jquery照片墙
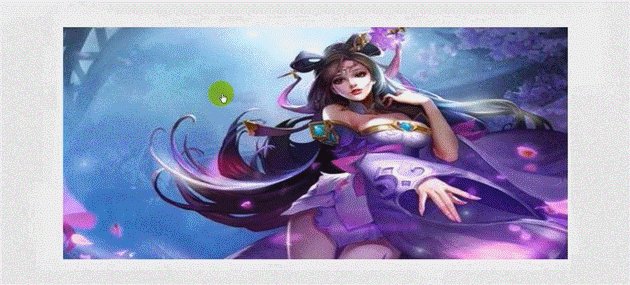
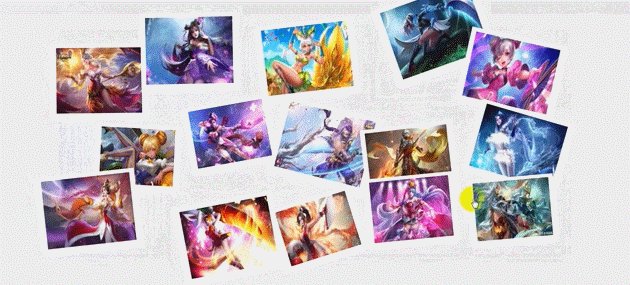
- 由15张图片构成,大致思路:随机生成所有图片-->点击其中一张变为一张大图-->点击大图又变回多张
- 主要用到jquery实现
- 先来看看效果

html:
<div class="wraper">
<ul class="wraper-ul"></ul>
</div>
css:
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body,
.wraper {
100%;
height: 100%;
background-color: #ececec;
display: flex;
justify-content: center;
align-items: center;
}
.wraper-ul {
80%;
height: 80%;
position: relative;
perspective: 800px;
}
.wraper-ul li {
position: absolute;
transform-style: preserve-3d;
background-color: #fff;
cursor: pointer;
}
.box {
100%;
height: 100%;
transform: scale(0.9);
}
.box img {
100%;
height: 100%;
}
js:
class photos {
constructor(className){
this.wraper = $(className);
this.ulW = parseInt(this.wraper.css('width'));
this.ulH = parseInt(this.wraper.css('height'));
this.liW = this.ulW /5;
this.liH = this.ulH /3;
this.change = true;
this.creatImgs();
}
creatImgs(){
//行
for(let i =0;i<3;i++){
//列
for(let j=0;j<5;j++){
let lis = $("<li><div class='box'><img src='' alt=''></div></li>")
.css({
this.liW +'px',
height:this.liH +'px',
left:j*this.liW +'px',
top:i*this.liH + 'px',
transform:'scale(0.9) rotate('+(Math.random() * 40 - 20)+'deg)'+
'translateX(' + (Math.random() * 100 - 50) + 'px)' +
'translateY(' + (Math.random() * 100 - 50) + 'px)' +
'translateZ(' + (Math.random() * 200 - 100) +'px)'
})
.find('img').attr('src','./img/'+(i*5+j+11) +'.jpg')
.end()
this.wraper.append(lis);
}
}
this.changeImgs();
}
changeImgs(){
this.wraper.find('li').on('click',(e)=>{
if(this.change){ //多张变一张
let bgImg = $(e.target).attr('src');
let bgLeft =0;
let bgTop =0;
$('li').each((index,item)=>{
$(item).delay(10 * index).animate({opacity:0},200,()=>{
$(item).css({
this.liW +'px',
heigth:this.liH +'px',
transition: '',
opacity:'1',
transform: 'scale(1) rotate(0deg)' +
'translateX(0px)' +
'translateY(0px)' +
'translateZ(0px)'
})
$(item).find('.box').css({
transform:'scale(1)'
})
$(item).find('img').attr('src', bgImg).css({
position:'absolute',
this.ulW +'px',
height:this.ulH +'px',
top: -bgTop,
left: -bgLeft
});
bgLeft += this.liW;
if(bgLeft>=this.ulW){
bgTop +=this.liH;
bgLeft =0;
}
})
})
this.change = false;
}else{ //一张变多张
this.change = true;
$('li').each((index, item) => {
let j =index % 5;
let i =Math.floor(index / 5);
$(item).animate({ opacity: 0 }, 200, () => {
$(item).find('img').css({
position: 'absolute',
'100%',
height: '100%',
top: 0,
left: 0
})
$(item).find('img').attr('src', './img/' + (index+11) + '.jpg')
$(item).find('.box').css({
transform: 'scale(0.9)'
})
$(item).css({
this.liW + 'px',
height: this.liH + 'px',
left: j * this.liW + 'px',
top: i * this.liH + 'px',
transition:'all,0.5s',
opacity: '1',
transform: 'scale(0.9) rotate(' + (Math.random() * 40 - 20) + 'deg)' +
'translateX(' + (Math.random() * 100 - 50) + 'px)' +
'translateY(' + (Math.random() * 100 - 50) + 'px)' +
'translateZ(' + (Math.random() * 200 - 100) + 'px)'
})
})
})
}
})
}
}
var photo = new photos('.wraper-ul');
参考自:腾讯课堂渡一教育