一、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:

<img src="http://dl.bizhi.sogou.com/images/2012/03/14/124196.jpg" height="900"/ usemap="longzhu"> <map name="longzhu"> <area shape="rect" coords="363,90,536,249" href="www.baidu.com" /> </map>

矩形的地方运行时 鼠标点在上面会变成小手,表示有链接
二、网页划区和拼接
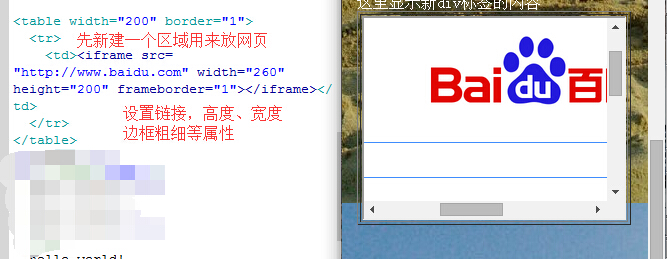
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

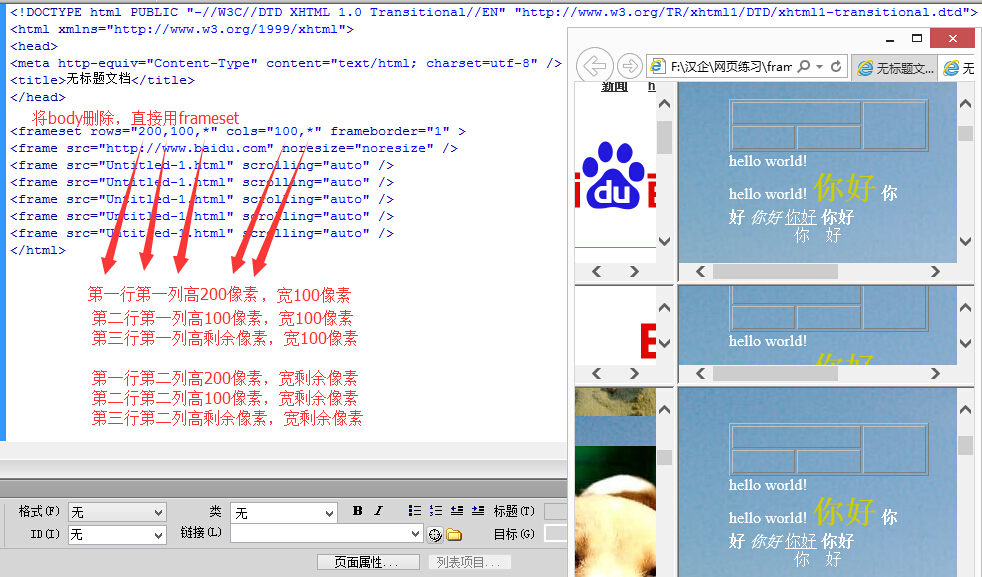
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

三、表单
<form id="" name="" method="post/get" action="负责处理的服务端"> id不可重复;name可重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="txt" name="" id="" value="" />
注:上面设置value值,表示设置默认值
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2、按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type="button" name="" id="" disabled="disabled" value=""/>
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址"/>
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组<input type="redio" name="" checked="checked" value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组<input type="checkbox" name="" checked="checked" value=""/>
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传<input type="file" name="" id="" />
<label for=""></label>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> --selected,设为默认
<option value="值">内容3</option>
</select>
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>登陆界面</title> </head> <body background="121-1.png" topmargin="50" rightmargin="50" leftmargin="50" bottommargin="50"> <table width="750" height="575" border="0" align="center"> <tr> <td width="200" height="23"><center><font size="+3">邮箱:</font></center></td> <td><form id="form1" name="form1" method="post" action=" "><input type="text" size="40"/></form></td> </tr> <tr> <td height="21"> </td><td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td> </tr> <tr> <td><center><font size="+3">登陆用户名:</font></center></td><td><form><input type="text" size="40"/></form></td> </tr> <tr> <td height="21"> </td><td>仅在登陆时使用,字符数不少于4个</td> </tr> <tr> <td><center><font size="+3">显示名称:</font></center></td><td><form><input type="text" size="40"/></form></td> </tr> <tr> <td height="21"> </td><td>即昵称,字符数不少于2个</td> </tr> <tr> <td><center><font size="+3">密码:</font></center></td><td><form><input type="password" size="40"/></form></td> </tr> <tr> <td><center><font size="+3">确认密码:</font></center></td><td><form><input type="password" size="40"/></form></td> </tr> <tr> <td height="21"> </td><td>至少八位,必须包含字母、数字、特殊字符</td> </tr> <tr> <td><center><font size="+3">性别:</font></center></td> <td><form><input type="radio" name="sex" size="10"/><font size="+2">男</font><input type="radio" name="sex" size="10"/><font size="+2">女</font></form></td> </tr> <tr> <td><center><font size="+3">喜好:</font></center></td> <td><form><input type="checkbox" />看书 <input type="checkbox" />看电影 <input type="checkbox" />打篮球<br /> <input type="checkbox" />旅游 <input type="checkbox" />玩游戏</form></td> </tr> <tr> <td><center><font size="+3">地区:</font></center></td> <td><select size="1"><br /> <option selected="selected">选择地区</option><br /> <option>张店区</option><br /> <option>淄川区</option><br /> <option>博山区</option><br /> <option>临淄区</option><br /> <option>周村区</option><br /> <option>高青县</option><br /> <option>桓台县</option><br /> <option>沂源县</option><br /> </select></td> </tr> <tr height="21"></tr> <tr><td height="43" align="center"><form><input type="button" value="注册"/></form></td> <td><form><input type="submit" value="提交"/> <input type="reset"</form></td> </tr> </table> </body> </html>
效果:

