转自:http://www.52vr.com/article-859-1.html
在先前的文章Unreal Engine 4 —— Kajiya-Kay Shading在UE4中的实现 中过了一遍怎么在UE4中实现Kajiya-Kay Shading,但是这个着色效果还是略显简陋。因此这篇文章是基于Kajiya-Kay Shading对这个材质进行了迭代,力争使其更有表现力。
发丝颜色过渡
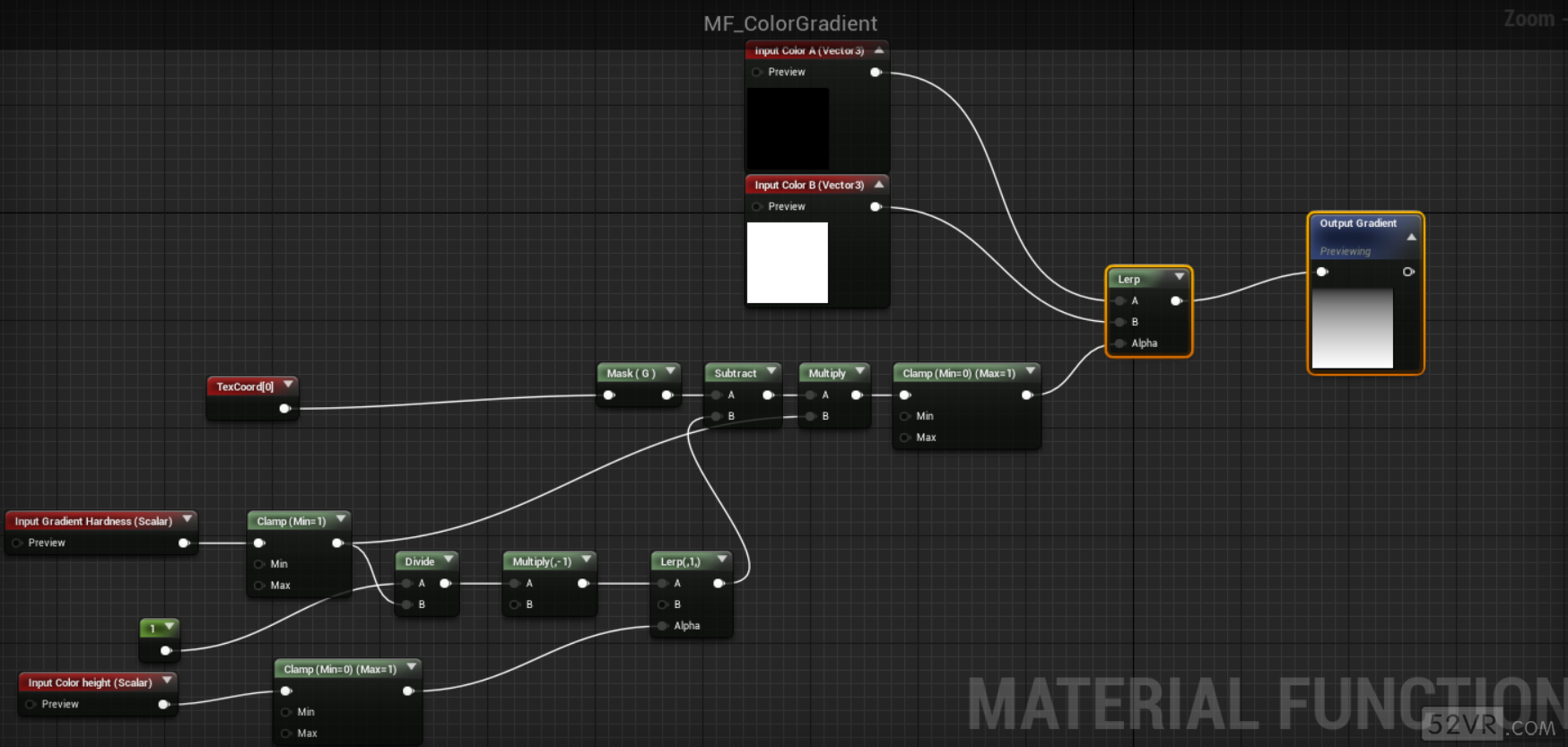
在发丝的表现中,有时会出现发根与发梢有着不同的颜色(例如对于比较干燥的头发,往往发根偏黑而发梢偏白)。因此这里输入两个颜色分别代表发根与发梢的颜色、输入过渡高度以及过渡程度的参数,从而实现在两个颜色之间的过渡:

边缘光(Fresnel Effect)
菲涅尔效应在很多地方都有用到,主要用来表现反射材质的高光、特殊状态的表现等。Fresnel Effect主要表现在物体越与视线相切的地方,则值越大,越与视线重合,则值越小(其实Fresnel Effect很好实现,法线与视线的点乘即可):

