一、Node.js基础知识
1、概念
- 简单的说 Node.js 就是运行在服务端的 JavaScript。
- Node.js 是JavaScript的运行环境
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
2、安装使用
官网下载地址:http://nodejs.cn/
nodeJS5个基本对象:
- 1、require 引入模块
- 2、export 导出对象
- 语法:
- export.属性 = 值;
- export.方法名 = 函数;
- 注意:
- export时module对象的引用 export == module.export (指向同一个内存空间)
- export是module.export的引用, 不能改指向,只能添加属性和方法
- module.export才是真正的暴露对象,指向哪里就暴露哪里-----推荐使用
- 语法:
- 3、module 模块对象
- module.export
- module.export.属性 = 值
- module.export.方法名 = 函数
- module.export = 对象或函数
- module.id 模块id,模块名称
- module.parent 模块父级
- module.filename 模块文件名和路径
- module.children 子模块列表
- module.paths 模块查找路径,如果当前目录找不到
- node_modules就去上一级目录找,直到根目录
- module.export
- 4、__filename 当前js文件的绝对路径
- 5、__dirname 当前js文件所在文件夹绝对路径
npm包管理器(node Package Manager)
- package.json是node.js的项目描述文件,以json格式的形式描述项目
- 创建package.json文件 ----> npm init ------ npm init -y ---->自动全部yes创建
- package.json常用属性
- name: 项目名称
- version:版本号
- description:项目描述
- main:主模块
- dependencies:项目依赖
- devDependencies :开发时依赖
- scripts:脚本命令,可以使用npm命令执行
- license:开源协议
- npm常用指令:
- npm install <包的名称> i--->install
- npm i <包的名称>@版本号 //安装指定版本
- npm i <包的名称> -g全局安装 -S(save)写入项目依赖列表 -D(dev)写入开发依赖列表
- npm search <包的名称> //搜索包
- npm view <包的名称> //查看包
- npm uninstall <包的名称> //卸载包
- npm update <包的名称> //更新包
cnpm (淘宝镜像)
- npm install -g cnpm --registry=https://registry.npm.taobao.org
nodeJS回调函数
- 回调函数机制:
- a.定义一个普通函数
- b.将函数作为参数传入另一个函数(调用者)
- c.调用者在执行过程中根据时机和条件决定是否调用函数
- 回调函数用途:
- 通常用于在达到某个时机或条件时,需要执行代码的情况,使用回调函数
同步和异步
-
同步:上一行执行完成后,下一行才能得到执行
-
异步:将比较复杂的任务以任务线程实现,不用等上一句执行完成,下一句也能执行。
-
异步的三种实现方式:
- (1) 回调函数
回调函数不一定是异步(forEacch),异步一定有回调函数 - (2) 事件 (针对服务器端的事件)
事件源.on('事件名称',回调函数)
/* 开启一个服务器*/ var http = require('http'); // 建立服务器 var app = http.createServer(function(request, response) { response.writeHead(200, { "Content-Type": "text/plain" }); response.end("Hello world!"); }); //启动服务器 app.listen(80,function(){ console.log('服务器已运行') })- (3) promise 承诺对象
/* 什么是promise? promise是es6中新增的承诺对象,用于对异步的操作进行消息的传递 promise的状态? Pending 等待中 Resolved 成功 Rejected 失败 Pending => Resolved Pending => Rejected promise 有什么用? promise可以传递异步消息 由于异步的返回结果时间顺序不可控,所以需要使用promise来统一控制输出结果 */ var promise = new Promise(function(resove,reject){ resolve() }) //调用对象 promise.then(res>{ //成功的回调 }).catch(err=>{ //失败的回调 }) //利用promise对象的all方法可以实现手动调整输出顺序,相当于把异步变为同步 Promise.all([p1,p2]).then(datas=>{ //返回数组 }) - (1) 回调函数
