1.根据课件上的教材重写Storage的url函数,方法如下:
from django.core.files.storage import Storage from django.conf import settings class FastDFSStorage(Storage): """自定义文件存储类""" def __init__(self, fdfs_base_url=None): """文件存储类的初始化方法""" # if not fdfs_base_url: # self.fdfs_base_url = settings.FDFS_BASE_URL # self.fdfs_base_url = fdfs_base_url self.fdfs_base_url = fdfs_base_url or settings.FDFS_BASE_URL def _open(self, name, mode='rb'): """ 打开文件时会被调用的:文档告诉我必须重写 :param name: 文件路径 :param mode: 文件打开方式 :return: None """ # 因为当前不是去打开某个文件,所以这个方法目前无用,但是又必须重写,所以pass pass def _save(self, name, content): """ PS:将来后台管理系统中,需要在这个方法中实现文件上传到FastDFS服务器 保存文件时会被调用的:文档告诉我必须重写 :param name: 文件路径 :param content: 文件二进制内容 :return: None """ # 因为当前不是去保存文件,所以这个方法目前无用,但是又必须重写,所以pass pass def url(self, name): """ 返回文件的全路径 :param name: 文件相对路径 :return: 文件的全路径(http://fastdfs所在服务器域名/group1/M00/00/00/wKhnnlxw_gmAcoWmAAEXU5wmjPs35.jpeg) """
# return "fastdfs所在服务器域名" + name
return self.fdfs_base_url + name
setting文件中增加:
DEFAULT_FILE_STORAGE = 'meiduo_mall.utils.fastdfs.fdfs_storage.FastDFSStorage' # FastDFS相关参数 FDFS_BASE_URL = fastdfs所在服务器域名
根据视频和课件,老师都能通过,jinja2模板引擎调用url方法,给image属性中的链接增加域名
但自己试了很多次就是不行,
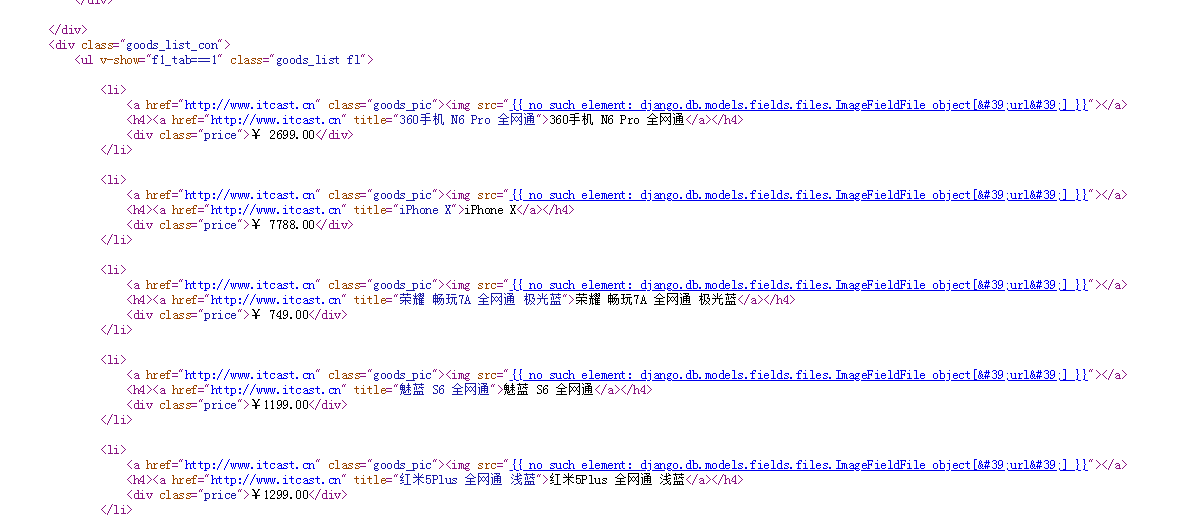
出现如下错误:

