vue 弹性布局 实现长图垂直居上,短图垂直居中
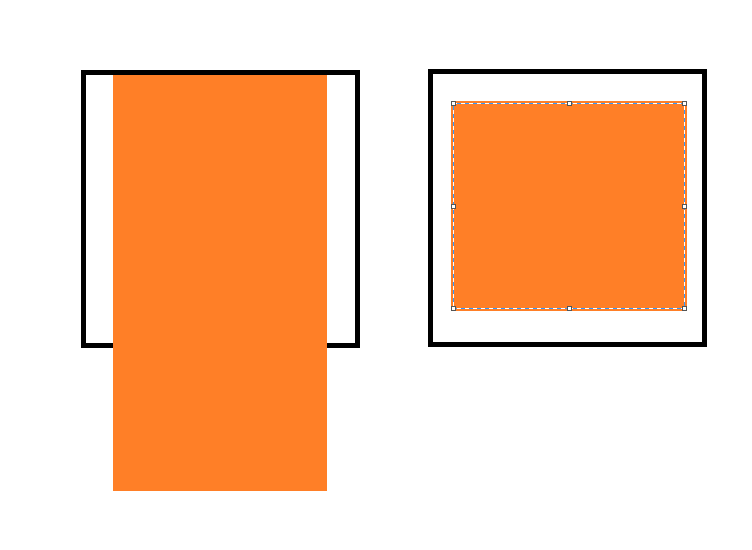
大致效果如下图,只考虑垂直方向。长图可以通过滚动条看,短图居中效果,布局合理

html代码(vue作用域内):
<div class="box" v-for="item in previewImg">
<img :src="item" alt="" @load="checkHeight($event)">
</div>
css代码:
.box{
height: 100%;//如高度等于网页高度
overflow: auto;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.swiper-slide.long{
justify-content: flex-start;
}
js代码(vue作用域内,使用jquery):
methods: {
checkHeight:function (event) {
var el=$(event.currentTarget);
el.parent().removeClass('long');
//this.CH 为网页高度
if(el.height()>this.CH){
el.parent().addClass('long');
}
}
}