转自:http://www.cnblogs.com/zilongshanren/archive/2012/12/09/2810017.html
在今天的iDevBlogADay文章中,我将向大家讲述,我是如何减少25-30MB游戏内存消耗的(现在游戏消耗内存90-95MB,我还通过这个过程,消除了一些由于内存警告而引起的程序崩溃问题)。同时,我还将游戏程序的大小从25MB减少到了20MB以下(如果苹果没有在不久前将蜂窝网下载应用的限制从20MB提高到50MB的话,那么我这个小的优化就太棒了,它可以潜在地给我带来更多的下载量)。
我还会给大家介绍,如何在你加载游戏资源的时候展示一个带有动画的Loading界面,我还会加入一些最佳实践和小技巧。
什么消耗了90%的内存?
大家猜一下:)
在大部分情况下,是纹理(textures)消耗了游戏程序大量的内存。因此,纹理是我们首要考虑优化的对象,特别是当你碰到内存警告的问题的时候。
避免一个接一个地加载PNG和JPG纹理(他们之间至少等待一帧)
cocos2d里面纹理加载分为两个阶段:1.从图片文件中创建一个UIImage对象。2.以这个创建好的UIImage对象来创建CCTexture2D对象。这意味着,当一个纹理被加载的时候,在短时候内,它会消耗两倍于它本身内存占用的内存大小。(译注:为什么只是短时间内呢?因为autoRelease pool和引用计数的关系,临时创建的UIImage对象会被回收。)
当你在一个方法体内,接二连三地加载4个纹理的时候,这个内存问题会变得更加糟糕。因为在这个方法还没结束之前,每一个纹理都会消耗两倍于它本身的内存。
我不是很确定,现在的cocos2d是否仍然如此。或者这种情况是否只适用于手工引用计数管理,或许ARC不会如此呢?我习惯于按顺序加载纹理,但是在加载下一个纹理之前要等待一帧。这将会使得任何纹理加载的消耗对内存的压力降低。因为等待一帧,引用计数会把临时的UIImage对象释放掉,减少内存压力。此外,在后续的文章中,如果你想在背景线程中按序加载纹理的话,也可以采用这种方法。
不要使用JPG图片!
cocos2d-iphone使用JPG纹理的时候有一个问题。因为JPG纹理在加载的时候,会实时地转化为PNG格式的纹理。这意味着cocos2d-iphone加载纹理是非常慢的(这里有演示),而且JPG纹理将消耗三倍于本身内存占用大小的内存。
一个2048*2048大小的纹理会消耗16M的内存。当你加载它的时候,在短时间内,它将消耗32MB内存。现在,如果这个图片是JPG格式,你会看到这个数字会达到48MB,因为额外的UIImage对象的创建。虽然,最终内存都会降到16M,但是,那一个时刻的内存飙高,足以让os杀死你的游戏进程,造成crash,影响用户体验。
JPG不论在加载速度和内存消耗方面都很差。所以,千万不要使用JPG!
忽视文件图片大小
这种情况,我见到很多。它乍听起来可能觉得有点荒诞,但事实如此,因为它需要关于文件格式的知识,而这些知识并不是每一个程序员都了解的。我经常听到的论断就是“嘿!我的程序不可能有内存警告,我所有的图片资源加起来还不到30MB!”。
怎么说呢,因为图片文件大小和纹理内存占用是两码事。假设他们是帐篷。图片文件就相当于帐篷被装在行李箱。但是,如果你想要使用帐篷的话,它必须被撑起来,被“膨胀”。
图片文件和纹理的关系与此类似。图片文件大多是压缩过的,它们被使用的话必须先解压缩,然后才能会GPU所处理,变成我们熟知的纹理。一个2048*2048的png图片,采用32位颜色深度编码,那么它在磁盘上占用空间只有2MB。但是,如果变成纹理,它将消耗16MB的内存!
