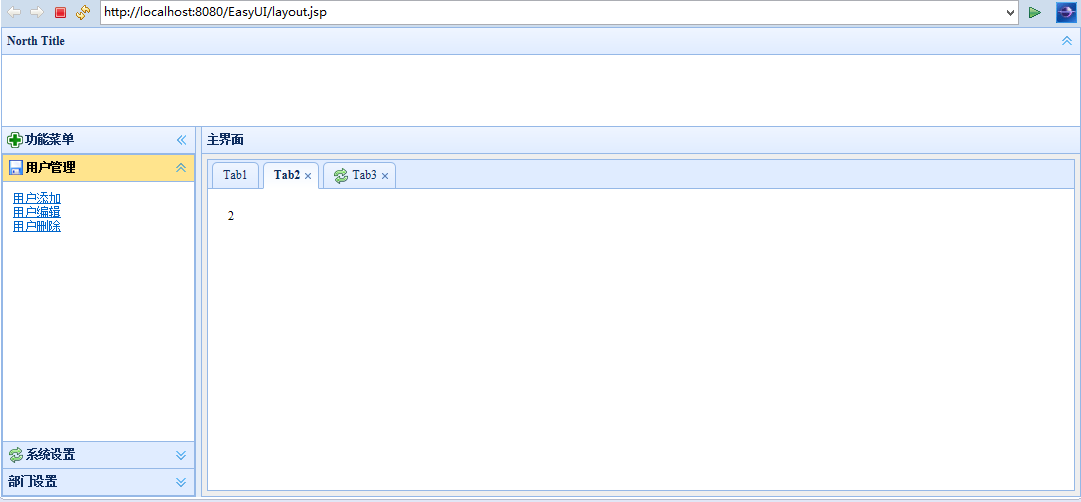
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:false" style="height:100px;"></div>
<div data-options="region:'west',title:'功能菜单',split:true,expandMode:'float',iconCls:'icon-add'" style="200px;">
<div id="aa" class="easyui-accordion" data-options="fit:true,multiple:false" style="300px;height:200px;">
<div title="用户管理" data-options="iconCls:'icon-save'" selected style="overflow:auto;padding:10px;">
<a id='useradd' href='#'>用户添加</a><br>
<a id='useradd' href='#'>用户编辑</a><br>
<a id='useradd' href='#'>用户删除</a><br>
</div>
<div title="系统设置" data-options="iconCls:'icon-reload'" style="padding:10px;">
content2
</div>
<div title="部门设置">
content3
</div>
</div>
</div>
<div data-options="region:'center',title:'主界面'" style="padding:5px;background:#eee;">
<div id="tt" class="easyui-tabs" data-options="fit:true, selected:1" style="500px;height:250px;">
<div title="Tab1" style="padding:20px;">
1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;200px">
2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;">
3
</div>
</div>
</div>
</body>
</html>