本文转自:http://www.cnblogs.com/baiyangyuanzi/p/6519612.html
根据不包含引用对象的普通数组深拷贝得到启发,不拷贝引用对象,拷贝一个字符串会新辟一个新的存储地址,这样就切断了引用对象的指针联系。
测试例子:
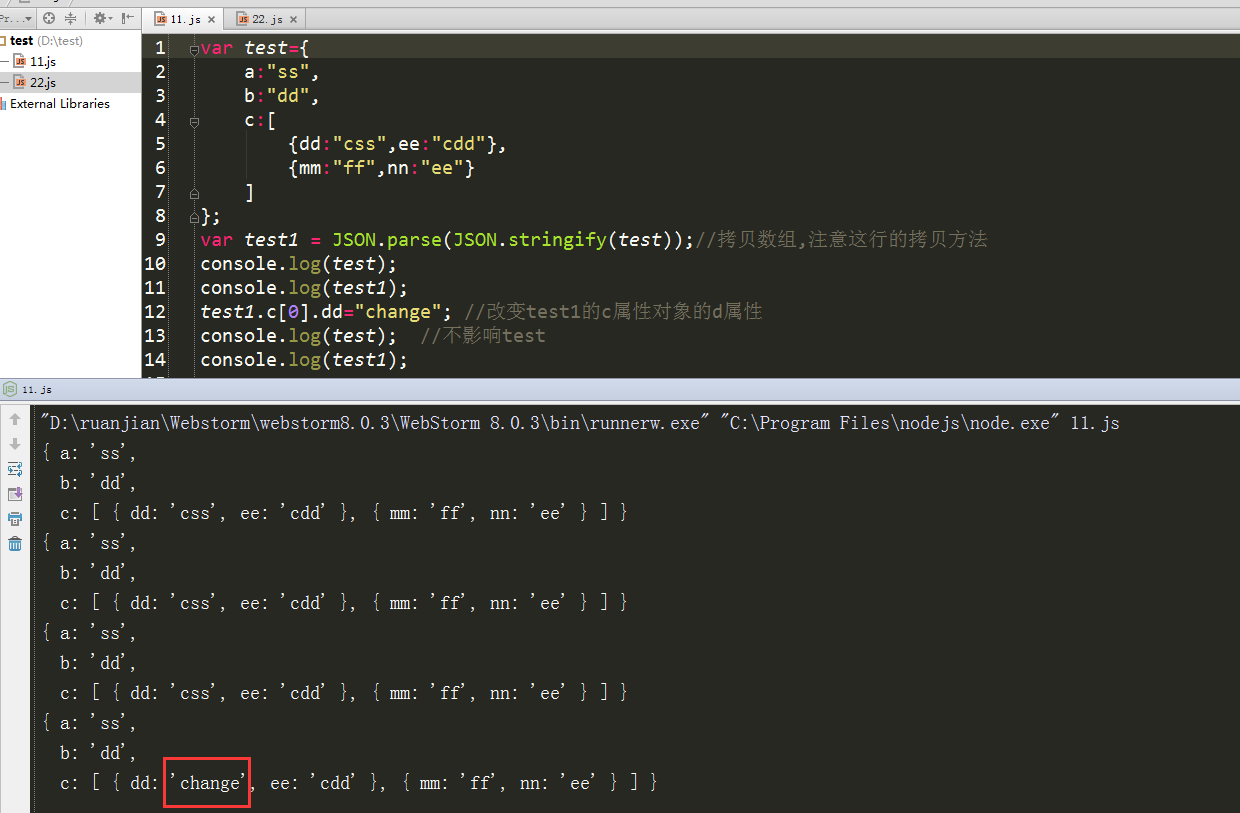
var test={ a:"ss", b:"dd", c:[ {dd:"css",ee:"cdd"}, {mm:"ff",nn:"ee"} ] }; var test1 = JSON.parse(JSON.stringify(test));//拷贝数组,注意这行的拷贝方法 console.log(test); console.log(test1); test1.c[0].dd="change"; //改变test1的c属性对象的d属性 console.log(test); //不影响test console.log(test1);
测试结果:

根据测试结果,我们可以看到,test1已经从test复制一份,并且test1改变其中属性的值时,对原来的对象test没有造成影响。
JSON.parse(),JSON.stringify()兼容性问题
可以通过为IE7以及IE7以下版本的IE浏览器引入json2.js,使用json2.js来解决JSON的兼容性问题
<!--[if lt IE 7]>
<script src="具体放路径/json2.js"></script>
<![endif]-->
json2.js的github地址为:https://github.com/douglascrockford/JSON-js