当然,减少纹理占用内存大小是有办法滴。
使用16-bit纹理
最快速地减少纹理内存占用的办法就是把它们作为16位颜色深度的纹理来加载。cocos2d默认的纹理像素格式是32位颜色深度。如果把颜色深度减半,那么内存消耗也就可以减少一半。并且这还会带来渲染效率的提升,大约提高10%。
你可以使用CCTexture2D对象的类方法setDefaultAlphaPixelFormat来更改默认的纹理像素格式,代码如下:
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_RGB5A1]; [[CCTextureCache sharedTextureCache] addImage:@"ui.png"];
这里有个问题:首先,纹理像素格式的改变会影响后面加载的所有纹理。因此,如果你想后面加载纹理使用不同的像素格式的话,必须再调用此方法,并且重新设置一遍像素格式。
其次,如果你的CCTexture2D设置的像素格式与图片本身的像素格式不匹配的话,就会导致显示严重失真。比如颜色不对,或者透明度不对等等。
有哪些比较有用的纹理像素格式呢?
generate 32-bit textures: kCCTexture2DPixelFormat_RGBA8888 (default) generate 16-bit textures: kCCTexture2DPixelFormat_RGBA4444 generate 16-bit textures: kCCTexture2DPixelFormat_RGB5A1 generate 16-bit textures: kCCTexture2DPixelFormat_RGB565 (no alpha)
RGBA8888是默认的格式。对于16位的纹理来说,使用RGB565可以获得最佳颜色质量,因为16位全部用来显示颜色:总共有65536总颜色值。但是,这里有个缺点,除非图片是矩形的,并且没有透明像素。所以RBG565格式比较适合背景图片和一些矩形的用户控件。
RBG5A1格式使用一位颜色来表示alpha通道,因此图片可以拥有透明区域。只是,1位似乎有点不够用,它只能表示32768种可用颜色值。而且图片要么只能全部是透明像素,或者全部是不透明的像素。因为一位的alpha通道的缘故,所以没有中间值。但是你可以使用fade in/out动作来改变纹理的opacity属性。
如果你的图片包含有半透明的区域,那么RBGA4444格式很有用。它允许每一个像素值有127个alpha值,因此透明效率与RGBA8888格式的纹理差别不是很大。但是,由于颜色总量减少至4096,所以,RBGA4444是16位图片格式里面颜色质量最差的。
现在,你可以得到16位纹理的不足之处了:它由于颜色总量的减少,有一些图片显示起来可能会失真,而且可能会产生“梯度”。
使16位纹理看起来更棒
幸运的是,我们有TexturePacker.(后面简称TP)
TP有一个特性叫做“抖动”,它可以使得原本由于颜色数量减少而产生的失真问题得到改善。(TP里面有很多抖动算法,关于这些算法,读者可以参考我翻译的另一篇文章)。
特别是在拥有Retina显示的像素密度下,你几乎看不出16位与32位的纹理之间的显示差别。当然,前提是你需要采用“抖动”算法。
cocos2d默认的颜色深度将会把所有的纹理都渲染到16位的color framebuffer里面,然后再显示到你的设备屏幕上面。既然这样,我们为什么不把所有的纹理的格式都弄成16位呢,32位又有什么用呢?反正它本来就会渲染到16位的framebuffer上去的。这个问题有点太底层了,我不想深挖下去,而且我也不适合解释这个问题。(译者:哈哈,知之为知之,不知为不知)
使用NPOT纹理
NOPT是“non power of two”的缩写,译作“不是2的幂”。NPOT stands for “non power of two”. 在cocos2d1.x的时候,你必须在ccConfig.h文件中开启对NPOT的支持,但是,cocos2d 2.x就不需要了,它默认是支持NPOT的。所有3代(iphone 3GS)以后的ios设置都支持cocos2d 2.x(因为它们支持OpenGL ES2.0),所以也都能支持NPOT纹理。
如果纹理图集(texture atlas)使用NPOT的纹理,它将有一个具大的优势:它允许TP更好地压缩纹理。因此,我们会更少地浪费纹理图集的空白区域。而且,这样的纹理在加载的时候,会少使用1%到49%左右的内存。而且你可以使用TP强制生成NPOT的纹理。(你只需要勾选“allow free size”即可)
为什么要关心NPOT呢?因为苹果的OpenGL驱动有一个bug,导致如果使用POT的纹理,则会产生额外33%的内存消耗。
默认使用PVR格式的纹理
TP让你可以创建PVR格式的纹理。除了PVR纹理支持NPOT外,它们不仅可以不是2的幂,而且还可以不是方形的。
PVR是最灵活的纹理文件格式。除了支持标准的未压缩的RGB图片格式外,支持有损压缩的pvrtc格式。另外,未压缩的pvr格式的纹理的内存消耗非常地低。不像png图片那样要消耗2倍于本身内存占用大小的内存,pvr格式只需要消耗纹理本身内存大小再加上一点点处理该图片格式的内存大小。
pvr格式的一个缺点就是,你不能在Mac上面打开查看。但是,如果你安装了TP的话,就可以使用TP自带的pvr图片浏览器来浏览pvr格式的图片了。(强烈建议大家购买TP,支持TP,不要再盗版了)
使用PVR格式的文件几乎没有缺点。此外,它还可以极大地提高加载速度,后面我会解释到。
使用pvr.ccz文件格式
在三种可选用的pvr文件格式中,优先选择pvr.ccz格式。它是专门为cocos2d和TP设计的。在TP里面,这是它生成的最小的pvr文件。而且pvr.ccz格式比其它任何文件格式的加载速度都要快。
当在cocos2d里面使用pvr格式的纹理时,只使用pvr.ccz格式,不要使用其它格式!因为它加载速度超快,而且加载的时候使用更少的内存!
当视觉察觉不出来的时候,可以考虑使用PVRTC压缩
PVR纹理支持PVRTC纹理压缩格式。它主要是采用的有损压缩。如果拿PVRTC图片与JPG图片作对比的话,它只有JPG图片中等质量,但是,最大的好处是可以不用在内存里面解压缩纹理。
这里把32位的png图片(左边)与最佳质量的PVRTC4(4位)图片(点击图片查看完整的大小)作对比:
注意,在一些高对比度的地方,明显有一些瑕疵。有颜色梯度的地方看起来还好一点。
PVRTC肯定不是大部分游戏想要采用的纹理格式。但是,它们对于粒子效果来说,非常适用。因为那些小的粒子在不停地移动、旋转、缩放,所以你很难看出一些视觉瑕疵。
PVRTC压缩图片格式
TP提供的PVR格式不仅有上面两种,还包括TC2和TC4这两种没有alpha通道的格式。
这里的alpha和16位纹理的alpha是一样的。没有alpha通道意味着图片里面没有透明像素,但是,更多的颜色位会用来表示颜色,那么颜色质量看起来也会更好一些。
有时候,PVRTC图片格式指的是使用4位或者2位颜色值 ,但是,并不完全是那样。PVRTC图片格式可以编码更多的颜色值。
预先加载所有的纹理
就像标题所说,尽你所能,一定要预先加载所有的纹理。如果你的所有的纹理加起来不超过80MB内存消耗的话(指的是拥有Retina显示的设备,非Retina的减半考虑),你可以在第一个loading场景的时候就全部加载进来。
这样做最大的好处在于,你的游戏体验会表现得非常平滑,而且你不需要再担心资源的加载和卸载问题了。
这样也使得你可以让每一个纹理都使用合适的纹理像素格式,而且可以更方便地找出其它与纹理无关的内存问题。因为如果与纹理有关,那么在第一次加载所有的纹理的时候,这个问题就会暴露出来的。如果所有的纹理都加载完毕,这时候再出现内存问题,那么肯定就与纹理无关了,而是其它的问题了。
如果你知道问题与纹理无关的话,那么你查找剩下的内存问题将会变得更加简单。而且你避免了前面说的这种情况:当2048*2048的纹理加载的时候,它本来只需要消耗16MB内存,但是短时间会冲到32MB内存。后面会提出一种方法来解决“间歇性内存飙高”(“译者发明滴”)的方法。(译者:希望下次开发者的对话中“间歇性内存飙高”的说法会出现,呵呵)
按照纹理size从大到小的顺序加载纹理
由于加载纹理时额外的内存消耗问题,所以,采用按纹理size从大到小的方式来加载纹理是一个最佳实践。
假设,你有一个占内存16MB的纹理和四个占用内存4MB的纹理。如果你首先加载4MB的纹理,这个程序将会使用16MB的内存,而当它加载第四张纹理的时候,短时间内会飙到20MB。这时,你要加载16MB的那个纹理了,内存会马上飙到48MB(4*4 + 16*2),然后再降到32MB(4*4 + 16)。
但是,反过来,你先加载16MB的纹理,然后短时候内飙到32MB。然后又降到16MB。这时候,你再依次加载剩下的4个4MB的,这时,最多会彪到(4*3 + 4*2 + 16=36)MB。
在这两种情况下,内存的峰值使用相差12MB,要知道,可能就是这12MB会断送你的游戏进程的小命哦!