二、Buffer缓存区和文件模块
1、Buffer缓存区
概念
在内存中开辟了一个临时区域,用于存放我们需要运算的字节码
创建缓存区
- 创建指定长度的缓存区
var buf = new Buffer(大小) //创建5个字节的缓存区
buf.write('a') //存入一个字节 转成16进制 的Ascall码的61 在node中默认使用utf-8编码,一个中文3个字节
- 按指定的数组编码创建缓存区
var buf = new Buffer([十进制编码]) //数字小可以
- 按指定字符创建缓存区
var buf = new Buffer('字符串')
写入缓存区
buf.write('字符串')
读缓存区
buf.toString()
复制缓存区
buf.copy(buf2)
2、文件模块(fs)
读取文件
- 由于nodejs是服务端程序,必须要有文件读写操作,在客户端没有这样的功能
- 文件读写有两种方式:
- 直接读取:
- 将硬盘上的所有内容全部读入内存以后才触发回调函数
- 两种写法:
//异步:定义一个回调函数,接收读取到的内容 fs.readFile('文件路径',(err,data)=>{}) //同步:几乎所有fs的函数都有同步版本,只需在异步版本后面加Sync即可 (Async:异步) fs.readFileSync('文件路径') - 流式读取:
- 将数据从硬盘中读取一节就触发回调函数,实现大文件操作
- 直接读取:
写文件
同步版本:
fs.writeFileSync('文件名','数据')
异步版本:
fs.writeFile('文件名','数据',funciton(err){/*写完文件以后执行的代码*/})
读取文件信息
fs.stat('文件名',function(err,state){
//state时文件信息对象,包含了常用的文件信息
//size: 文件大小,单位字节
//mtime: 文件修改时间
//birthtime 文件创建时间
//方法
.isFile() //判断当前查看的对象是不是一个文件
.isDirectory() //判断是不是一个目录
})
删除文件
fs.unlink('文件名',function(err){})
需求:填写代码实现删除一个非空目录
- 删除空目录
fs.rmdir()
- 读取目录中的文件及文件夹列表
fs.readdir()
- 读取每一个文件夹的详细信息
fs.stat()
- 判断如果是文件
fs.unlink()
- 判断如果是目录
//递归调用自己
- 删除空目录
fs.rmdir()
- 演示代码
var fs = require('fs');
var path = require('path');
function rmdir(p){
//获取文件列表
var list = fs.readdirSync(p);
list.forEach((item)=>{
//拼接路径
let p1 = path.join(p,item);
//判断是否为文件
if(fs.statSync(p1).isFile()){
fs.unlinkSync(p1);
}else{
//递归调用自己
arguments.callee(p1);
}
})
//删除空文件夹
fs.rmdirSync(p);
}
rmdir('./data1');
流式读取
- 流:什么是流
- 所有互联网的数据都是以流的方式,流式一组有起点有终点的数据传输方式
- 流的操作:
- 流式读取文件
//可读取数据的流 var fs = require("fs"); var data = ''; // 创建可读流 var readerStream = fs.createReadStream('input.txt'); // 设置编码为 utf8。 readerStream.setEncoding('UTF8'); // 处理流事件 --> data, end, and error readerStream.on('data', function(chunk) { data += chunk; }); readerStream.on('end',function(){ console.log(data); }); readerStream.on('error', function(err){ console.log(err.stack); }); console.log("程序执行完毕");- 以流的方式写文件
