我们在PyCharm安装配置Qt Designer+PyUIC教程中已配置好了PyCharm+QTDesigner+PyUIC环境
这里在此基上我们演示如何使用这些工具,编写一个图形界面程序:
程序主界面上有一个按钮和一个编缉框,点击按钮就在编缉框中显示“你点击了按钮”
一、使用QT Desinger设计程序主界面
2.1 设计界面
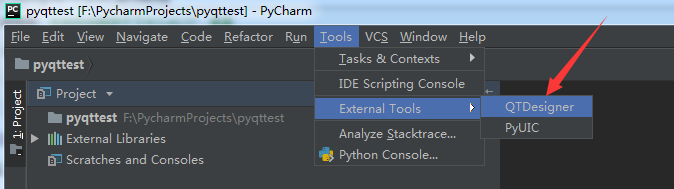
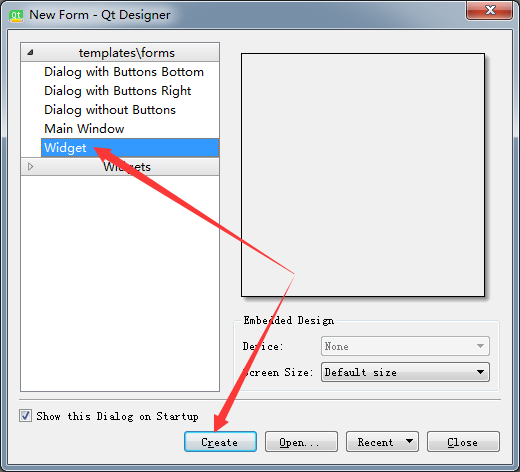
在PyCharm中创建一个项目,然后点击“Tools”--“External Tools”--“QTDesinger”打开QT Desinger


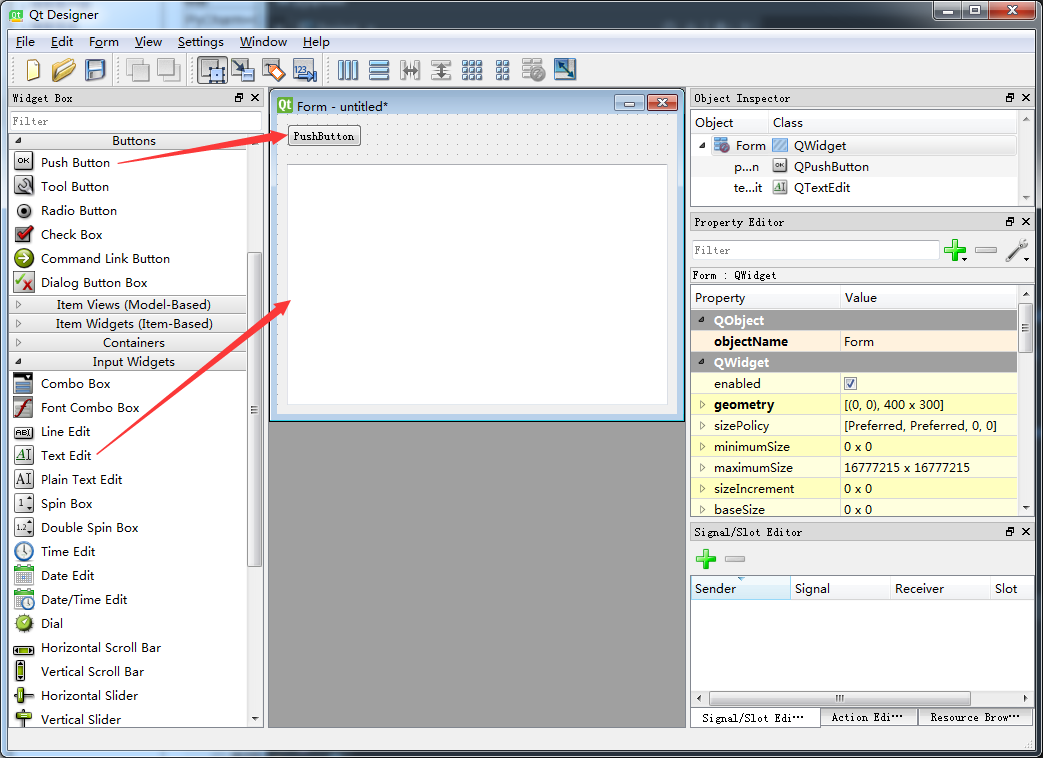
然后向Form中拖入一个“Push Button”和一个“Text Edit”

