到目前为止,Android Studio已经是开发原生Android App的主流IDE,它是由Google官方设计并基于JetBrains的IntelliJ IDEA。我们魔窗开发的sdk也是使用此IDE。
我们魔窗提供的企业级的深度链接(Deeplink)解决方案mLink,是致力于做创业者最需要、最好用、最贴心的App增长工具,并为创业者构建一个去中心化的高效连接时代,解决App有机增长、生态落地和流量共享的问题!
越来越多的App开始对接我们的sdk,有些客户有不止一个App,甚至有些客户有几十个、几百个App。如果他们要集成sdk的话,需要对一个个App来加代码,确实是不小的工作量。我们开始考虑能否帮助客户快速实现sdk的集成。于是,考虑从开发工具的角度来实现。因为Android Studio和Xcode都可以安装plugin,他们本身的架构是支持插件化的,而且他们都有丰富的第三方plugin。很多plugin的确能够帮助开发者提高工作效率,所以我们开发了基于Android Studio的plugin。
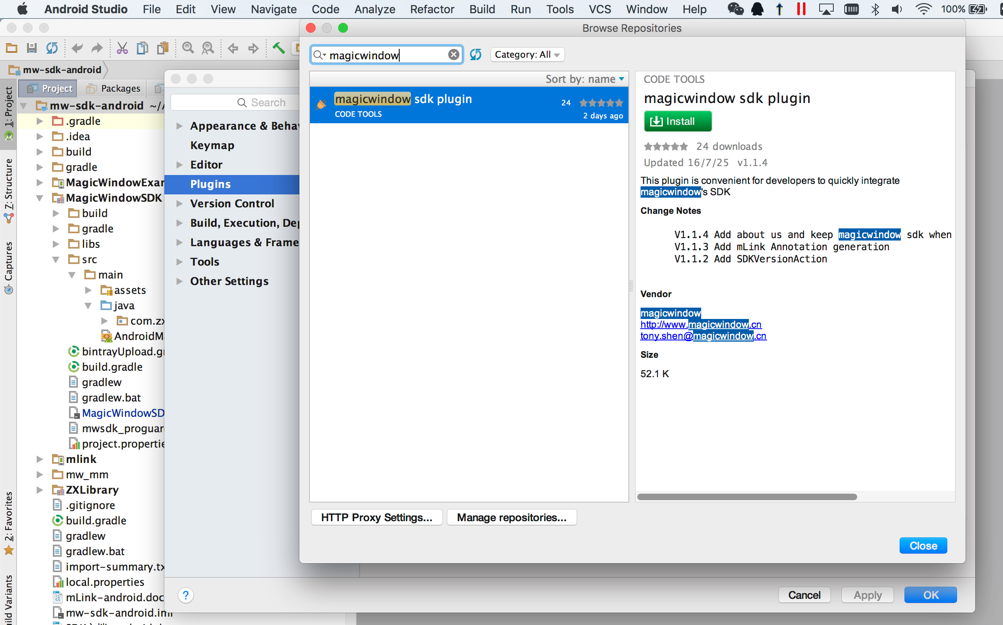
插件的安装很简单,通过搜素“magicwindow”就能找到我们的plugin,然后点install,重启AndroidStudio就能实现安装。