//可写入数据的流 var fs = require("fs"); var data = 'hello world'; // 创建一个可以写入的流,写入到文件 output.txt 中 var writerStream = fs.createWriteStream('output.txt'); // 使用 utf8 编码写入数据 writerStream.write(data,'UTF8'); // 标记文件末尾 writerStream.end(); // 处理流事件 --> data, end, and error writerStream.on('finish', function() { console.log("写入完成。"); }); writerStream.on('error', function(err){ console.log(err.stack); }); console.log("程序执行完毕");- 管道流
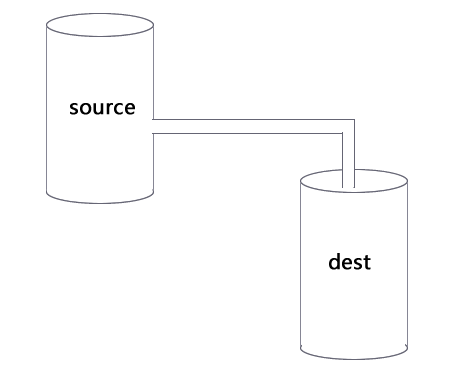
管道提供了一个输出流到输入流的机制。通常我们用于从一个流中获取数据并将数据传递到另外一个流中

var fs = require("fs"); // 创建一个可读流 var readerStream = fs.createReadStream('input.txt'); // 创建一个可写流 var writerStream = fs.createWriteStream('output.txt'); // 管道读写操作 // 读取 input.txt 文件内容,并将内容写入到 output.txt 文件中 readerStream.pipe(writerStream); console.log("程序执行完毕");- 链式流
//压缩文件 var fs = require('fs'); var zlib = require('zlib'); // 压缩 input.txt 文件为 input.txt.gz fs.createReadStream('input.txt') .pipe(zlib.createGzip()) .pipe(fs.createWriteStream('input.txt.gz')) console.log("文件压缩完成。"); //解压文件 var fs = require("fs"); var zlib = require('zlib'); // 解压 input.txt.gz 文件为 input.txt fs.createReadStream('input.txt.gz') .pipe(zlib.createGunzip()) .pipe(fs.createWriteStream('input.txt')); console.log("文件解压完成。");
三、常用模块与网络爬虫
1、常用模块
path模块
- 格式化路径
path.nomalize(p)
- 拼接路径(将多个字符串拼接成一个完整路径)
/*使用path.jon拼接文件路径和 连接符 拼接优点
1.自动帮我们添加路径分隔符(根据当前操作系统)
2.自动改正错误的路径分隔符
*/
path.join(path1,path2)
let url = path.join(__dirname,path1); //常用
- 返回路径中文件夹部分
path.dirname(p)
- 返回路径中文件部分(文件名和扩展名)
path.basename(p)
- 返回路径中文件的后缀名
path.extname(p)
- 返回路径字符串的对象。
path.parse(path)
- 从对象中返回路径字符串,和parse相反
path.format(path)
url模块

- 什么是url?
- url是全球统一资源定位符,对网站资源的一种简洁表达式,简称网址
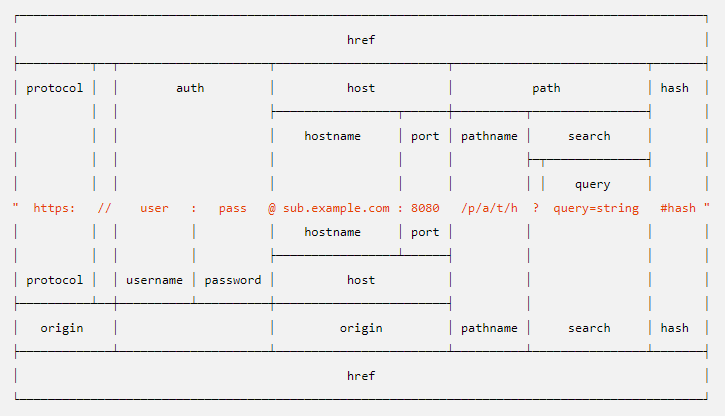
- url的构成
- 完整
协议://用户名:密码@主机名.名.域:端口号/目录名/文件名.扩展名?参数名=参数值&参数名2=参数值2#hash - 常见
协议://主机名.名.域/目录名/文件名.扩展名?参数名=参数值&参数名2=参数值2#hash
- 完整
- node.js的url模块
- 在node.js中提供了两套给予url进行处理的API功能
- url模块 和 (WHATWG URL标准模块)
http模块
- http协议
- 软件开发模式
- 单机模式
- C/S模式 (Client / Server)
- B/S模式 (Brower / Server)
- http模块
- get方法(用于模仿客户端从服务器获取数据)
var http = require('http'); http.get('url',function(res){ //res 是返回对象,接收到服务器响应的所有内容 res.on("data",function(a){ a //以流的方式获取数据 //每节64kb }) })
2、网络爬虫
概念
是一种自动获取网页内容的程序
实现思路
-
打开网页内容,查看源代码,分析需要获取的内容规律
-
编写代码,打开网页,获取html源代码
-
通过正则表达式提出所需要的内容
-
遍历数据,批量获取所需要的内容