避免在收到内存警告消息的时候清除缓存
我有时候看到了一种奇怪的“自己开枪打自己的脚”的行为:纹理已经全部在Loading场景里面加载完毕了,这时候,内存警告发生了,然后cocos2d就会把没有使用的纹理从缓存中释放掉。
听起来不错,没有使用到的纹理都被释放掉了,但是!。。。
你刚刚把所有的纹理都加载进来,还没有进入任何一个场景中(此时所有的纹理都被当作“unused”),但是马上被全部从texture cache中移除出去。可是,你又需要在其它场景中使用它们。怎么办?你需要接着判断,如果有纹理没有加载,就继续加载。但是,一加载,由于“间歇性内存飙高”,又马上收到了内存警告,再释放,再判断,再加载。。。。 我的天,这是一个死循环啊!这也能解释为什么有些童鞋,在loading场景完了之后进入下一个场景 的时候很卡的原因了。
现在,当我收到内存警告的时候,我的做法是----什么也不做。内存警告仍然在发生,但是,它只是在程序刚开始加载的时候。我知道这是为什么,因为“间歇性内存飙高”嘛,所以,我不去管它。(但是,如果是游戏过程中再收到内存警告,你就要注意了,因为这时候可能你有内存泄漏了!!!)
我有时候会想办法改善一下,通过移除掉一些不使用的纹理和一些只有在很特殊的场景才会使用的图片(比如settings界面,玩家是不经常访问的)。然后,不管什么时候,当我需要某张图片的时候,我会首先检查一下该sprite frame是否在cache中,如果没有就加载。你会在后面看到具体的做法。
理解在什么时候、在哪里去清除缓存
不要随机清除缓存,也可以心想着释放一些内存而去移除没有使用的纹理。那不是好的代码设计。有时候,它甚至会增加加载次数,并多次引发“间歇内存飙高”。分析你的程序的内存使用,看看内存里面到底有什么,以及什么应该被清除,然后只清除该清除的。
你可以使用dumpCachedTextureInfo方法来观察哪些纹理被缓存了:
[[CCTextureCache sharedTextureCache] dumpCachedTextureInfo];
这个方法的输出如下:(为了清楚起见,我把那些与-hd后缀有关的信息屏蔽掉了)
cocos2d: "ingamescorefont.png" rc=9 name=ingamescorefont-hd.png id=13 128 x 64 @ 32 bpp => 32 KB cocos2d: "ui.png" rc=15 name=ui-hd.png id=5 2048 x 2048 @ 16 bpp => 8192 KB cocos2d: "ui-ingame.png" rc=36 name=ui-ingame-hd.png id=8 1024 x 1024 @ 16 bpp => 2048 KB cocos2d: "digits.png" rc=13 name=digits-hd.png id=10 512 x 64 @ 16 bpp => 64 KB cocos2d: "hilfe.png" rc=27 name=hilfe-hd.png id=6 1024 x 2048 @ 32 bpp => 8192 KB cocos2d: "settings.png" rc=8 name=settings-hd.png id=9 1024 x 1024 @ 16 bpp => 2048 KB cocos2d: "blitz_kurz.png" rc=1 name=(null) id=12 50 x 50 @ 32 bpp => 9 KB cocos2d: "gameover.png" rc=8 name=gameover-hd.png id=7 1024 x 2048 @ 32 bpp => 8192 KB cocos2d: "home.png" rc=32 name=home-hd.png id=4 2048 x 2048 @ 16 bpp => 8192 KB cocos2d: "particleTexture.png" rc=2 name=(null) id=11 87 x 65 @ 32 bpp => 22 KB cocos2d: "stern.png" rc=2 name=(null) id=2 87 x 65 @ 32 bpp => 22 KB cocos2d: "clownmenu.png" rc=60 name=clownmenu-hd.png id=1 1024 x 2048 @ 32 bpp => 8192 KB cocos2d: CCTextureCache dumpDebugInfo: 13 textures using 60.1 MB (纹理总共占用的内存大小!!!)
