
前端必备基础知识:window.location 详解
作者简介:
李中凯
八年多工作经验 前端负责人,
擅长JavaScript/Vue。
掘金文章专栏:KaysonLi 的个人主页 - 专栏 - 掘金
前端开发人员对 window.location对象应该不陌生,通过它不但可以获取当前页面的地址信息,还可以修改某些属性,实现页面跳转和刷新等。
我们以一个常见的 URL 为例,看看window.location包含哪些属性和方法。
window.location.href → 'https://www.jianshu.com/search?q=JS#comments'
.origin → 'https://www.jianshu.com'
.protocol → 'https:'
.host → 'www.jianshu.com'
.hostname → 'www.jianshu.com'
.port → ''
.pathname → '/search/'
.search → '?q=JS'
.hash → '#comments'
window.location.assign('url')
.replace('url')
.reload()
.toString()
同事写的很优秀的代码
附带代码
function formatHashPath(_path, _params = {}) { const { origin, pathname, hash } = window.location; const [realHash, query] = hash.split('?'); const queryObj = qs.parse(query); const queryString = qs.stringify({ ...queryObj, ..._params, disableNav: 'NO', }); const result = `${origin}${pathname}${realHash || ''}${_path || ''}?${queryString || ''}`; return result; }
window.location 属性一览表
window.location 含义.originURL 基础地址,包括协议名、域名和端口号.protocol协议 (http: 或 https:).host域名+端口号.hostname域名.port端口号.pathname路径(以/开头).search查询字符串,以?开头.hash页面锚点,以#开头.href完整 URL
比较容易混淆的是host和hostname这两个属性,区别是前者还包含了端口号。
修改属性值
以上属性除了origin是只读属性,其他都可以修改。修改后的效果就是跳转到相应的新地址。
window.location.protocol = 'https'
.host = 'localhost:8080'
.hostname = 'localhost'
.port = '8080'
.pathname = 'path'
.search = 'q=vue' // (不需要带 ?)
.hash = 'target' // (不需要带 #)
.href = 'https://www.kaysonli.com'
如何访问 Location 对象
window.location返回 Location 类型的一个实例对象,包含当前页面的地址信息。可以通过以下几种方式访问:
window.location → Location
window.document.location → Location
document.location → Location
location → Location
这几个变量都是等价的,因为它是全局变量。但是建议避免直接用location变量,因为很容易跟其他局部变量混淆,造成不必要的麻烦。比如:
location.protocol; // 'https'
function localFile() {
const location = '/vue';
return location.protocol;
// ❌ undefined
// 这里的局部变量 "location"覆盖了全局变量
}
推荐用window.location,这样一眼就可以看出用的是全局变量。
window.location 方法一览表
window.location动作
.assign()导航到指定 URL.replace()导航到指定 URL并删除当前页面的访问记录.reload()重新加载当前页面.toString()返回 URL 字符串
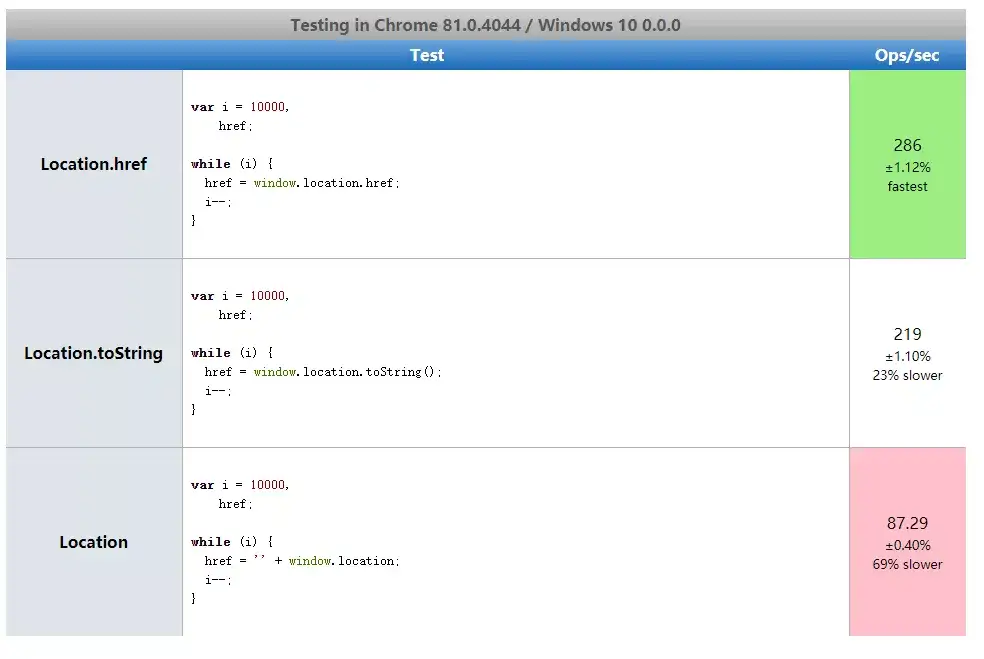
.toString()和.href都是返回 URL,它们之间有区别吗?结果是一样的,性能上稍微有点差别。通过 JSPerf 上的性能测试结果可以看出,.href稍快,通过window.location拼接字符串的形式速度最慢。

.assign() 和直接修改href是等价的,那么它们跟.replace()的区别是什么呢?
.assign() 在跳转新地址的同时会留下当前页面的访问记录,点击浏览器返回按钮会回到原来的页面,.replace()则不会保留。
.assign()执行流程:
1. 打开空白页
2. 访问 www.kaysonli.com (当前页)
3. 加载新页面 `window.location.assign('https://www.w3schools.com')`
4. 点击浏览器返回按钮
5. 回到 www.kaysonil.com
.replace()执行流程:
1. 打开空白页
2. Go to www.kaysonli.com (当前页)
3. 加载新页面 `window.location.assign('https://www.w3schools.com')`
4. 点击浏览器返回按钮
5. 回到 空白页
这个特性在用 JS 控制页面导航时非常重要,稍不注意会造成意外的的页面回退地址。.
作者简介:
李中凯
八年多工作经验 前端负责人,
擅长JavaScript/Vue。
掘金文章专栏:KaysonLi 的个人主页 - 专栏 - 掘金
本文已经获得李中凯老师授权转发,其他人若有兴趣转载,请直接联系作者授权。
更多的学习资料,请看这里:
http://www.jnshu.com/login/1/36856070?source=zhihu-article-lizhongkai