一、上传头像
1、头像定位
我们需要实现的效果是:当我们点击默认头像,用户可以进行选择要上传的头像文件,其原理就是头像的img标签与文件input(file类型)框重合或者关联,可以通过如下两种方式进行实现:
(1)重合实现
如下为二者标签:
<div class="avatar_box"> <img src="/static/img/default.png" alt="" id="avatar_img"> <input type="file" class="form-control" id="avatar_file">
</div>
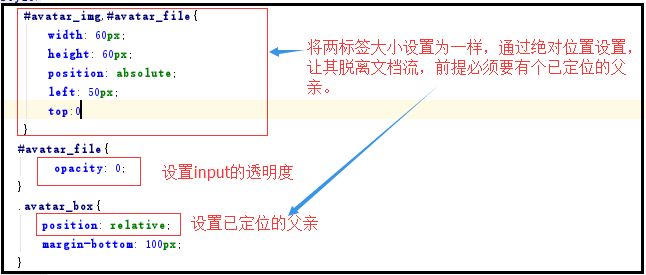
若使二者能够重合,且点击时是进行上传文件操作,要求input放在上面,而不能被看见,不能设置隐藏,就需要对其透明度进行设置,总体的css设置如下:

(2)label关联
将img标签放在label标签中,通过label标签for与input标签的id关联,并将input标签隐藏,便可以实现我们需要的功能,代码如下:
<label for="avatar_file" class="col-sm-2 control-label col-sm-offset-2">
<img src="/static/img/default.jpg" alt="" style=" 60px;height: 60px" id="avatar_img">
</label> <input type="file" id="avatar_file" style="display: none">
2、头像预览
想实现头像的预览,其实就要默认头像的路径src换成最新上传头像的路径,通过如下两部事件实现,如下:
$("#avatar_file").change(function () { //input(file类型)标签选好上传文件后触发的事件
var file=$(this)[0].files[0]; //获取上传的文件对象
//读取文件url
var reader=new FileReader();
reader.readAsDataURL(file); //获取上传文件的路径,但是直接返回结果
//读完后,触发事件
reader.onload=function () {
$("#avatar_img").attr("src",this.result) //更换为新的图片路径,读取的url:this.result
}
});
二、jquery中的each循环
each循环主要有两种应用形式,一种是对查询到的标签对象循环,另一种就是对已知的序列数据进行循环,具体介绍实例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.1.1.js"></script> </head> <body> <p>111</p> <p>222</p> <p>333</p> <script> // each方式1: 循环标签 $("p").each(function () { console.log($(this).html()) }); // each方式2: 序列数据 var arr=[111,222,333]; $.each(arr,function (i,j) { //i是索引,j是值 console.log(i,j) }); $.each({"name":"alex","age":123},function (i,j) { //i是key,j是value console.log(i,j) }) </script> </body> </html>
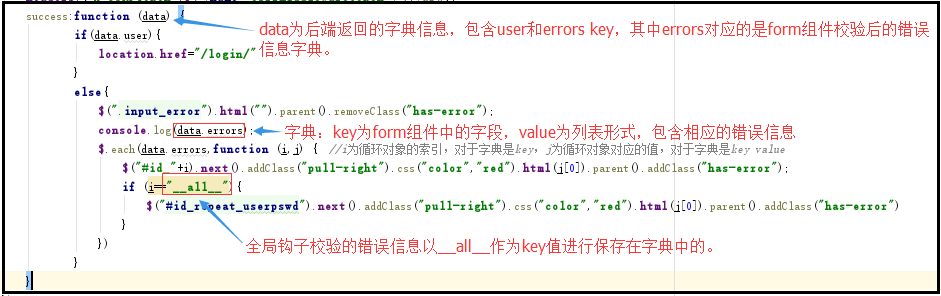
如下为ajax对form组件检验返回的errors信息进行循环处理的应用实例:

三、form组件校验验证码
在登录中我们讲过,系统生成的验证码为了能和用户输入的验证码进行校验,我们只能将系统生成的验证码设置成session进行保存,然后在需要的验证的视图函数中取出session值,并进行校验。
#设置session request.session["valid_code_str"]=valid_code_str #获取session valid_code_str=request.session.get("valid_code_str")
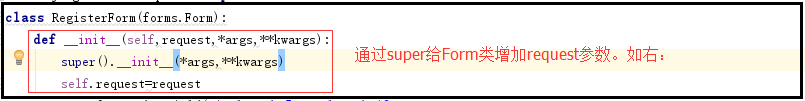
但是我们如果需要在form组件中进行验证码校验,我们该如何获取session呢?显然上述的方式中request参数在form组件中不存在,因此我们就需要把这个参数传给form组件中呢?如下介绍:

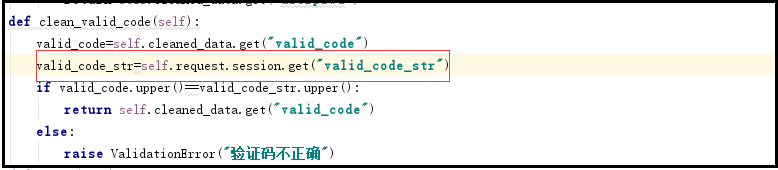
因此form组件中的验证就可以使用request参数进行获取session值了,如下:

注意,既然给Form类增加了request参数,我们在实例话的时候,一定要给这个参数,传的request也正是我们需要的那个参数,如下: