在这篇文章中,我们将不讨论使用 CSS 动画的好处,也不会谈论 JS 动画是否比 CSS 动画更快,而是与你分享一些 CSS 工具,框架和教程。它们将有助于缓解你在学习 CSS 动画中的困扰,并帮助你节省一些时间。
CSS 动画工具和框架
1. Animate.css
 Animate.css 是一个跨浏览器 CSS 动画的集合,你可以在滚动条、主页上等 Web 项目中使用它。
Animate.css 是一个跨浏览器 CSS 动画的集合,你可以在滚动条、主页上等 Web 项目中使用它。
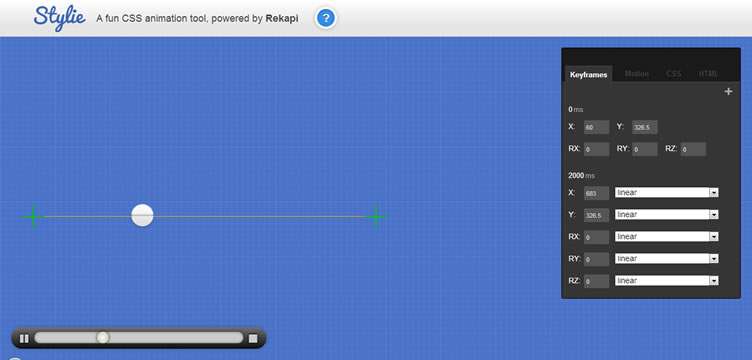
2. Stylie
 Stylie 是一个可视化的 CSS3 动画工具,你可以使用它来配置和生成专属的动画合集。
Stylie 是一个可视化的 CSS3 动画工具,你可以使用它来配置和生成专属的动画合集。
3. animo.js
 animo.js 是一个强大的 CSS 动画管理工具。你可以轻松按顺序堆放动画,或者在任何事件、任何时刻指定要播放的动画。
animo.js 是一个强大的 CSS 动画管理工具。你可以轻松按顺序堆放动画,或者在任何事件、任何时刻指定要播放的动画。
4. Anima
 轻量级(当 gzip 压缩时只有 5 k)Anima 允许你同时对多个对象进行动画处理,而每个项目都可以通过质量和密度来模拟现实生活中的物体。 同时,你可以利用 CSS 变换和 3D 变换与 JavaScript 一起创建动画。
轻量级(当 gzip 压缩时只有 5 k)Anima 允许你同时对多个对象进行动画处理,而每个项目都可以通过质量和密度来模拟现实生活中的物体。 同时,你可以利用 CSS 变换和 3D 变换与 JavaScript 一起创建动画。
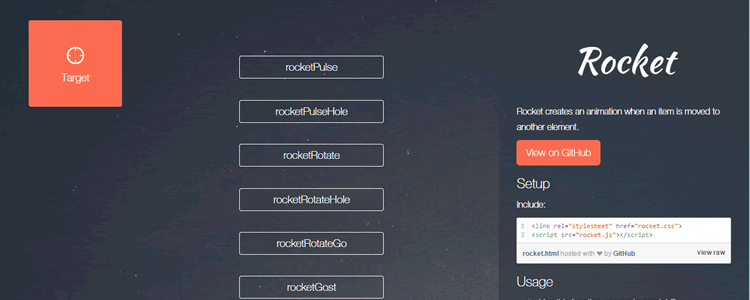
5. Rocket
 Rocket 是一个用于创建网页动画的简单工具。
Rocket 是一个用于创建网页动画的简单工具。
6. Animate Plus
 Animate Plus 是一个高性能的 JavaScript 库,它能帮助你建立动态的 CSS 属性和 SVG 属性。
Animate Plus 是一个高性能的 JavaScript 库,它能帮助你建立动态的 CSS 属性和 SVG 属性。
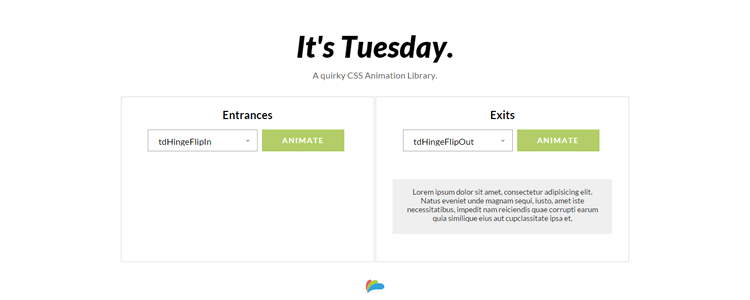
7. Tuesday
 Tuesday 是一款奇特的 CSS 动画库。
Tuesday 是一款奇特的 CSS 动画库。
8. Shift.css
 Shift.css 是一个用于创建定时的 CSS 动画的简单响应式框架。
Shift.css 是一个用于创建定时的 CSS 动画的简单响应式框架。
9. Motion UI
 Motion UI 是一个用于创建灵活的 CSS 转换和动画的 Sass 库。
Motion UI 是一个用于创建灵活的 CSS 转换和动画的 Sass 库。
10. CSS Shake
 CSS Shake 是一套 CSS3 实现的动画特效,它可以让页面的 DOM 元素实现各种抖动效果。
CSS Shake 是一套 CSS3 实现的动画特效,它可以让页面的 DOM 元素实现各种抖动效果。
11. Magic Animations
 Magic Animations 是一个具备独特的 CSS3 动画特效的小型库。
Magic Animations 是一个具备独特的 CSS3 动画特效的小型库。
12. Hover.css
 Hover.css 是一套基于 CSS3 的鼠标悬停效果动画库。
Hover.css 是一套基于 CSS3 的鼠标悬停效果动画库。
13. Saffron
 Saffron 是一个简单的 CSS3 动画和转换的 Sass mixin 库。
