Hype 4.0(Mac系统)的布局功能
Hype 4.0(Mac系统)的布局功能是为了顺应多屏幕设备发展而配备的功能。该功能可以帮助用户更好地调整网页在不同设备中的显示效果,以避免在不同设备间出现网页、动画显示错误等情况。
Hype 4允许用户在一个场景下创建多个布局,并可将场景中的所有元素,如动画、图形、时间线等复制到不同的布局中。接下来,大家一起来学习下如何操作吧。

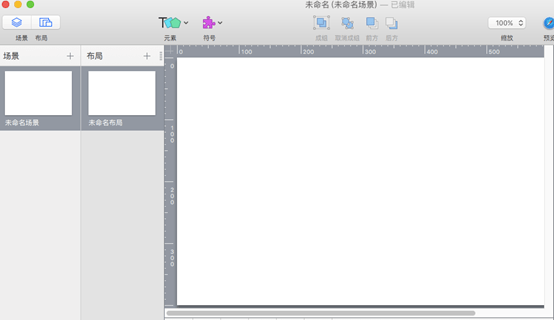
图1:Hype 4布局
一、创建布局
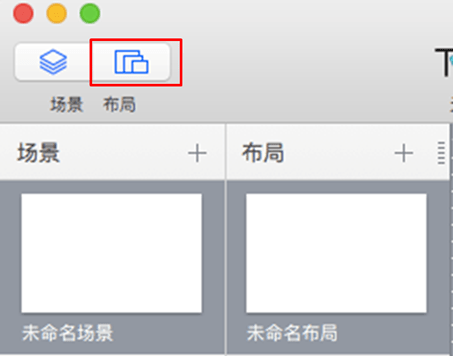
首先,Hype 4在默认情况下会隐藏布局的面板。用户如需开启布局功能,需单击Hype 4左上角的布局按钮,然后就能在场景旁边找到布局的面板。

图2:创建布局
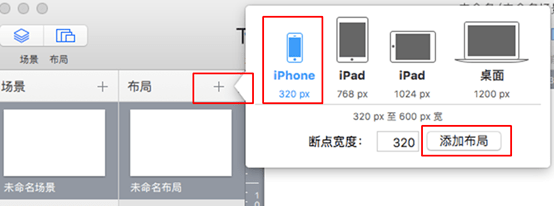
开启了布局面板功能后,用户就可以单击布局右上角的“+”号,为该场景添加新的布局。Hype 4为用户提供了四种布局形式,覆盖了苹果的常用设备iPhone、iPad(竖屏)、iPad(横屏)以及桌面布局。每一个布局都会对应一个标准的像素大小。

图3:添加布局
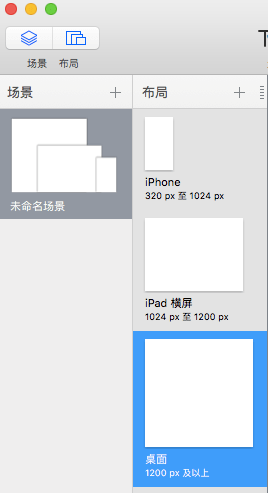
如图4所示,小编为当前的场景创建了iPhone、iPad(横屏)以及桌面三种布局。那么,场景内的编辑内容是如何复制到不同布局中的呢?

图4:完成布局的添加
二、布局内的编辑
用户在Hype 4软件使用不同方式创建布局,会获得不同的编辑效果。总体分为两种情况,一种是先编辑场景,后创建布局;另一种是先创建布局,后编辑。
1.先编辑场景,后创建布局
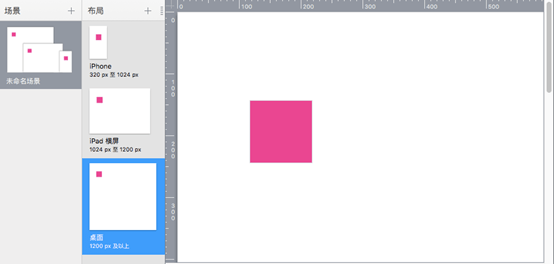
如图5所示,小编在场景中插入了深粉色的方形,然后再创建三种布局。然后可以看到,三种布局中都出现了同样尺寸的深粉色方形。
在这种编辑方式下,每个布局都会将该场景中的所有元素,如动画、时间线、图形等复制到其中。用户可以根据不同布局的尺寸,调整对应元素的格式,如大小、字体等。

图5:先编辑,后创建布局
2.先创建布局,后编辑
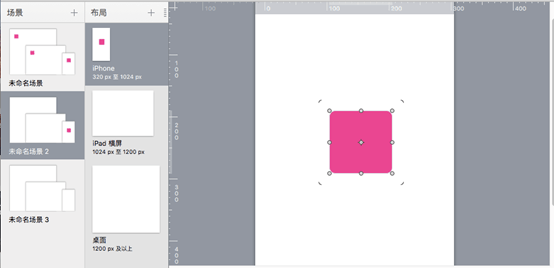
如图6所示,用户如果是先创建布局,然后再编辑场景的话,只能在单个布局中进行编辑,也就是说,用户需要对创建的布局逐个进行编辑。

图6:先创建布局,后编辑
Hype 4的两种布局方式都各有其优点,用户可以根据网页设计的难度、标准化程度选择不同的编辑方式。比如版面比较规范的网页,可以使用先编辑,后布局的形式;而对于一些元素比较多的网页,可能需要在小尺寸屏幕中进行元素大小的调整,此时就可以使用先布局,后编辑的方法。