上面包含了非常多有用的信息。纹理的大小、颜色深度(bpp)和每一个被缓存的纹理在内存中所占用大小等。这里的“rc”代表纹理的“引用计数”。如果这个引用计数等于1或2的话,那么意味着,这个纹理当前可能不会需要使用了,此时,你可以放心地把它从纹理cache中移除出去。
你只移除你知道在当前场景下不太可能会被使用的纹理(即上面介绍的引用计数为1或2的情况),这是一个明智的做法。另外,只移除那些占用内存大的纹理。如果一个纹理只占几个kb的内存,其它移不移除都没什么太大的影响。(译注:这就和程序优化一样,不要做过多的细节优化,不要过早优化,要找到性能的瓶颈,然后再重点优化,以20%的时间换取80%的效率。过早和过多细节优化对于大多数程序而言,是需要极力避免的)。
SpriteFrames retain textures!
上面提到的例子中,纹理的引用计数可能有点让人看不懂。你会发现,纹理集有很高的retain count,即使你知道这些纹理集中的纹理当前并没有被使用。
你可能忽略了一件事:CCSprteFrame会retain它的纹理。因此,如果你使用了纹理集,你要完全移除它不是那么容易。因为,由这个纹理集产生的sprite frame还是保留在内存中。所以,你必须调用CCSpriteFrameCache的removeSpriteFramesFromTexture方法,能彻底清除纹理缓存中的纹理集。(译注:记住,不是你调用对象的release方法了,对象的内存就会被释放掉,而是引用计数为0了,内存才会被删除)
[[CCSpriteFrameCache sharedSpriteFrameCache] removeSpriteFramesFromTexture:uncachedTexture];
你也可以使用 removeSpriteFramesFromFile,并指定一个纹理集的.plist文件来清除缓存起来的精灵帧(spriteframes).
添加 SpriteFrames 非常耗时, 每次都是!
Note: 这一点只针对cocos2d v1.0有效,而cocos2d v2.x在加载之前会预先判断。
这样看起来有点无知(innocent):
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"ui.plist"];
但是,要注意,CCSpriteFrameCache并不会去检查一个精灵帧是否已经被缓存起来了!这与CCTextureCache的动作方式有所不同,它每次都会去加载spriteframes.
这个过程到底需要耗费多少时间呢,这取决于你提供的.plist文件中精灵帧的数量。我注意到,只有14帧的plist加载与有280帧的plist加载有着很大的区别。所以,对于精灵帧的加载,你也需要谨慎。
所以,你要避免一些不必要的addSpriteFrames*方法调用。因为那边导致场景切换时产生小的卡顿。
你可以清除任何缓存(比如animation,sprite frames等),但是请不要轻易清除纹理缓存
cocos2d有许多缓存类,比如纹理缓存、精灵帧缓存,动画缓存等。但是,如果你想清理内存的话,精灵帧缓存和动画缓存对内存的占有是非常少的,可以说是极少的。
当然,如果你想从内存中移除一个纹理,你也必须移除与之相关的精灵帧(因为精灵帧会retain纹理)。说白了,不要轻易去移除精灵帧和动画缓存,因为你有可能会使用到一个没有缓存的动画帧对象或者精灵帧对象,那样会导致程序crash。
例外:检查声音文件的内存使用!
