Vite 概念
- Vite 是一个面向现代浏览器的更轻, 更快的 web 应用开发工具
- 它基于 ECMAScript 标准原生模块系统 (ES Modules) 实现
- 它的出现是为了解决 webpack 在开发阶段使用 webpack-dev-server 冷启动时间过长, 另外, webpack-hmr 热更新反应速度慢的问题
- 使用 Vite 创建的项目就是一个普通的 vue3 的应用, 没有太多特殊的地方, 相比基于 vue-cli 创建的项目, 也少了很多的配置文件和依赖,
- Vite 项目依赖
- Vite (命令行工具)
- @vue/compiler-sfc (用来编译项目中的 .vue文件, vue2 中使用的是 vue-template-compiler)
- 这里需要注意的是, Vite 目前只支持 vue3.0的版本, 创建项目的时候通过指定使用不同的模板也可以支持其他的框架
基础使用
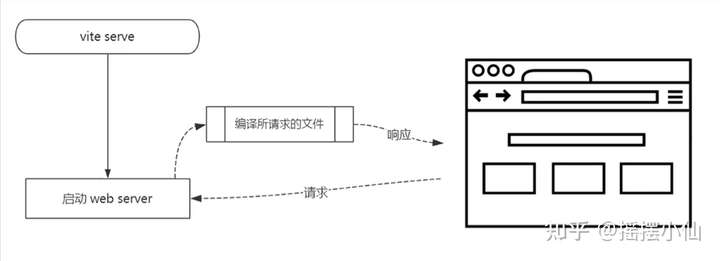
- vite server

在运行 vite serve 的时候, 不需要打包, 直接开启一个 web 服务器, 当浏览器请求服务器, 例如请求一个单文件组件, 这个时候在服务器端编译单文件组件, 然后把编译的结果返回给浏览器, 注意这里的编译是在服务器端, 另外, 模块的处理是在请求到服务器端处理的
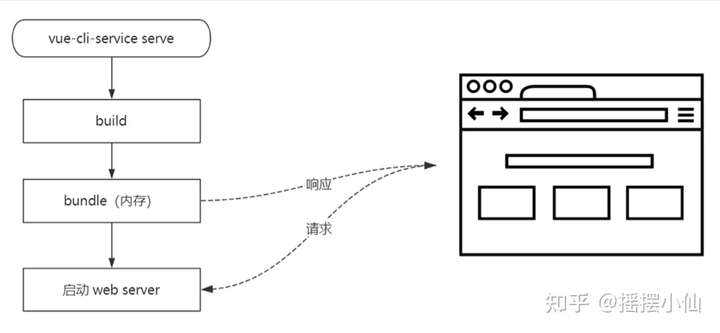
我们再来回顾一下 vue-cli 创建的应用

它在启动开发的 web 服务器的时候, 使用的是 vue-cli-service serve, 当运行 vue-cli-service serve 的时候, 它内部会使用 webpack, 首先去打包所有的模块, 如果模块比较多的话, 打包速度会非常的慢, 把打包的结果存储到内存中, 然后才会开启开发的 web 服务器, 浏览器请求 web 服务器, 把内存中打包的结果直接返回给浏览器, 像 webpack 这类工具, 它的做法是将所有的模块提前编译打包进 bundle 里, 换句话说, 不管模块是否被执行, 是否使用到, 都要被编译和打包到 bundle 里, 随着项目越来越大, 打包后的 bundle 也越来越大, 打包的速度自然也就越来越慢
Vite 利用现代浏览器原生支持的 ES Module 模块化的特性, 省略了对模块的打包, 对于需要编译的文件, 例如单文件组件, 样式模块等, Vite 采用的另一种模式, 即时编译, 也就是说, 只有具体去请求某个文件的时候才会在服务端编译这个文件, 所以, 这种即时编译的好处主要体现在按需编译速度会更快,
- vite build
- Rollup, 最终还是会把文件提前编译并打包到一起
- Dynamic import
- Polyfill
HMR
- Vite HMR
- 立即编译当前所修改的文件
- Webpack HMR
- 会自动以这个文件为入口重写 build 一次, 所有的涉及到的依赖也都会被加载一遍
打包 or 不打包
- 使用 Webpack 打包的两个原因
- 浏览器环境并不支持模块化
- 随着现在浏览器对 ES 标准的逐渐完善, 这个问题已经慢慢不存在了
- 零散的模块文件会产生大量的 HTTP 请求
- http2 已经解决, 可以复用连接
开箱即用
- TypeScript - 内置支持
- less/sass/stylus/postcss - 内置支持 (需要单独安装)
- JSX
- Web Assembly
Vite 特性
- 快速冷启动
- 模块热更新
- 按需编译
- 开箱即用
发布于 06-22