很多时候我们会遇到需要应用三角形元素的场景,比如一个下拉菜单的交互提示:

或者一个页旁的装饰性标签:

实际上,给页面添加三角形的解决方案有很多,用CSS、SVG、Canvas,甚至用PS画一个贴上去都可以,但是我们在考虑解决方案时一定要选择最优的那个。可以肯定的是,当对三角形的功能需求比较简单和单一的时候,图片是首先被排除的方案。图片的难以维护性为页面的调试和修改都带来了一定的困难,所以当一个问题可以用代码来解决的时候我们一定要首先考虑它。再来考虑Canvas,尽管Canvas相对容易修改,但它和图片一样,面对比较简单的元素时太过大材小用,Canvas应该去做更适合它做的事。那SVG呢?看起来好像不错,代码简单容易维护,但是我们可以观察一下上面第一张图片,三角形只起一个交互提示的作用,可以说不是构成页面的必须元素,如果我们将这个三角形的SVG添加进页面的HTML,SVG势必影响页面的DOM结构。我们在写HTML时要遵循的原则之一就是要尽可能减少HTML的冗余。将非构成页面必须元素添加进HTML违背了这个原则,所以在这种情况下SVG也并不是最优选择。好吧,铺垫了那么多,其实就是想表达CSS是解决这个问题的最优方案……在CSS中应用伪元素和border属性可以十分优雅地为页面添加三角形元素。
我们先来看一下代码:
.trianglel { width: 0px; height: 0px; border-top: 60px solid transparent; border-bottom: 60px solid transparent; border-right: 70px solid #555; }
这段代码的显示效果就是上方第二张图上的三角形。
要理解这段代码,首先我们需要了解一下边框的形态。
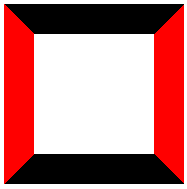
这是一个120px×120px大小,边框为30px的div:

现在我们将左右边框换成红色:

很明显可以发现,单边框实际上是一个梯形。
那么当我们将div的边长减为0时,便会出现这样的效果:

紧接着,将不需要的单边框的颜色设为transparent(透明)即可出现一个三角形。
在这里需要说明的是,使用border画三角形时只需要画使其呈现为三角形的那一边以及和它相邻的两边即可。
通过对三边border的宽度调整可以画出各种各样的三角形。对于上面那段代码,以右边框作为三角形的底边,border-right决定三角形的高度,border-top和border-bottom决定三角形两底角的大小。
最后来说一下伪元素。
之前的代码是将三角形的样式直接应用在一个类上,为了不增加HTML的冗余,可以应用伪元素:before或:after在一个已经存在的元素附近添加这个三角形,然后使用负边距或者定位来调整三角形的位置。
最后的最后还是要强调一下,在一些问题中能用代码更好地解决就不要图一时的方便而选择用图片。随着现代浏览器技术的迅速发展,用代码可以完美替代图片的场景有很多,比如渐变、半透明、圆角按钮、图片滤镜、iconfont等等。我认为切图的原则之一就是“更少的图片”——无论是为了提升页面的加载速度和代码可维护性,还是节省流量。要仔细考虑页面中图片的取舍,这才是一个合格的切图仔应该具备的能力。