声音文件会被缓存起来,然后可以重复播放而不会被中断。由于声音文件一般比较大,特别是,我看到有一些开发者使用没有压缩的声音文件作为游戏的背景音乐,而这些背景音乐文件非常大,它们通常会造成大量的内存消耗。
请使用MP3格式的声音文件。因为使用没有压缩的声音文件既浪费内存又占用程序大小。当你加载完一些游戏音效时,在不需要的时候,记得要卸载掉。在第二篇文章中,我会向大家介绍有于声音文件更多的知识。
如何避免缓存特定的纹理
如果你有一个纹理,你确实不想缓存起来,那怎么办呢?比如,在初始的加载场景中的图片,或者那些用户很少会在意的图片--比如你的非常牛比的致谢场景的图片。
经常容易被误解的一点是,一个纹理显示出来了,那么它就被缓存起来了。如果你从缓存中移除此纹理,那么此时你再移除精灵就会程序崩溃。这个理解不正确。
CCTextureCache只不过是对纹理再添加了一次retain函数的调用,这样,当没有其它对象(比如sprite)持有纹理的引用的时候,纹理仍然会存在内存之间。基于这一点,我们可以立马从缓存中移除出去,这样,当纹理不存需要的时候,马上就会从内存中释放掉。如下代码所示:
bg = [CCSprite spriteWithFile:@"introBG.png"];
// don't cache this texture:
[[CCTextureCache sharedTextureCache] removeTextureForKey:@"introBG.png"];
你需要记住,当你从CCTextureCache中移除一个纹理的时候,cocos2d下一次在调用spriteWithFile的时候,还是会再加载该纹理的--不管是否有没有一张名字一样的图片正在被其它精灵所使用。因此,如果你不够细心的话,你有可能最后会在内存中加载两张重复的纹理。
有一个例子就是,当你在循环中加载纹理,而这些纹理你并不想缓存起来。这种情况下,你就需要在循环之外去移除此纹理的缓存,否则可能会导致多个纹理被重复加载到内存之中:
NSArray* highscores = [Achievements sharedAchievements].highscores;
for (HighscoreData* data in highscores)
{
NSString* entry = [NSString stringWithFormat:@"%05u", data.score];
CCLabelAtlas* label = [CCLabelAtlas labelWithString:entry
charMapFile:@"pipizahlen.png"
itemWidth:18
itemHeight:27
startCharMap:'.'];
[labelsNode addChild:label z:10];
}
// don't hold on to this texture:
[[CCTextureCache sharedTextureCache] removeTextureForKey:@"pipizahlen.png"];
上面这个例子是我从highscore场景中抠出来的,一旦此场景退出,就不应该持有CCLabelAtlas纹理的引用。因此,我们需要把它从纹理缓存中移除出去。但是,你必须防止重复加载纹理到内存中去。
通过这种方式,我们可以非常方便地清除缓存中的纹理,而且最好是在创建纹理的时候清除,而不要在其它地方,比如dealloc或者索性让purge cache去做这个事。
使用一个Loading 场景
如果你不能预先加载所有的纹理的话,你可以使用一个loading场景,同时显示一个动画来表明加载的进度。这样可以在进入下一个场景之前,让前面一个场景销毁,同时释放它所占用的内存资源。
实现起来非常简单。这个loading场景调度一个selector,然后每一帧(或者0.1秒也可以)执行一个函数,比如update。除非你前面一个场景有内存泄漏,否则的话,每一次update函数执行的时候,都会把一些引用计数为0的内存资源释放掉。在这个update方法里面,你可以创建新的场景。
这样极大地避免了“间歇性内存飙高”的问题,可以极大地减小内存压力。
在后台加载纹理
CCTextureCache类还支持异步加载资源的功能,利用addImageAsync方法。你可以很方面地给addImageAsync方法添加一个回调方法,这样,当纹理异步加载结束的时候,可以得到通知。
这一点非常重要:你必须等待一个资源加载完毕。否则的话,由于“间歇性内存飙高”,可能会引发下列问题:
1) 程序崩溃
2) 纹理被加载两次!因为异步加载并不能保证加载顺序。
在后台加载其它游戏资源
可是,我们并没有方法来异步加载sprite frames和其它资源。但是,我们可以借助performSelectorInBackground来实现类似的异步加载的功能:
[self performSelectorInBackground:@selector(loadSpriteFrames:) withObject:nil];
里面的selector方法只接收一个object参数(但是并没有使用)。然后就可以在此这方法里面异步加载资源了,如下所示:
-(void) loadSpriteFrames:(id)object
{