2.2 指定点击事件及其响应函数
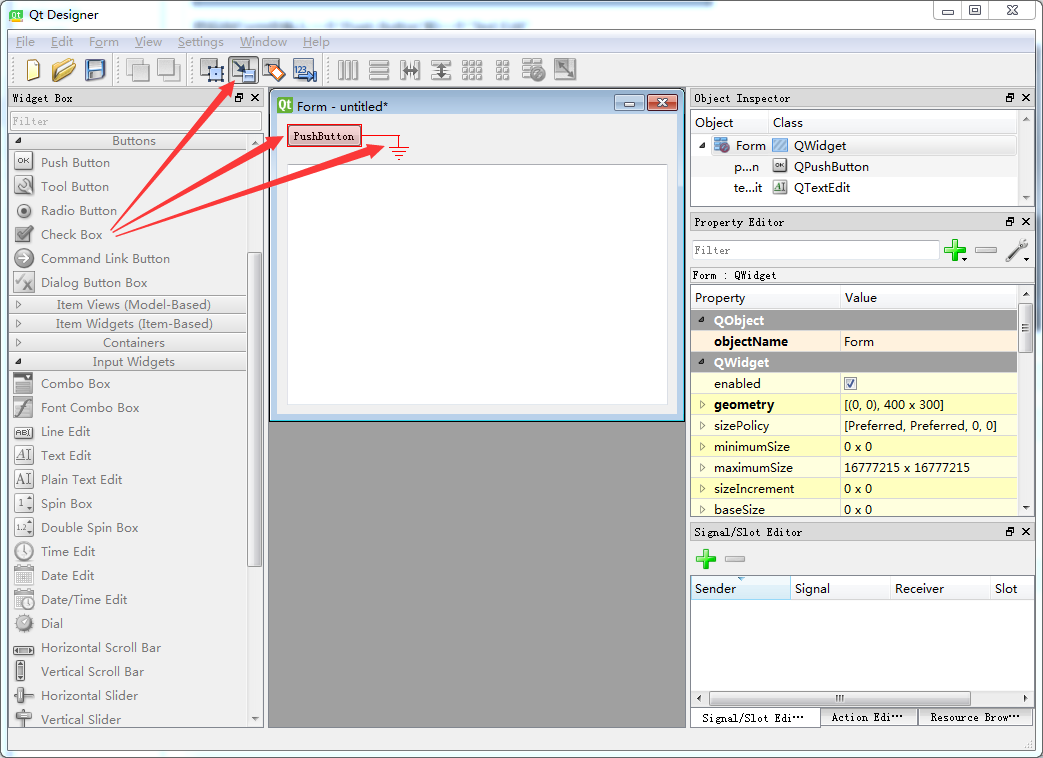
在工具栏点击信号-槽编缉按钮----光标移动到“PushButton”按钮上----鼠标左键点击“PushButton”不要松开--拖动光标到Form的任一位置后再松开鼠标左键

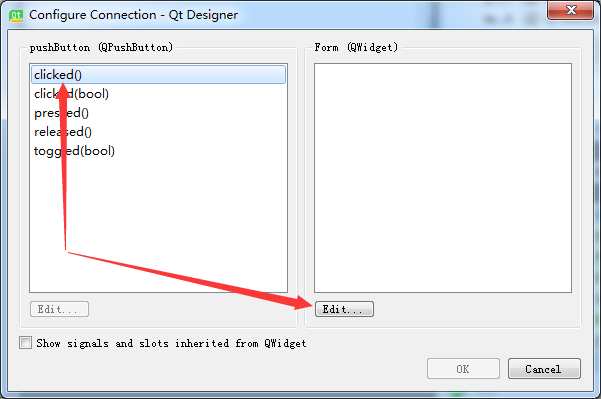
经过上边的操作就出现了如下界面,“pushButton”侧选中“click()”,“Form”侧点击“Edit”

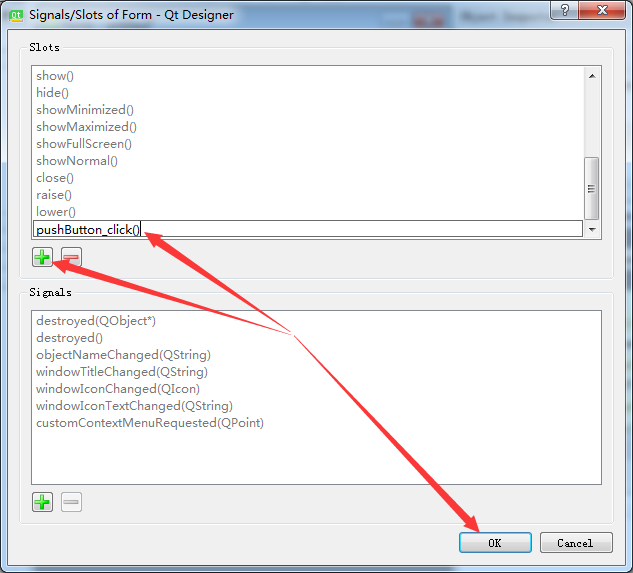
在上边“Slots”点击绿色“+”按钮,指定click事件的响应函数,名称随意定比如我这里命名为“pushButton_click()”
(我们这里只是指定事件与响应函数的关联关系,函数是还没实现的,后边我们自行实现)


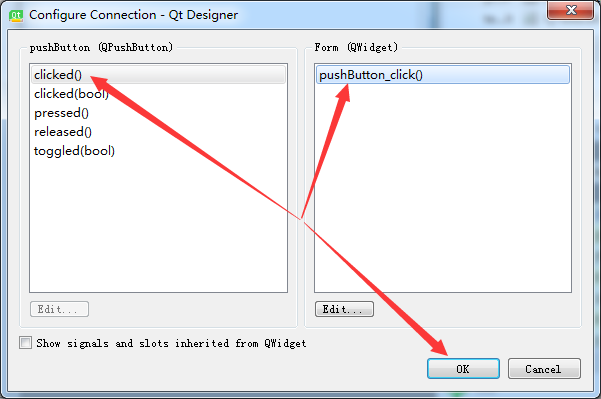
这样界面设计和事件关联就完成了,我们下来选择保存,将文件保存到项目的根目录下

二、使用PyUIC将文件转成python代码
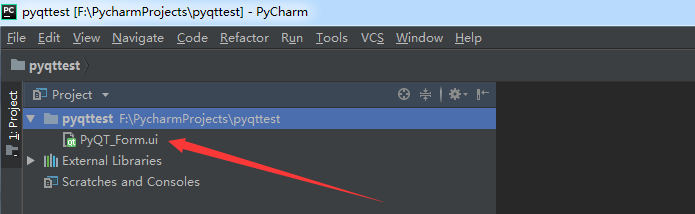
关闭QT Designer回到PyCharm,查看项目,可以看到只有刚才保存的PyQT_Form.ui文件而且该文件在PyCharm是打不开的
我们需要将这个文件转成.py代码才能使用

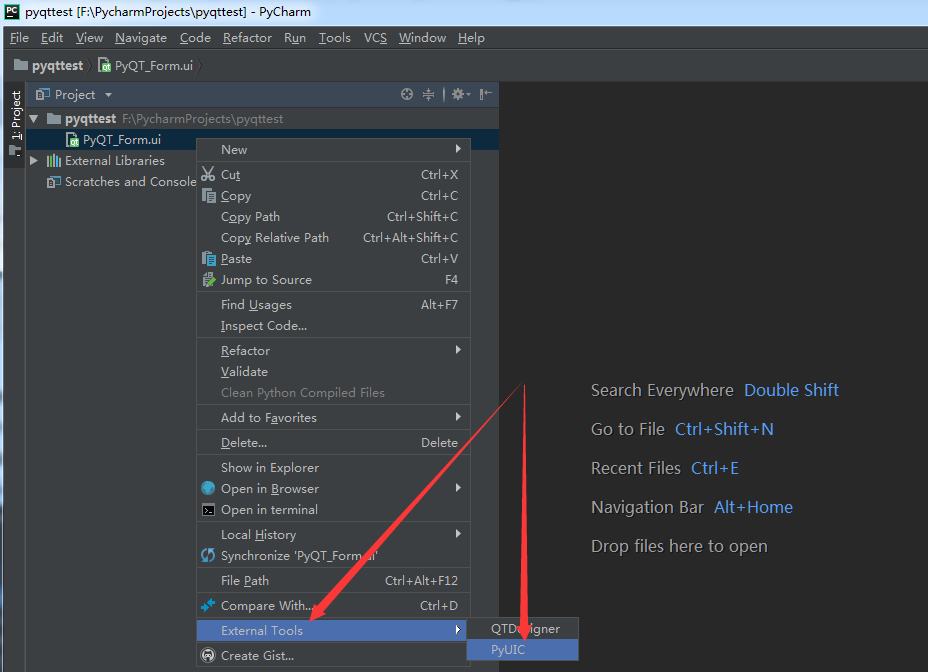
选中“PyQT_Form”,在其上点击鼠标右键,到“External Tools”中点击“PyUIC”

