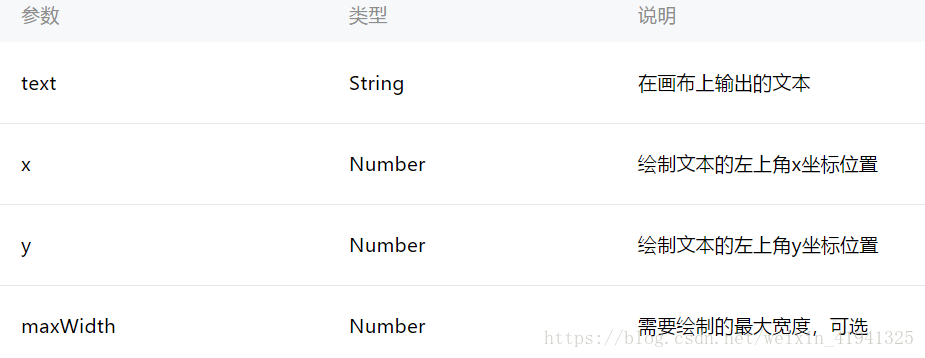
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为
我们只能设置文本的最大宽度,这就产生一定的了问题。如果我们绘制的文本长度不确定或者我们希望文本超出自动换行或者用省略号表示,光靠这个API是无法完成的。下面本人就讲下我在开发中是如何解决这个问题的。
1 wxml代码。
<canvas canvas-id="myCanvas" style="border: 1px solid;"/>
2 wxss代码
canvas { 99%; height: 600rpx; }
3 js代码
1 Page({ 2 data: { 3 4 }, 5 onLoad: function (options) { 6 const context = wx.createCanvasContext('myCanvas') 7 var text = '这是一段文字用于文本自动换行文本长度自行设置欢迎大家指出缺陷';//这是要绘制的文本 8 var chr =text.split("");//这个方法是将一个字符串分割成字符串数组 9 var temp = ""; 10 var row = []; 11 context.setFontSize(18) 12 context.setFillStyle("#000") 13 for (var a = 0; a < chr.length; a++) { 14 if (context.measureText(temp).width < 250) { 15 temp += chr[a]; 16 } 17 else { 18 a--; //这里添加了a-- 是为了防止字符丢失,效果图中有对比 19 row.push(temp); 20 temp = ""; 21 } 22 } 23 row.push(temp); 24 25 //如果数组长度大于2 则截取前两个 26 if (row.length > 2) { 27 var rowCut = row.slice(0, 2); 28 var rowPart = rowCut[1]; 29 var test = ""; 30 var empty = []; 31 for (var a = 0; a < rowPart.length; a++) { 32 if (context.measureText(test).width < 220) { 33 test += rowPart[a]; 34 } 35 else { 36 break; 37 } 38 } 39 empty.push(test); 40 var group = empty[0] + "..."//这里只显示两行,超出的用...表示 41 rowCut.splice(1, 1, group); 42 row = rowCut; 43 } 44 for (var b = 0; b < row.length; b++) { 45 context.fillText(row[b], 10, 30 + b * 30, 300); 46 } 47 context.draw() 48 } 49 })
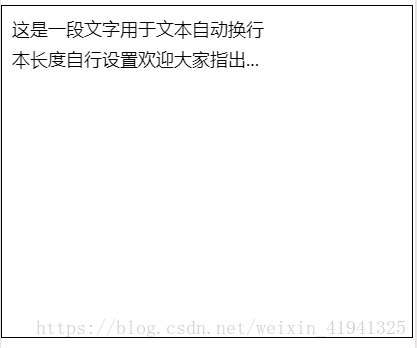
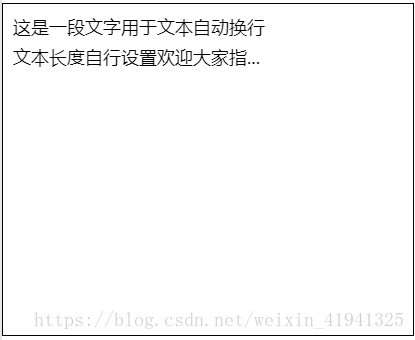
4 效果展示
添加了a- -和没有a- -的对比 
以上就是换行的方法,如果想设置为不换行超出用省略号显示,也可参照上面的方法,将数组截取为一行再设置,道理是一样的。
---------------------
本文来自 优雅的勒布朗 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/weixin_41941325/article/details/80274969?utm_source=copy