在做测试的时候,有时候可能会遇到两个或多个接口相互获取上一个接口的值,比如cookie,今天查了一下资料做个总结,大体思路图下:
1、想办法拿到自己想要的值
2、在全局变量或者环境变量创建一个变量,将拿到的值赋给它
3、在需要用到变量的接口中引用
获取请求体:
request
获取header:pm.request.headers.get(“Cookie”)
获取body:pm.request.body.raw
获取响应体:
response
| pm.response.code | 获取当前请求返回的状态码如200,404,500等 |
| pm.response.reason() | 当前请求成功返回OK |
| pm.response.headers | 以数组的形式返回当前请求成功后的response的headers |
| pm.response.responseTime | 获取执行此次请求的时间单位为ms |
| pm.response.text() | 以文本的方式获取响应里面的body的内容 |
| pm.response.json() | 将body里面的内容解析为一个json对象 |
以下提供两个案例:
一、第二个接口参数需要获取第一个接口的返回值(代码如下):
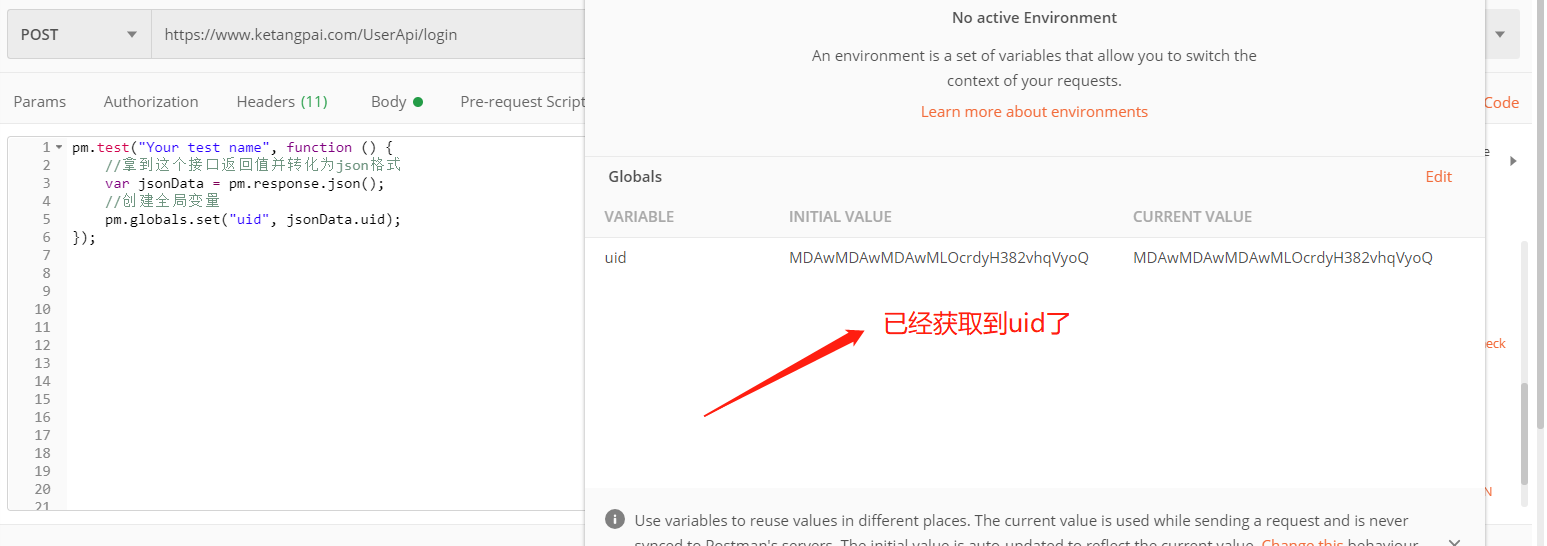
pm.test("Your test name", function () {
//拿到这个接口返回值并转化为json格式
var jsonData = pm.response.json();
//创建全局变量
pm.globals.set("uid", jsonData.uid);
})

二、还有一种情况我们可以要获取响应头的中内容,比如cookie,代码如下:
pm.test("Content-Type is present", function () {
cookies = postman.getResponseHeader("Set-Cookie");
cookies = cookies.split(';')[0]
console.log(cookies)
console.log(cookies.split(';'))
//创建全局变量
pm.globals.set("Cookie",cookies );
});

搞定,手工
分支和循环
1、一般来说,一个集合中包含多个请求,当运行一个集合时,Postman默认按照一定的顺序(请求在集合中的顺序)来执行所包含的请求。只是大多时候,可能需要改变API接口请求的发送顺序。因此这个时候就需要使用到Postman.setNextRequest("requestName")
2、设置下一步要执行的请求:Postman.setNextRequest("requestName")
3、停止工作流程:Postman.setNextRequest(null)
4、通常情况下,我们可以使用if判断来控制流程跳转, 比如:通过判断A请求是否成功来分别跳转到D请求或B请求
例:
1、正常执行集合中的请求

2、根据请求执行情况来修改请求的执行顺序

在遇到有依赖的接口时,比如需要登录或者需要从前一个接口的结果中获取参数时,我们往往需要在该请求前先发送一下所依赖的请求, 我们可以在Pre-request script中使用pm.sendRequest实现
内置请求方法
1、发送GET请求
const url = 'xxxxxx';
// 发送get请求
pm.sendRequest(url, function (err, res) {
console.log(err ? err : res.text()); // 控制台打印请求文本
});
2、发送post请求
//构造一个登录请求
const loginRequest = {
url: 'http://xxxxxxx',
method: "POST",
body: {
mode: 'urlencoded', // 模式为表单url编码模式
urlencoded: 'name=张三&password=123456'
}
};
// 发送请求
pm.sendRequest(loginRequest, function (err, res) {
console.log(err ? err : res.text());
});
分享两篇不错的博文:
https://blog.csdn.net/qq_39314932/category_9236667.html -------可以看下该博客下postman系列相关,很有收获的