dom事件级别:
dom0:DOM0就是直接通过 onclick写在html里面的事件
<input onclick="alert(1)" />
dom2:通过addEventListener绑定的事件
element.addEventListener("click",function(){},false)
dom3:对dom2的扩展,新添加了一些事件
element.addEventListener("keyup",function(){},false)
dom事件模型:捕获,冒泡
//捕获 element.addEventListener("click",function(){},true) //冒泡 element.addEventListener("click",function(){},false)
dom事件流:捕捉,目标,冒泡
捕捉阶段
当某个事件被触发时,浏览器会找到涉及的元素。涉及的元素称为目标。浏览器会找出body元素和目标之间所有的元素并分别检查它们,看其有没有事件绑定。浏览器会先触发外层事件的处理器,最后才会轮到目标的事件处理器。
目标阶段
当捕捉阶段完成后,浏览器会触发目标元素上任何已添加的事件类型监听器,这里的先后顺序是按照事件定义的先后顺序来的。
冒泡阶段
冒泡阶段的顺序与捕捉阶段的顺序刚好相反,在此阶段,浏览器会优先处理目标的事件处理器,然后一层层往外处理其余的事件处理器。
事件捕获的具体流程
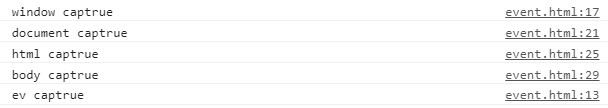
window -> document -> html -> body -> ... -> 目标元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Event</title> </head> <body> <button id="ev">流程</button> <script type="text/javascript"> var ev = document.getElementById('ev'); ev.addEventListener('click', function (e) { console.log('ev captrue'); }, true); window.addEventListener('click', function (e) { console.log('window captrue'); }, true); document.addEventListener('click', function (e) { console.log('document captrue'); }, true); document.documentElement.addEventListener('click', function (e) { console.log('html captrue'); }, true); document.body.addEventListener('click', function (e) { console.log('body captrue'); }, true); </script> </body> </html>

事件冒泡流程与事件捕获流程刚好相反。
event常见应用
event.preventDefault() //阻止默认行为 event.stopPropagetion() //阻止冒泡 event.stopImmediatePropagation() //同一元素绑定多个事件,如果某个事件中执行了改方法,其余事件不再执行 event.target //返回触发事件的元素 event.currentTarget //返回绑定事件的元素
自定义事件
两种方式:new Event 和 new CustomEvent
//new Event方式自定义事件 var myev = new Event("test"); targetEl.addeventListener("test",function(){},false); targetEl.dispatchEvent(myev); //如需传递额外的对象,需要使用new CustomEvent var customEv = new CustomEvent('custom',{ "detail" : { //可携带额外的数据 age : 18 } }); targetEl.addeventListener("customEv",function(){},false) targetEl.dispatchEvent(custom)