作用域,作用域链精解
函数 --> 函数类对象
可访问的属性:包括test.name test.prototype等
不可访问的属性:如test.[[scope]]等
↓ ↓
由于函数执行而产生的作用域链->存储了执行期上下文的集合 ->呈链式连接
仅供javascript引擎存取 ↓
函数每次执行时,对应独一无二的执行期上下文,执行完毕即销毁
(在某函数中)查找变量:从(该函数的)作用域链顶端,依次向下查找
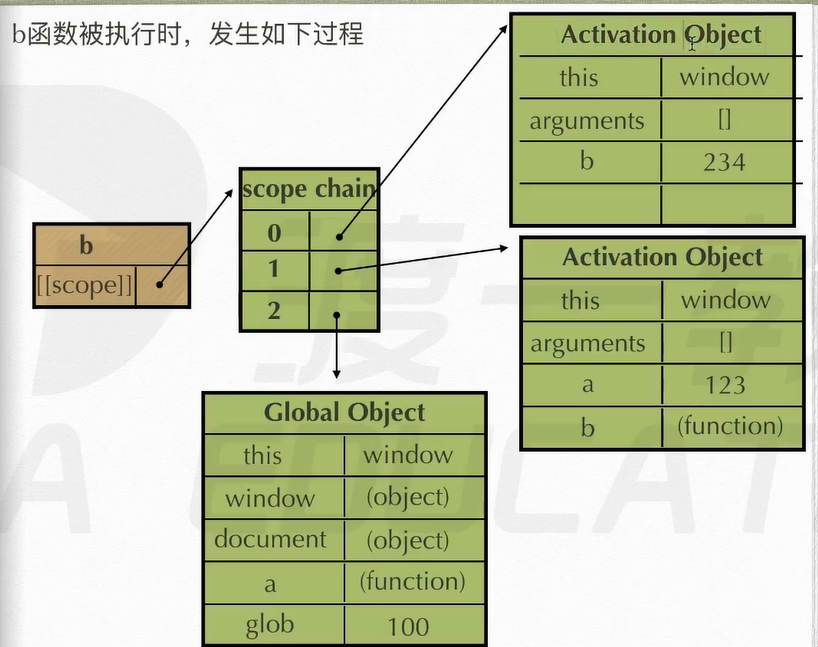
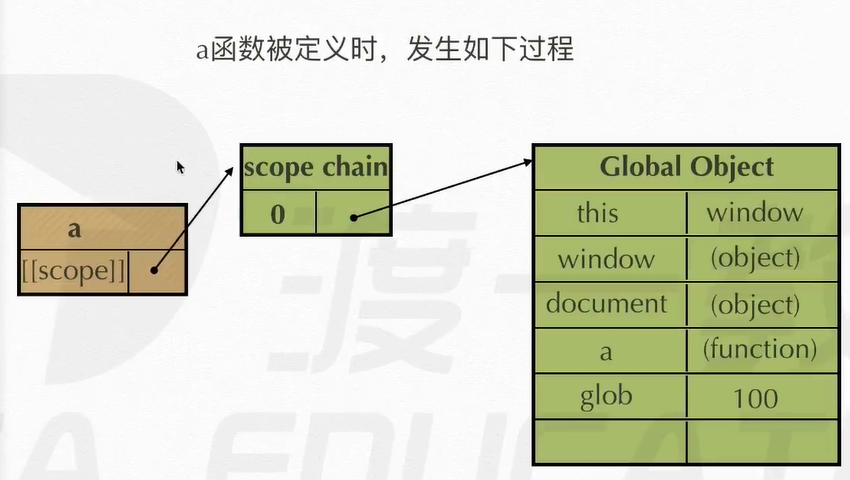
作用域链图解
注意:下例中,b的定义是在a执行时产生的,a没有执行的话就没有b的定义
1 function a(){ 2 function b(){ 3 var b = 234; 4 } 5 var a = 123; 6 b(); 7 } 8 9 var glob = 100; 10 a();
访问变量时,查找的是执行时的作用域链
a defined: --> 0 : GO 全局中的函数被定义时,生成全局的上下文
a execute: --> 0 : AO 全局的函数执行时,产生自己的独一无二的执行期上下文,链接到全局的上下文,形成自己的作用域链
1 : GO
b defined: --> 0 : aAO 局部的函数被定义时,首先拿到已有的外部函数的上下文
1 : GO
b execute: --> 0 : bAO 局部函数执行时,生成自己的独一无二的执行期上下文,链接到先前已经拿到的外部函数的上下文
--> 1 : aAO
--> 2 : GO


b在a内部定义,直接继承了a的作用域链(直接引用,指向的就是原来A的AO),接着,在执行时,将生成的自己的AO链接到继承的作用域链的顶端