分析原因可能是因为,django在启动时为调用重写的Storage方法,无法查明为什么没有调用.
在查找过程中发现,django其实已经封装了给image属性的链接增加域名的方法,如下:
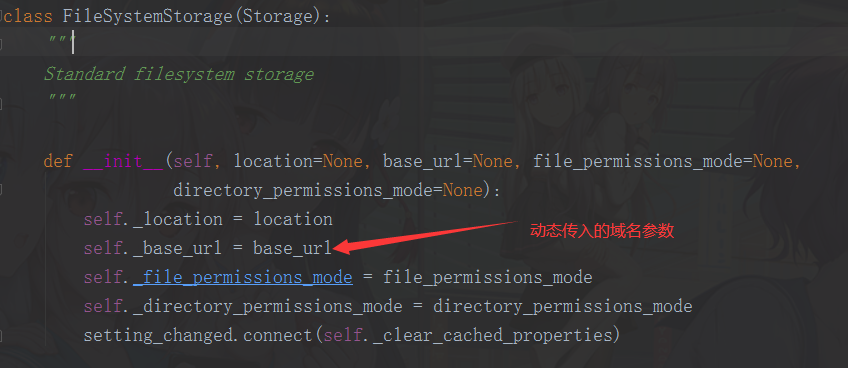
方法为继承了Storage方法的FileSystemStorage方法:
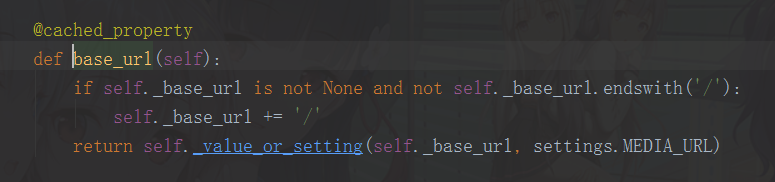
FileSystemStorage中的url函数:

如下图base_url为如下函数:函数实现若_base_url存在则返回_base_url的值,若不存在则返回setting里的默认域名settings.MEDIA_URL

而_base_url则为init方法中动态传入的域名

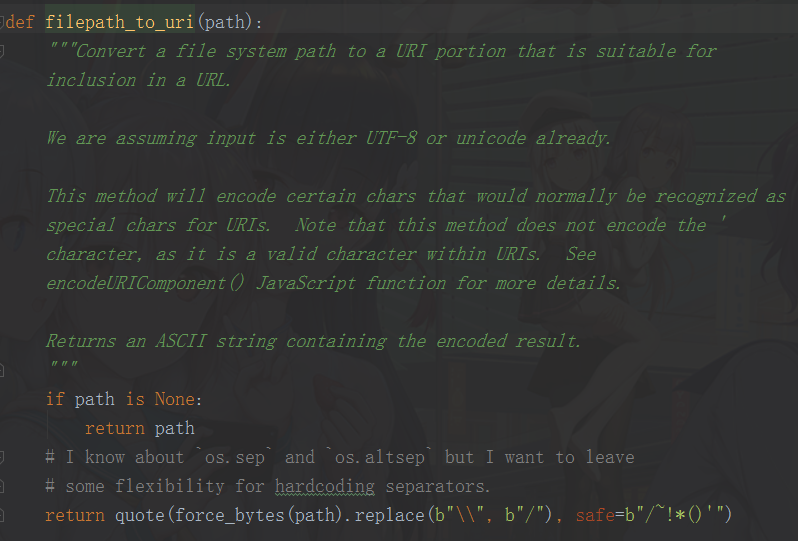
filepath_to_uri这用于判断image属性的链接是否为空,不为空则返回原来的值

最后使用urljoin方法拼接域名和链接,返回完整的链接
所以如果需要在连接前添加域名,不需要重新定义Storage的url函数(况且我重新定义了还出错,弄了很久极其郁闷)
只需要在配置文件中加入一行代码即可实现:
MEDIA_URL = 'http://域名:8888/'