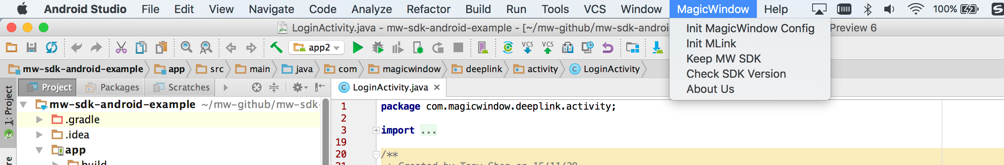
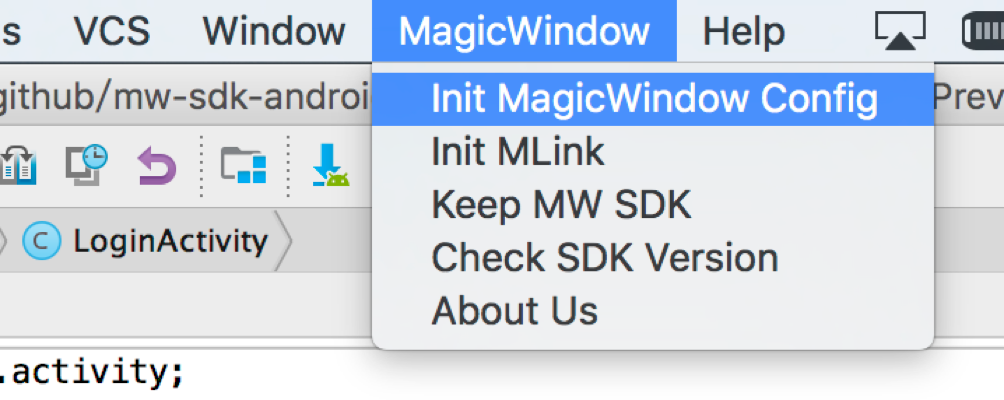
安装成功后,会在任务栏上出现”MagicWindow”的字样。表示plugin已经安装成功了。

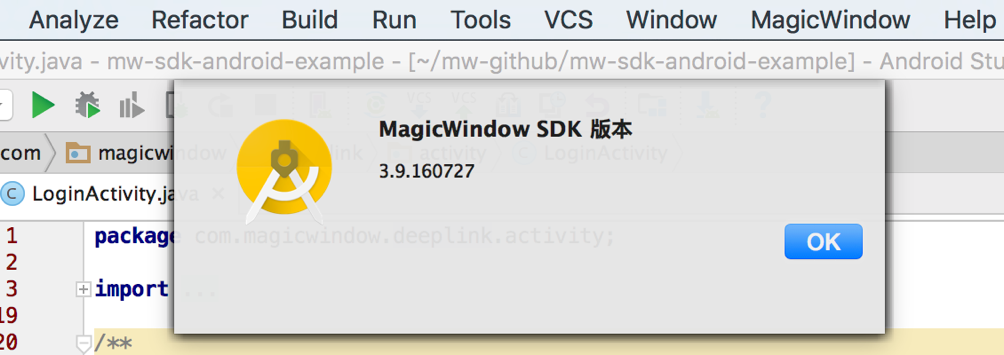
我们可以再验证一下,点击“Check SDK Version”,如果您的工程中没有集成我们的sdk会提示“请先下载sdk”。如果已经集成了我们的sdk,会出现一个弹框告诉您当前使用魔窗sdk的版本号。