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"hilfe.plist"];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"home.plist"];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"ui.plist"];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"gameover.plist"];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"ui-ingame.plist"];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"settings.plist"];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"digits.plist"];
}
这样做最大的好处在于,你加载资源的同时,loading场景还可以播放动画,可以添加精灵并运行一些action,这一切可以处理得很平滑。这种优势甚至在单个CPU的机器上面也表现得不错,但是如果你的设备有多个cpu的话效果更佳。
但是,你需要注意,你不能在后台线程加载纹理,你必须使用addImageAsync方法。这是因为纹理必须与公共的OpenGL context在相同的线程中加载。这样,你就必须先异步加载纹理,然后再去后台加载sprite frames.你不能依靠CCSpriteFrameCache在后台线程中加载纹理。
按顺序加载游戏资源
下面的代码,是我采用的异步加载纹理和精灵帧的方法(在另外一个线程中加载:)
假设loadAssetsThenGotoMainMenu方法每一帧都会被触发。assetLoadCount和loadingAsset变量被声明在类接口中,分别 是init和bool类型:
-(void) increaseAssetLoadCount
{
assetLoadCount++;
loadingAsset = NO;
}
-(void) loadAssetsThenGotoMainMenu:(ccTime)delta
{
NSLog(@"load assets %i", assetLoadCount);
switch (assetLoadCount)
{
case 0:
if (loadingAsset == NO)
{
loadingAsset = YES;
NSLog(@"============= Loading home.png ===============");
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_RGB5A1];
[[CCTextureCache sharedTextureCache] addImageAsync:@"home.png"
target:self
selector:@selector(increaseAssetLoadCount)];
}
break;
case 1:
if (loadingAsset == NO)
{
loadingAsset = YES;
[self performSelectorInBackground:@selector(loadSpriteFrames:) withObject:nil];
}
break;
// extend with more sequentially numbered cases, as needed
// the default case runs last, loads the next scene
default:
{
[self unscheduleAllSelectors];
MainMenuScene* mainMenuScene = [MainMenuScene node];
[[CCDirector sharedDirector] replaceScene:mainMenuScene];
}
break;
}
}
当这个方法运行到第一个case语句的时候,为了避免同样的图片被加载多次,我们把loadingAsset标记设置为yes。当纹理加载完后,我们就添加increaseAssetLoadCount(这个数量可以用来显示进度条加载百分比)。后面的case语句还可以加载更多的其它东西,比如声音、字体文件、粒子效果、物理配置文件、关卡信息等。不管加载多少东西,最后的default语句会执行,然后就可以进入MainMenuScene了。
这个方法的通用之处是,你可以通过case与assetLoadCount来异步加载多个纹理,同时又能避免“间歇性内存飙高”的问题。因为每帧调用一次方法的时候,前面纹理加载多出来的临时内存已经被释放掉了。因为当前线程栈顶的autoRelease pool会在每一帧渲染之前被清空。
减少你的程序的大小
把纹理的颜色位深度减少到16位,不仅可以减少内存压力,还可以有效地减少程序的体积。但是,我们还有其它方法可以更进一步地减少程序的大小。
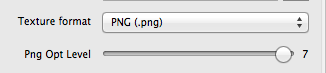
TexturePacker PNG 图片优化
如果你有某些原因,让你坚持要使用PNG文件格式而不是我之前极力向你推荐的pvr.ccz文件格式,那么TexturePacker有一个选项,叫做“Png Opt Level”(Png优化级别),可以帮助我们减少png文件的大小(注意:这样并不会影响图片加载时间)

就我目前的理解来看,最大的优化级别可以生成最小的文件大小。但是,它有一个缺点,就是非常耗时。对于2009年出的27寸的iMac来说,处理尺寸稍大的纹理,需要耗费10-20的时间来处理。由于该优化过程采用了多线程的方式,所以,如果你有机器是四核的,那么速度应该会快一些。
当然,你只有在真正发布应用的时候才需要利用这个优化特性。现在的问题是,它到底可以减少多少文件体积呢?
