在安装Qt5.11.1之后,我配置的是MinGW 32bit编译器。后来由于我要写自定义控件,但我安装的Qt Creator是基于MSCV 2015 32bit编译的,故我写的控件也要用MSCV 2015 32bit编译,否则Qt Creator用不了(因为自定义控件的编译器要与你使用的Qt Creator保持一致!!)。为此,我又在此基础上配置了MSCV 2015 32bit编译环境。
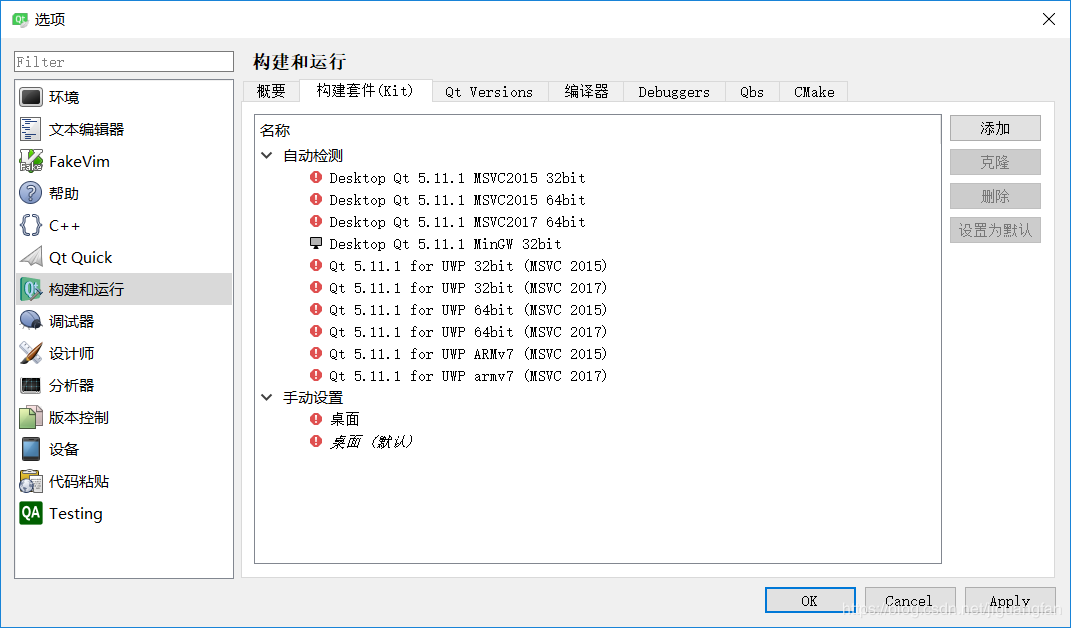
配置MSCV 2015 32bit编译环境之前,Qt编译配置如下:

查阅资料,配置MSCV 2015 32bit编译环境大部分都说要安装VS2015,由于安装VS2015太慢,且比较麻烦。查找资料说只要安装“安装MSVC2015,只安装C++编译器”就可以了。具体安装流程如下:
在链接https://visualstudio.microsoft.com/zh-hans/vs/older-downloads/(vs的下载位置)查找了VS2015Visual C++ 库的运行时组件(64位) 和 VS2015的生成工具。

下载后先安装VS2015Visual C++ 库的运行时组件(32位); 再安装VS2015的生成工具,(至于是否可以只安装VS2015的生成工具,不安装VS2015Visual C++ 库的运行时组件(32位),不知道是否可行,未测试过!)
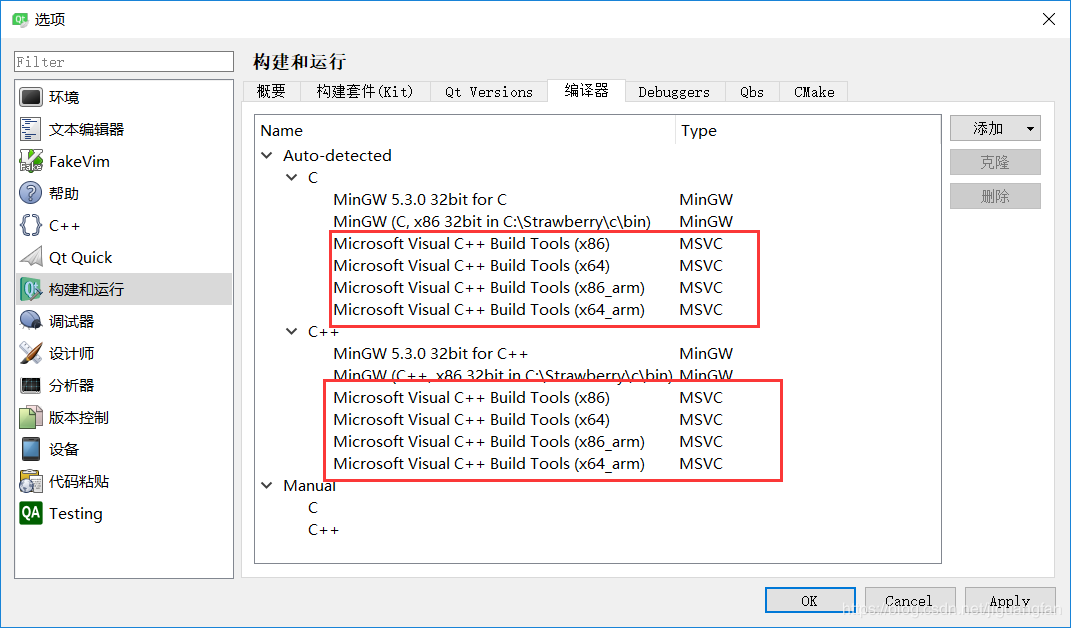
重新启动Qt5.11,即可,如下图,Qt Creator编译器会自动检测到电脑上安装好的编译器:

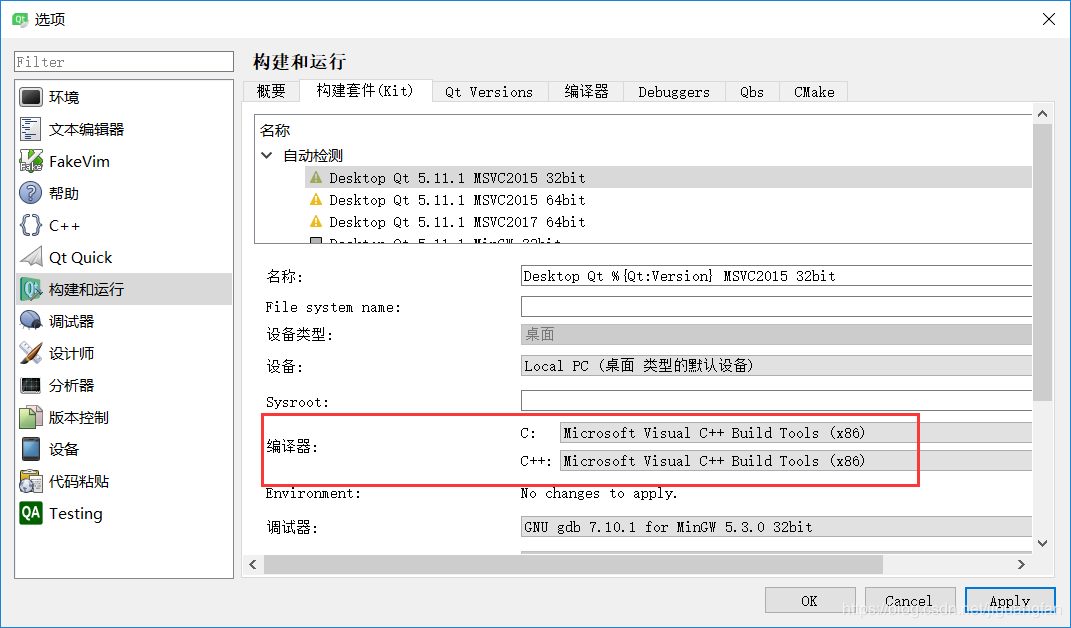
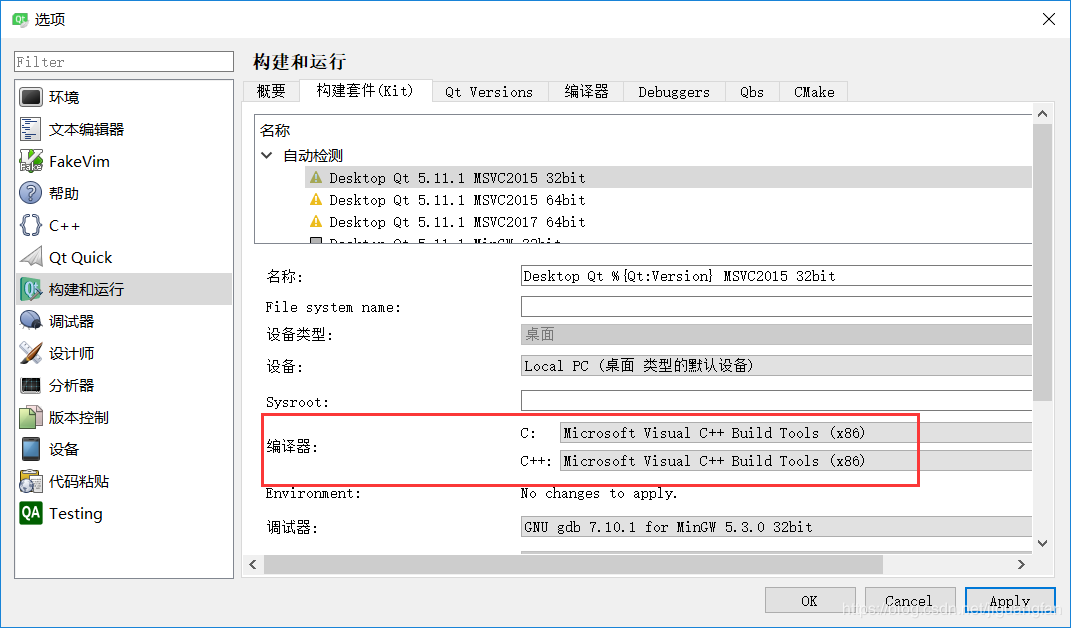
然后,我们重新配置一下即可:


至此, Qt5 + msvc2015编译器 环境配置 完成。
提醒一下,查看Qt编译套件为工具-》选项-》构建与运行-》构建套件。
参考链接
https://blog.csdn.net/wujialing99/article/details/51883316
https://blog.csdn.net/nupt_zhangtao/article/details/77444132
http://blog.sina.com.cn/s/blog_89a45b020102whg2.html
————————————————
版权声明:本文为CSDN博主「爱机械的假程序猿」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/jiguangfan/article/details/84783982