这个功能的好处在于,能明确知道sdk的版本号。我们在帮助客户排查集成的问题时,经常会先问一下客户使用的sdk版本号,很多客户不知道如何去看,所以我们提供了这个贴心的功能。
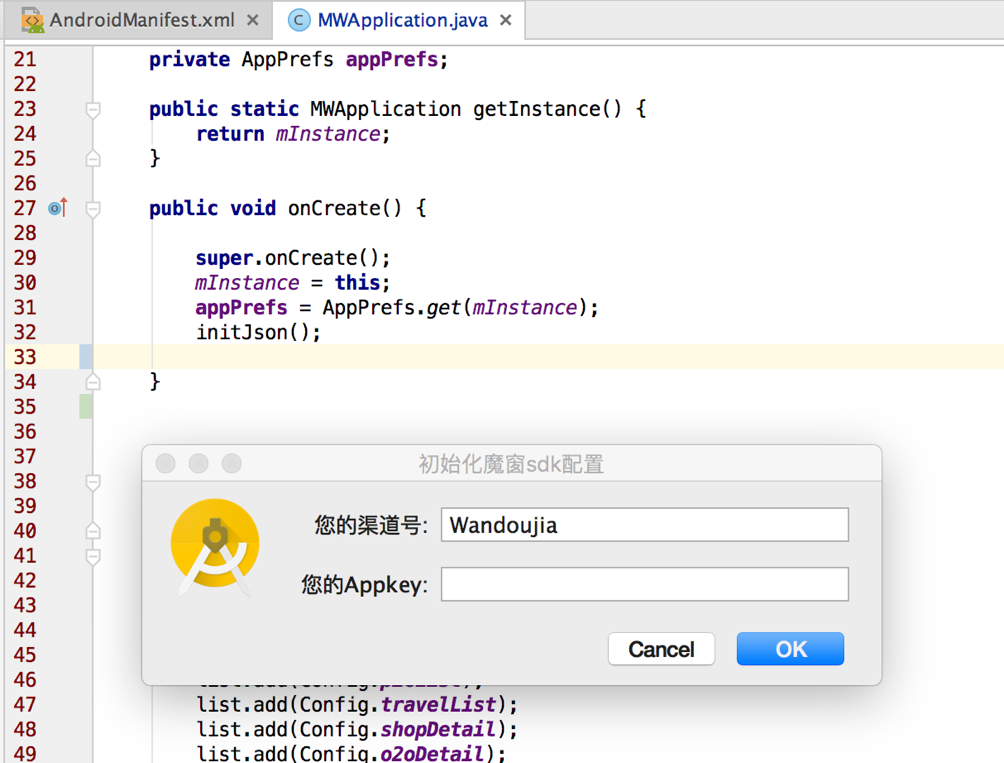
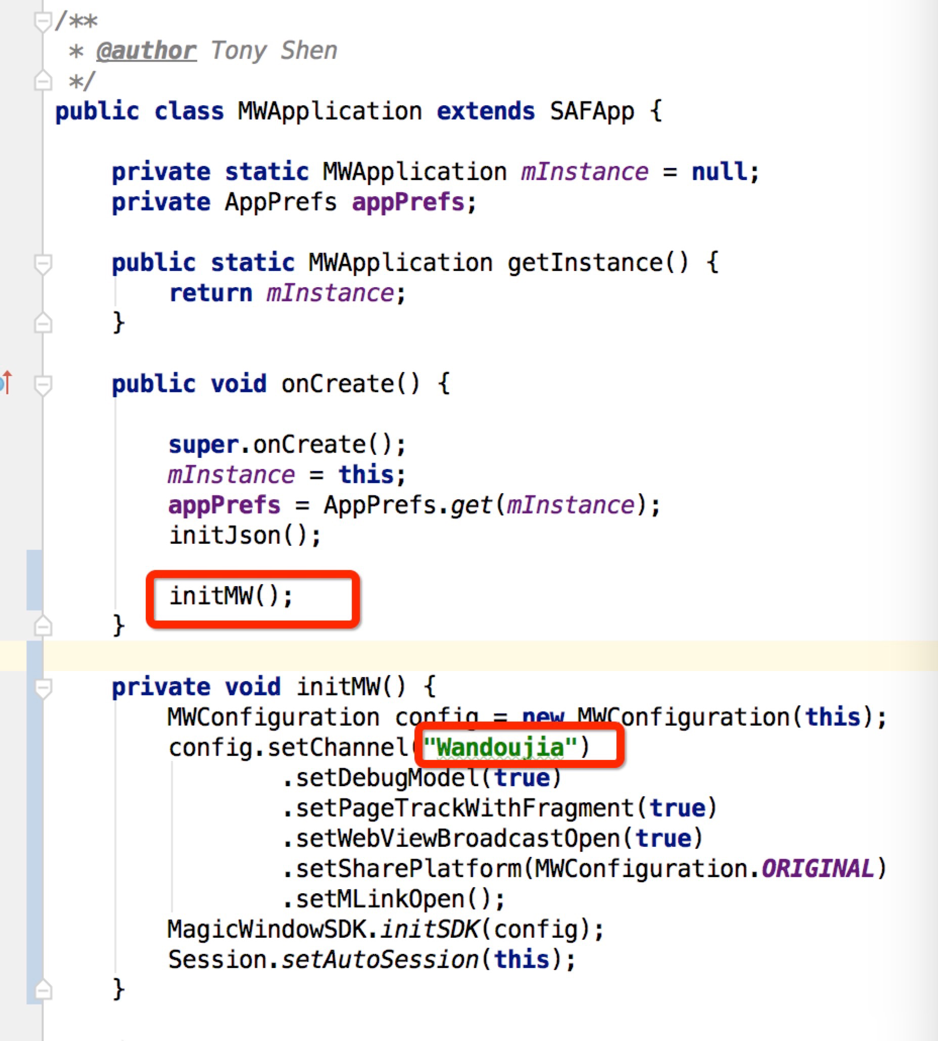
言归正常,对于一个Android App要从头开始集成我们的sdk,首先可能需要看我们的集成文档。复制一堆配置代码,包括java的以及xml的,一不小心还会复制错。借助我们的”Init MagicWindow Conf”功能,在Application类里可以通过图形化界面快速生成sdk的配置以及AndroidManifest.xml中的配置。


在sdk配置的对话框中输入app的渠道号和appKey,就会自动生成代码。这些生成的配置是集成我们sdk所必要的代码。

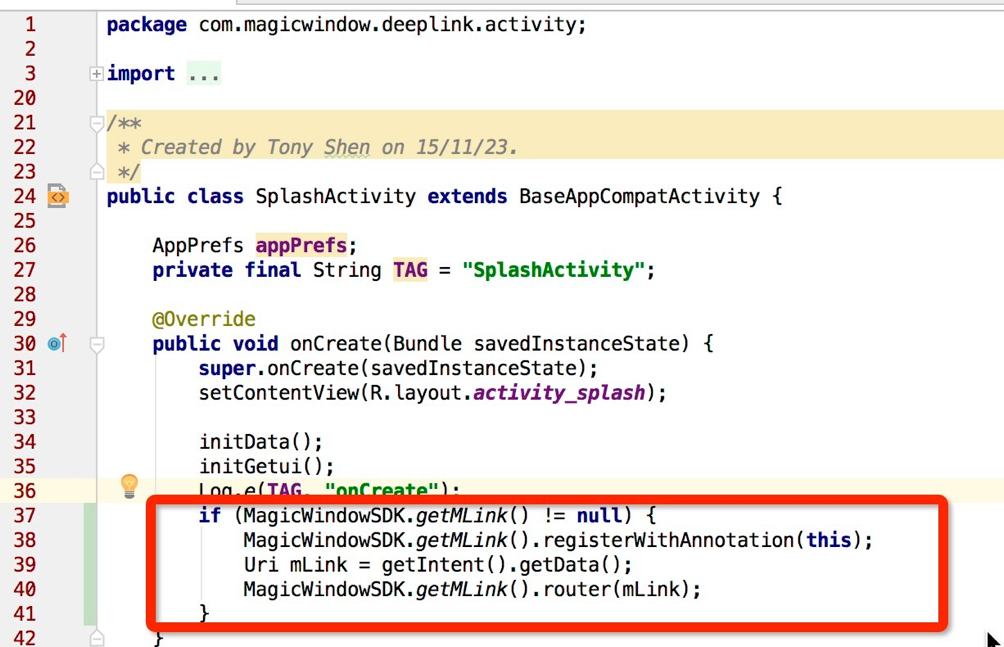
如果您想集成mLink的功能,也很简单。我们的plugin也提供了代码生成的功能。一般会在引导页的Activity中完成mLink的注册和路由,此时可以通过我们plugin的”Init MLink”功能来生成这些代码。

借助plugin生成的代码,只能自动生成registerWithAnnotation()这个方法。这个方法是借助Annotation实现mLink跳转,而无需写register逻辑。如果有特殊的跳转逻辑或者需要传递额外的参数,我们还是推荐您使用register()方法自己来实现。
对于mLink相关的Annotation,我们也提供了快捷生成的方式,这些方式是给懒人准备的,当然我们自己用起来也觉得很方便。

此时,基本完成sdk的集成步骤,也差不多介绍完了我们plugin的全部功能。最后还剩下一个功能,App正式发版时,一般会借助gradle打包,打包的时候会做一些混淆的工作。遇到过好几个客户,把我们的sdk也进行了混淆,从而导致无法使用mLink的功能。我们的plugin提供了“Keep MW SDK”的功能,它可以在proguard的配置中排除我们的sdk混淆。到此,sdk正式集成完成了,我们没有写一行代码:)。
如果大家对我们的plugin感兴趣,可以去github上拉我们的代码(https://github.com/magicwindow/mw-sdk-plugin),欢迎在使用时给我们提需求,也欢迎发pr给我们。
最后不能忘了Xcode的用户,我们会等到Swift 3正式发布后,考虑用Swift 3开发一款插件给iOS的开发者使用。