完后再看项目文件,就可以看到多了一个“PyQT_Form.py”,双击查看其内容如下:

三、实现程序
应该来说我们只要在上边的“PyQT_Form.py”中,将需要的包导入---添加pushButton_click()函数实现代码----实例化Ui_Form类,实现这三步程序应该就差不多了
但是PyQT_Form.py是PyUIC文件按照“PyQT_Form.ui”生成的,如果我们需要去调整PyQT_Form.ui(比如调整按钮位置调整文本框大小,后续调整界面在实际编程中基本是必然需求)
调整完后重新生成PyQT_Form.py时,PyUIC可不会管当前我们已经在PyQT_Form.py中写了什么代码,旧PyQT_Form.py会直接被新PyQT_Form.py覆盖
也就是说,所有逻辑代码我们都不应当写入PyQT_Form.py文件(或者叫不要动PyQT_Form.py文件),我们新建一个文件在里边创建一个子类(MyPyQT_Form)继承PyQT_Form.py中的Ui_Form
3.1 实现代码
在项目中新建一个.py文件,写入如下代码
import sys
from PyQt5 import QtWidgets
from PyQT_Form import Ui_Form
class MyPyQT_Form(QtWidgets.QWidget,Ui_Form):
def __init__(self):
super(MyPyQT_Form,self).__init__()
self.setupUi(self)
#实现pushButton_click()函数,textEdit是我们放上去的文本框的id
def pushButton_click(self):
self.textEdit.setText("你点击了按钮")
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my_pyqt_form = MyPyQT_Form()
my_pyqt_form.show()
sys.exit(app.exec_())
3.2 运行演示
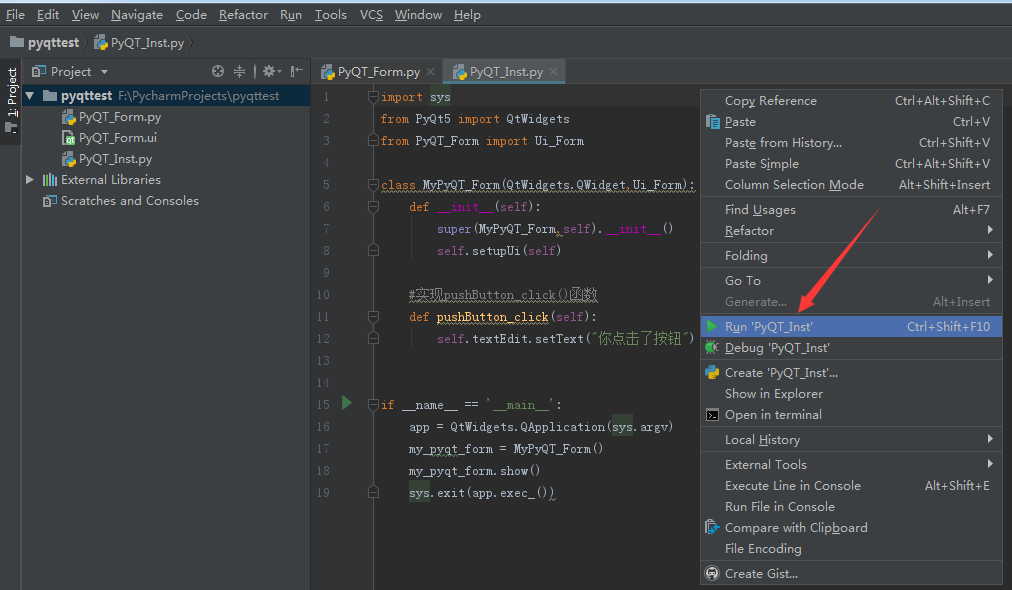
右键选择运行

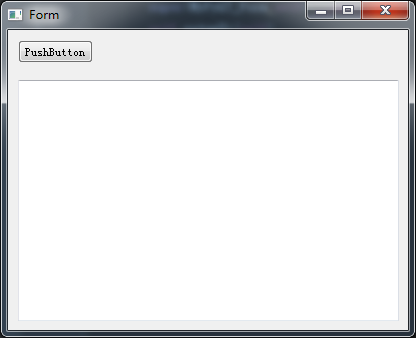
运行界面如下

点击“PushButton”后界面如下