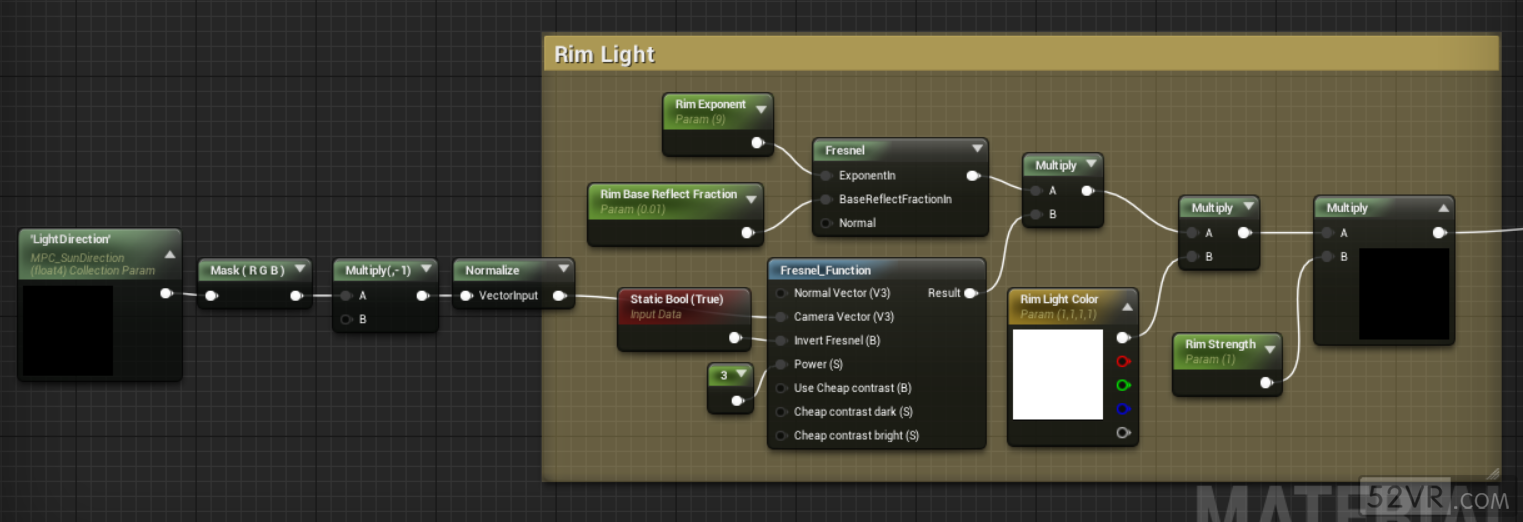
在发丝的表现中,也需要有这种的边缘光表现,唯一不同的是将视线换成光线方向,也就是说光线与物体相切的地方则越亮,否则越暗:

高光噪点
在现实的发丝中,由于很多时候光线在第一层头发反射后,一部分光线会穿过第一层头发,在第二层头发上反射再一次照亮第一层头发。这也就是很多时候会有高光的噪点。
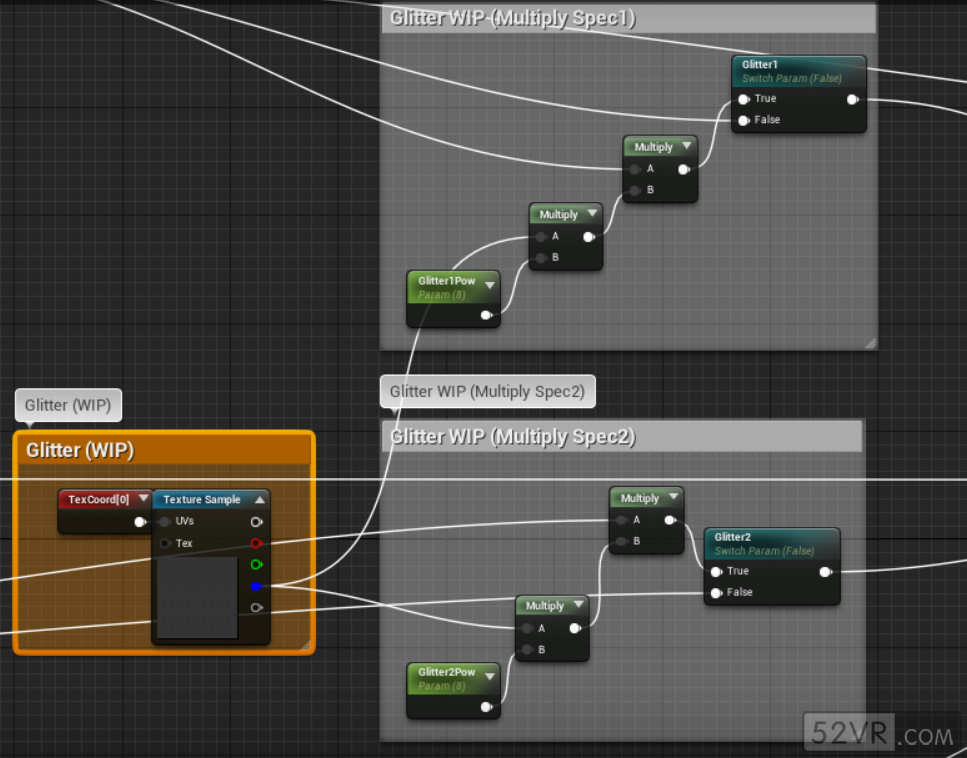
在这个材质里面如果真的要模拟现实的计算,未免计算量太大。因此在这里直接使用噪点图,分别加在两个高光分量上:

高光跟随视线
在Kajiya-Kay Shading中,高光的表现通常是与V向量相关,也就是说只要摄像机位置不动,无论其如何旋转,高光的表现是不会变化的。
我在晚上上街去观察了一些长发女生的头发在路灯下的表现,发现的确也是无论视线盯着哪个地方,高光信息的确是不变的(不敢太凑近看会被打)。
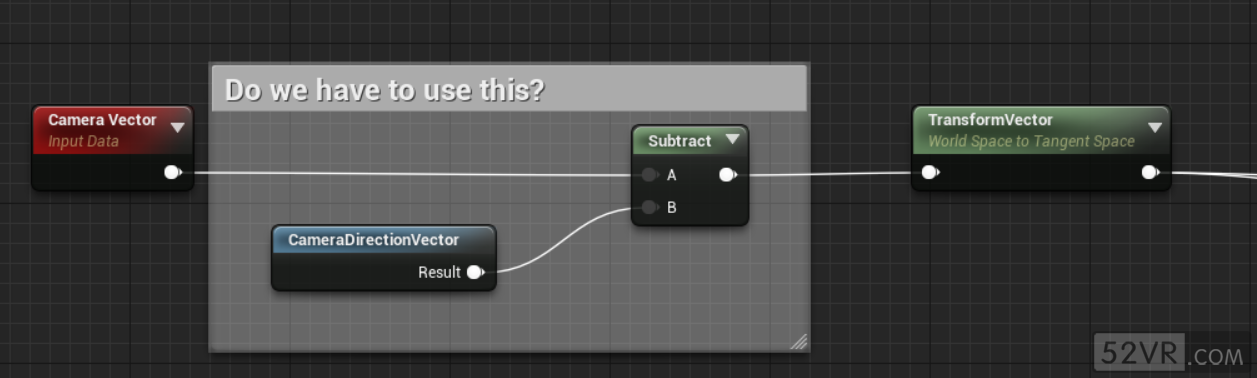
在我与公司的原画美术讨论后,他倒是认为高光信息随着视线改变实际上会更有表现力,因此将对于V向量进行了进一步的处理:

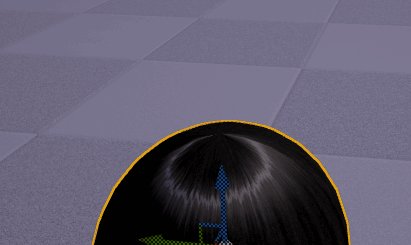
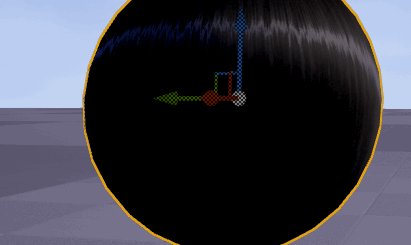
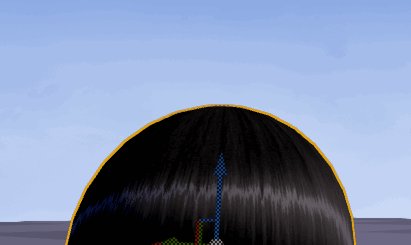
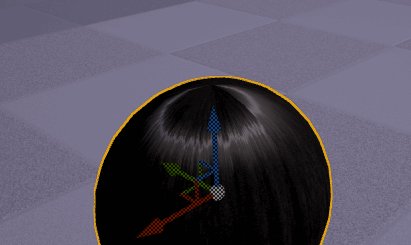
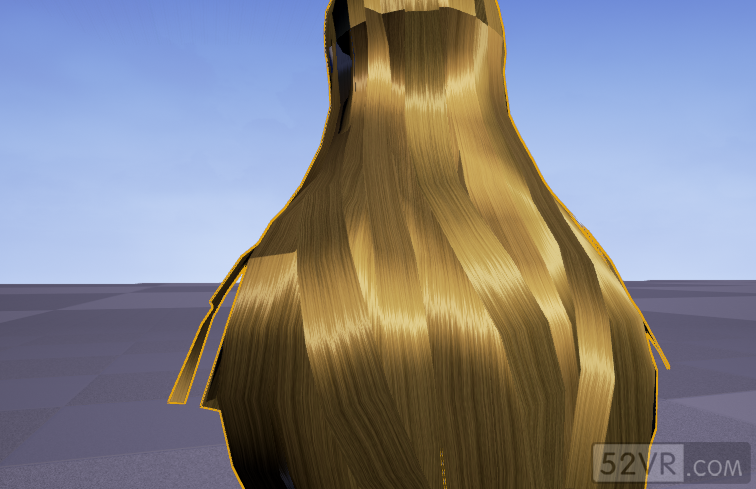
最终能达到这个效果,我个人其实相当满意: