一、文档操作
(一)插入儿子元素
1、添加到指定元素内部的后面
$(A).append(B):B作为A的最后一个儿子元素;$(A).appendTo(B):A作为B最后一个儿子元素。以上两种A必须为jQuery对象,而B既可以是DOM对象,又可以是jQuery对象,应用实例如下:
<body> <ul> <li>111</li> <li class="c1">222</li> <li>333</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").append("<p>ppp</p>"); //加到.c1里面最后 $(".c1").append($("<p>ppp</p>")); $("<p>ddd</p>").appendTo("ul"); //加到ul里面最后 $("<p>ddd</p>").appendTo($("ul")) </script> </body>
2、添加指定元素内部的前面
$(A).prepend(B):B作为A的第一个儿子元素;$(A).prependTo(B):A作为B第一个儿子元素。以上两种A必须为jQuery对象,而B既可以是DOM对象,又可以是jQuery对象,应用实例如下:
<body> <ul> <li>111</li> <li class="c1">222</li> <li>333</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").prepend("<p>ppp</p>"); //加到.c1里面最前面 $(".c1").prepend($("<p>ppp</p>")); $("<p>ddd</p>").prependTo("ul"); //加到ul里面最前面 $("<p>ddd</p>").prependTo($("ul")) </script> </body>
(二)插入兄弟元素
1、添加到指定元素外部的后面
$(A).after(B):B作为兄弟元素紧挨A元素后面;$(A).insertAfter(B):A作为兄弟元素紧挨B元素后面。以上两种A必须为jQuery对象,而B既可以是DOM对象,又可以是jQuery对象,应用实例如下:
<body> <ul> <li>111</li> <li class="c1">222</li> <li>333</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").after("<p>ppp</p>"); //<p>作为兄弟元素紧挨.c1后面 $(".c1").after($("<p>ppp</p>")); $("<p>ddd</p>").insertAfter("ul"); //<p>作为兄弟元素紧挨ul后面 $("<p>ddd</p>").insertAfter($("ul")) </script> </body>
2、添加到指定元素外部的前面
$(A).before(B):B作为兄弟元素紧挨A元素前面;$(A).insertBefore(B):A作为兄弟元素紧挨B元素前面。以上两种A必须为jQuery对象,而B既可以是DOM对象,又可以是jQuery对象,应用实例如下:
<body> <ul> <li>111</li> <li class="c1">222</li> <li>333</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").before("<p>ppp1</p>"); //p作为兄弟元素紧挨.c1元素前面 $(".c1").before($("<p>ppp2</p>")); $("<p>ddd1</p>").insertBefore("ul"); //p作为兄弟元素紧挨ul元素前面 $("<p>ddd2</p>").insertBefore($("ul")) </script> </body>
(三)移除和清空元素
remove():从DOM中删除所有匹配的元素;empty():删除匹配的元素集合中所有的子节点。
<body> <ul> <li class="c1">111</li> <li class="c1">222</li> <li>333</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").remove(); //将所有的.c1元素删除 $("ul").empty() //将ul下的所有子节点清空 </script> </body>
(四)替换
$(A).replaceWith(B):A被B替换;$(A).replaceAll(B):A替换所有的B,应用实例:
<body> <ul> <li class="c1">111</li> <li class="c1">222</li> <li>333</li> </ul> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").replaceWith("<p>hhh</p>"); //.c1被<p>hhh</p>替换 $("<p>hhh</p>").replaceAll("li") //<p>hhh</p>替换所有的li标签 </script> </body>
(五)克隆
clone(),具体应用实例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>稳重,我们能赢</p> <script src="jquery-3.2.1.min.js"></script> <script> $("p").on("click",function () { $(this).clone(true).insertAfter(this) //加上true表示连事件也会克隆,即点击复制后的标签内容也可以实现克隆事件 }) </script> </body> </html>
二、绑定事件
(一)事件绑定
常见的事件类型有:click(点击触发)、hover(悬浮触发)、focus(聚焦触发)、blur(非聚焦触发)、change(主要用于select标签,更改选中就会触发)、keyup(输入按键一弹起就会触发事件,如电商网站搜索框,用户每输入一个字符,都会帮你用户提示相关内容),绑定事件的语法如下:
jQuery对象.on(事件类型,function(){})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" placeholder="对子哈特" id="d1"> <select name="" id="d2"> <option value="1">男</option> <option value="2">女</option> </select> <p id="recommend"></p> <script src="jquery-3.2.1.min.js"></script> <script> var $d=$("#d1"); //focus $d.on("focus",function () { $(this).attr("placeholder","") }); //blur $d.on("blur",function () { $(this).attr("placeholder","对子哈特") }); //keyup $d.on("keyup", function () { // 取值,发后端做联想检索 var userInput= $(this).val(); alert(userInput); }); //change $("#d2").on("change",function () { if($(this).val()==1){ $("#recommend").text("为你推荐美女服务") } else{ $("#recommend").text("为你推荐帅哥服务") } }) </script> </body> </html>
(二)事件委托
同样以js部分讲到事件委托用到表格删除为例,删除事件委托实例如下:
$("table").on("click", ".delete", function () {
$(this).parent().parent().remove(); // 删除当前行
});
三、动画属性
常见动画属性如下:
// 基本
show() ---显示
hide() ---隐藏
toggle() ---切换
// 滑动
slideDown()
slideUp()
slideToggle()
// 淡入淡出
fadeIn()
fadeOut()
fadeTo()
fadeToggle()
// 自定义
animate()
左侧菜单动画实例:
<head> <meta charset="UTF-8"> <title>左侧菜单示例</title> <style> .hide { display: none; } .menu { width: 300px; height: 600px; border: 1px solid black; background-color: #c0cddf; } .title { background-color: #4949ff; height: 36px; line-height: 36px; color: white; } </style> </head> <body> <div class="menu"> <div class="title" onclick="showBody(this);">菜单一</div> <div class="body hide"> <ul> <li>内容一</li> <li>内容二</li> <li>内容三</li> </ul> </div> <div class="title" onclick="showBody(this);">菜单二</div> <div class="body hide"> <ul> <li>内容一</li> <li>内容二</li> <li>内容三</li> </ul> </div> <div class="title" onclick="showBody(this);">菜单三</div> <div class="body hide"> <ul> <li>内容一</li> <li>内容二</li> <li>内容三</li> </ul> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> function showBody(self) { $(self).next().slideDown().siblings(".body").slideUp(); } </script> </body>
四、each()和data()
1、each()
each(function)方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。

但是需要注意如下:jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的.each()方法,也就是说上述的例子可以直接用如下形式实现:

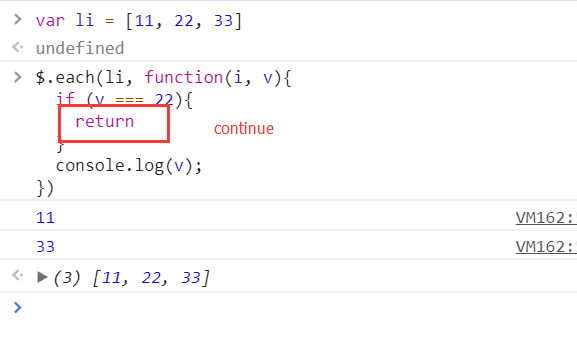
通过return false语句可以提前结束循环。
each(迭代对象,function(index,value)),应用实例:

2、data()
data(key,value):在匹配的元素上存储任意相关数据,如下:

data(key):返回匹配的元素集合中的第一个元素的给定名称的数据存储的值,如下:

以上的应用实例如下表单的增删改实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .delete{ background-color: red; color: white; } .edit{ background-color: green; color: white; } .hide{ display: none; } .shade{ position: fixed; background-color: #cccccc; top: 0; bottom: 0; right: 0; left: 0; opacity: 0.5; } .model{ position: fixed; top: 50%; right: 50%; width: 400px; height: 300px; margin-right: -150px; margin-top: -200px; background-color: white; } </style> </head> <body> <button class="add">添加</button> <table border="1px" cellpadding="10px" cellspacing="5px"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>alex</td> <td>吹逼</td> <td> <button class="delete">删除</button> <button class="edit">编辑</button> </td> </tr> <tr> <td>2</td> <td>egon</td> <td>杠娘</td> <td> <button class="delete">删除</button> <button class="edit">编辑</button> </td> </tr> </tbody> </table> <div class="shade hide"></div> <div class="model hide"> <p><label for="">姓名<input type="text" class="item name"></label></p> <p><label for="">爱好<input type="text" class="item hobby"></label></p> <p> <input type="button" value="提交" class="submit"> <input type="button" value="取消" class="cancel"> </p> </div> <script src="jquery-3.2.1.min.js"></script> <script> /*定义一个显示模态框函数*/ function show() { $(".shade").removeClass("hide"); $(".model").removeClass("hide") } /*定义一个关闭模态框函数*/ function close() { $(".shade").addClass("hide"); $(".model").addClass("hide") } /*定义一个清除input内容的函数*/ function clearInput() { $(".item").each(function () { $(this).val("") }) } /*定义了一个获取添加数据所需顺序序号的函数*/ function getNummber() { var $trNummber=$("tbody").children(); // console.log($trNummber.length) var lastNummber=$trNummber.length+1; // console.log(lastNummber) return lastNummber; } /*添加按钮绑定事件*/ $(".add").on("click",function () { show() }); /*input框的取消按钮绑定事件*/ $(".cancel").on("click",function () { clearInput(); close() }); /*input框的提交按钮绑定事件*/ $(".submit").on("click",function () { var arr=[]; $(".item").each(function () { arr.push($(this).val()) }); if($(".model").data("tr")){ var nummber1=$(".model").data("nummber"); var s1=" <tr><td>"+nummber1+"</td><td>"+arr[0]+"</td><td>"+arr[1]+"</td><td><button class="delete">删除</button> <button class="edit">编辑</button></td></tr>"; $(".model").data("tr").replaceWith(s1) } else { var nummber2=getNummber(); var s2=" <tr><td>"+nummber2+"</td><td>"+arr[0]+"</td><td>"+arr[1]+"</td><td><button class="delete">删除</button> <button class="edit">编辑</button></td></tr>"; $("tbody").append(s2); } clearInput(); close() }); /*删除按钮事件委托*/ $("tbody").on("click",".delete",function () { $(this).parent().parent().remove() }); /*编辑按钮事件委托*/ $("tbody").on("click",".edit",function () { show(); var $td_Object=$(this).parent().siblings(); // console.log($td_Object); var old_text=[]; $td_Object.each(function () { old_text.push($(this).text()) }); // console.log(old_text); $(".name").val(old_text[1]); $(".hobby").val(old_text[2]); var $edit_tr=$(this).parent().parent(); $(".model").data("tr",$edit_tr); $(".model").data("nummber",old_text[0]); // console.log( $(".model").data("tr")); // console.log( $(".model").data("nummber")) }) </script> </body> </html>