我最大的一张png图片从2.4MB减少到了2.2MB.小一些的纹理从180kb减至130kb。可能单个文件减少的量并不是很多,可是当你的png图片的总大小有18MB时,它可以使之减少至16MB。
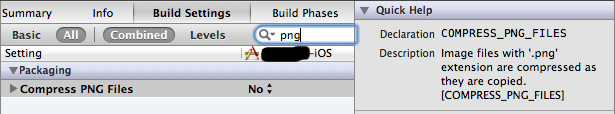
注意,在xcode里面有一项设置,你可能会把它忽略掉。你需要关闭"Compress PNG files"开关,因为这个选项有可能会使你的png图片膨胀。你可以在xcode的build settings里面设置,如下所示:

如果激活此png压缩选项,xcode会在png文件打包进程序的时候运行自带的png优化程序。所以,有可能会使我们先前使用TP优化过的png图片再次膨胀。因此,再次确保这个选项已关闭!
不过即使你没有禁用此选项,你的程序大小还是会有所减小。因为,你有可能使用一些没有被TP优化过的png图片。
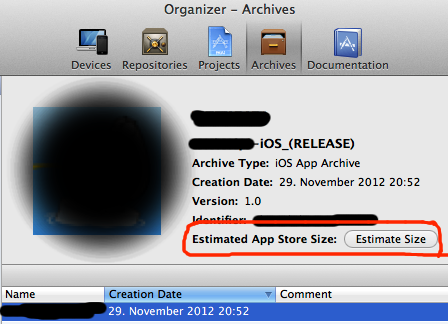
检查你的程序在App Store 里面的大小
在Xcode里面,运行Archive build(在菜单中选择Product->Archive)。当build成功的时候,Xcode的Organizer窗口会打开,然后你会看到一个“Estimate Size”(评估大小)的按钮,可以用来估算你的应用程序大小:

移除未使用的资源文件
在开发游戏的过程中,你会经常添加、移除和替换游戏资源。所以,你可能会因为某些原因,忘记移除一些不用的图片资源。所以,你需要额外注意把它们都从项目中移除出去,至少要从程序的target中出去。
尤其是你使用多个target的时候(比如,你同时维护ipad和mac版本),你就极有可能会在一个target里面添加一些错误的资源。
当然,在移除资源之后,你一定要充分测试你的游戏。切记!一定要充分测试。
减少声音文件大小
有时候,我们也会忽视这个问题。如果你不考虑声音文件的格式,不管是就内存的使用还是程序的大小而言,都是一种极大的浪费。下面是一些方法可以用来减少声音文件的大小。我推荐大家使用一款免费的声音编辑工具。
立体声道变单声道 – 你的mp3文件可以采用立体声,但是,这样做值得吗?如果你听不出来差别的话,建议还是采用单一声道。这样可以把文件大小和内存使用都减少一半。
MP3 比特率 –在iOS设备上面,任何比特率大于192kbps的声音都是浪费。你可以尽量采用低的比特率来获得最好的音质效果,这是一个折中。一般来说,96到128kbps对于mp3文件来说够用了。
采样率 – 大部分的声音文件使用11,22,44,或者48kHz采样率。采样率越低,声音文件越小。但是,这样声音质量也会越低。44kHz已经达到了CD的音质了,而48kHz会更好(这个差别只有调音师才可以听出来)
在大部分情况下,44kHz或者更高的比特率都有点浪费。所以,可以尝试下减小采样率(在Audacity里面:Tarck->Resample)。不要只是修改采样率,因为这样会改变声音文件的音高。
Streaming MP3 Files
mp3文件的播放,首先是加载到内存中,然后解码为未压缩的声音buffer,最后再播放。
就我目前所知,CocosDenshion的SimpleAudioEngine的playBackgoundMusic是流式播放mp3文件的。流试处理有两个优点:1.更小的内存足迹。2.解码mp3文件采用ios硬件,而不是cpu。但是,硬件一次只能解码一个文件,如果同时播放多个,那么只有一个采用的是硬件解码,其它的都是软件解码。
减少Tilemap大小
许多开发者没有注意到,tilemap大小太大会消耗大量内存。假设你有一个1000*1000的tilemap,这个大概要消耗1M的内存--如果每一个tile消耗一个字节的内存的话。然而,如果每一个tile大概消耗64个字节的话,那么这个tilemap就会消耗60MB内存。我的天啊!
除了写一个更优的tilemap渲染器以外,我们唯一可以做的就是减少tilemap的大小了,也可以把地图一分为二。