Saffron 是一个简单的 CSS3 动画和转换的 Sass mixin 库。
14. CSSynth
 CSSynth 是一个可在线运行动画的应用程序。
CSSynth 是一个可在线运行动画的应用程序。
15. Ceaser
 Caesar 是一个简单的 CSS 缓动动画工具,方便你轻松地在项目中使用。
Caesar 是一个简单的 CSS 缓动动画工具,方便你轻松地在项目中使用。
16. WAIT! Animate
 WAIT! Animate 是一款用于计算 CSS 动画中关键帧百分比的工具。
WAIT! Animate 是一款用于计算 CSS 动画中关键帧百分比的工具。
17. Tridiv
 Tridiv 是一个基于 Web 的编辑器,你可以用 CSS 创建 3D 形状。同时,它跨浏览器兼容。
Tridiv 是一个基于 Web 的编辑器,你可以用 CSS 创建 3D 形状。同时,它跨浏览器兼容。
18. Morf.js
 Morf.js 提供了一系列 JavaScript 的方法,帮助你利用自定义的缓动功能来生成硬件加速的 CSS3 转换效果。
Morf.js 提供了一系列 JavaScript 的方法,帮助你利用自定义的缓动功能来生成硬件加速的 CSS3 转换效果。
19. CSS3 Keyframes Animation Generator
 顾名思义,CSS3 Keyframes Animation Generator 是一个帮助你创建 CSS3 关键帧动画的在线工具。
顾名思义,CSS3 Keyframes Animation Generator 是一个帮助你创建 CSS3 关键帧动画的在线工具。
20. Effeckt.css
 Effeckt.css 是一个提供了大量动画和转换效果的库。它包含了弹窗、按钮、导航、列表等特效动画,方便你在 Web 项目中使用。
Effeckt.css 是一个提供了大量动画和转换效果的库。它包含了弹窗、按钮、导航、列表等特效动画,方便你在 Web 项目中使用。
21. CSS3 Animation Cheat Sheet
 CSS3 动画速查表提供了一组预先制作的 CSS3 动画。你可以将样式表添加到你的网站,并将预先生成的 CSS3 类应用到必要的元素中。
CSS3 动画速查表提供了一组预先制作的 CSS3 动画。你可以将样式表添加到你的网站,并将预先生成的 CSS3 类应用到必要的元素中。
CSS 动画教程
- CSS 动画初学者介绍
本教程将向你展示,如何快速创建一个将正方形元素转化为圆形的动画示例。 - CSS Transitions、Transforms 以及 Animation 教程
这个网站的教程将指导你,如何在 Web 项目中使用 CSS3 中的Transitions、Transforms 以及 Animation。 教程也比较简单,不需要掌握 CSS3 的高级知识就可以学习。 - 使用 CSS Animations
一个 CSS Animations 的基础教程。 如果你正在寻找开始 CSS 动画入门的地方,那么,这个教程非常适合你。 - 使用 CSS Transitions
就像上面的教程一样,这个教程也是来自 Mozilla 开发者网络,旨在教你如何使用 CSS Transitions 。 - 四个简单的 CSS3 动画教程
这个资源是由四个 CSS3 动画教程组合而成的。你可以了解如何使用 CSS3 动画中的四个方法:scale()、translate()、rotate() 和 skew()。 - CSS伪元素动画和转换示例教程
本教程将为大家展示,在 CSS 动画和转换中使用伪元素的潜力——:before和:after。 - 使用 CSS3 动画制作 3D 条形图表
这个高级教程,将为大家展示如何使用 CSS3 动画来创建 3D 条形图表。
感谢你的阅读,如果觉得文章不错,不妨点个赞。