css基础内容
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
一.css的引入方式
1.直接在html标签元素内嵌入css样式
<div style="font-size:14px; color:#FF0000;">行内引入</div>
2.在html头部head部分内style声明插入代码
<style>
p{
background-color: #FF0000;
}
</style>
3.使用@import引用外部CSS文件
<style type="text/css">
@import"css文件路径";
</style>
这种方式会先加载html文档,再引入css渲染,可能会出现先打开没有样式的显示之后才有了样式渲染。
4.使用link来调用外部的css文件
<link href="css文件路径" rel="stylesheet" type="text/css"/>
二.css选择器
1.基础选择器
| 基本选择器 | 说明 |
|---|---|
| * | 匹配任何元素 |
| E | 标签选择器,匹配所有使用E标签的元素 |
| .class名 | class选择器,匹配所有class属性为此class名的元素 |
| #id名 | id选择器,匹配所有id属性等于此id名的元素 |
2.组合选择器
| 组合选择器 | 说明 |
|---|---|
| E,F | 同时匹配所有E元素或F元素 |
| E F | 后代选择器,匹配所有E标签下的F元素 |
| E>F | 子选择器,匹配所有E下一级的F元素 |
| E+F | 相邻兄弟选择器,匹配所有紧随E元素之后的同级元素F |
| E~F | 匹配E元素后面的所有兄弟元素中的第一个F元素 |
3.属性选择器
| 属性选择器 | 说明 |
|---|---|
| E[att] | 选中具有attr属性的E元素 |
| E[attr=val] | 选中具有attr属性,并且属性值为val的E元素 |
| E[attr^=val] | 选中具有attr属性,并且属性值以val开始的E元素 |
| E[attr$=val] | 选中具有attr属性,并且属性值以val结束的E元素 |
| E[attr*=val] | 选中具有attr属性,并且属性值包含val的E元素 |
| E[attr~=val] | 选中具有attr属性,并且属性值包含val的E元素,该属性值必须以空格隔开 |
4.伪类
| 锚伪类 | 说明 |
|---|---|
| a:link | 未访问的链接 |
| a:visited | 已访问的链接 |
| a:hover | 鼠标移动到链接上 |
| a:active | 选定的链接 |
a:hover 必须被置于 a:link 和 a:visited
a:active 必须被置于 a:hover 之后
E:before 在元素之前插入内容
E:after 在元素之后插入内容
举例:
p:before{content:"sfencs";color:red}//在p标签之前插入sfencs
p:after{ content:"sfencs";color:red}//在p标签之后插入sfencs
三.css属性
1.字体
//设置字体大小
font-size: 20px
font-size: 50%
font-size: larger
//设置字体颜色
color:blue
color:#FF0000
color:rgb(255,0,0)
color:rgba(255,0,0,0.5)//最后一项是透明度
//设置字体样式
font-family:Microsoft YaHei
//设置字体粗细
font-weight: lighter//bolder/lighter
font-weight: 500//100-900
font-weight: bold//normal/bold
//字体倾斜
font-style: oblique
2.背景
background-color:blue//背景颜色
background-image: url('图片路径')
background-repeat: no-repeat//图像平铺模式:repeat垂直方向和水平方向重复/repeat-x水平方向重复/repeat-y垂直方向重复/no-repeat不重复
3.文本
text-align: center//文本对齐方式:left/center/right
line-height: 200px//行高
vertical-align:middle//设置元素的垂直对齐方式:top把元素的顶端与行中最高元素的顶端对齐/bottom把元素的顶端与行中最低的元素的顶端对齐........
text-indent: 150px//首行缩进
letter-spacing: 10px//字符间隙
word-spacing: 20px//单词间隙
text-transform:uppercase//控制文本大小写:capitalize单词大写字母开头/uppercase全部大写/lowercase全部小写
4.边框
border-style: solid边框样式
border-color: black边框颜色
border- 20px边框宽度
5.列表
list-style-type:circle//设置列表项标记的类型
list-style-position:inside//设置在何处放置列表项标记
list-style-image: url('图像路径')//使用图像来替换列表项的标记
6.display
display:none//不显示
display:block//显示为块级元素
display:inline//显示为内联元素,元素前后没有换行符
display:inline-block//行内块级元素
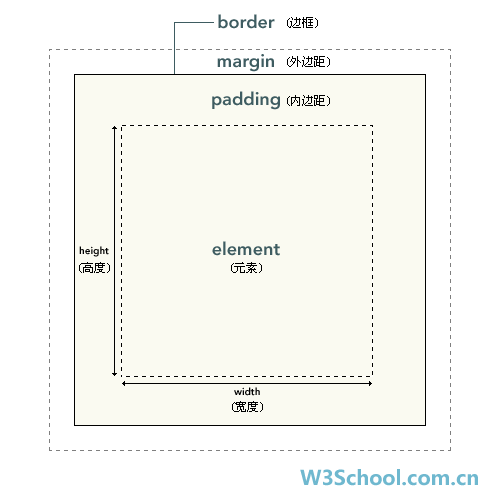
7.外边距和内边距
这里借用w3school的一张图
通过调整margin,padding来调整元素内容之间的举例,元素与元素之间的举例。
注意1:设置padding-left:10px;并不是将内边距设置为10px,而是在原来的基础上,增加10px,若想减小内边距,可以使用设置负值来完成。
注意2:body标签在html标签之中,所以body与html之间会有外边距,这就是浏览器网页两边会有白边的原因,可以通过改变body的margin来解决。
注意3:边界塌陷问题,父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin
解决方法:1.给父div设置透明边框2.给父div设置padding3.给父div设置over-flow:hidden
8.float浮动
float使得元素脱离文档流,使得元素向左或向右浮动,直到遇到边框
float:right//是元素向右浮动
float:left//使元素向左浮动
如果两个挨着的元素同时向右浮动,那么左边的元素也会紧随着右边的元素,而不会到达边框
如果一行内放不下多个浮动元素,那么多余的浮动元素会到达下一行。
如果不想一个元素的两边有浮动元素,可以使用clear属性,
clear:none
clear:left
clear:right
clear:both
浮动虽然有益处,但也会带来副作用,即由于浮动脱离了文档流,导致父级div不能够被撑开,导致浮动溢出
解决方法:1.设置父级div高度2.在父级div的末尾加上
<div class="clear"></div>
3.给父级div加上
:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
font-size:0;
}
9.position
positipn:static//默认值。没有定位,元素出现在正常的流中
position:relative//生成相对定位的元素,相对于其正常位置进行定位,可以使用top,right,bottom,left等属性进行调整
position:fixed//生成绝对定位的元素,相对于浏览器窗口进行定位
position:absolute//生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位,可以使用top,right,bottom,left等属性进行调整