前言
现如今搭建个人博客并不是一个非常难的事情,你甚至不需要会代码,因为有现成的框架。现在我将要搭建的博客是利用hexo搭建博客,托管在GitHub上。
什么是hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备工作
- 首先准备GitHub账号

GitHub提供了GitHub Pages 帮助我们来架设一个静态网站,所以我们就不需要服务器了;因为Hexo 可以直接将文章编译成静态网页文件并发布,所以这样文章的内容、标题等信息就没必要存数据库里面了,是直接纯静态页面了,也就不需要数据库了。
- 安装git
虽然也能用cmd来安装使用,但可能会出现问题,最好全程使用git bash
- 安装node.js
Hexo需用通过npm安装,而npm需要node,现在只要安装node 就自带 npm了

安装完成后,在打开cmd终端输入
node -v
npm -v
确认添加到环境变量

因为我们是要通过npm来安装,而npm在国内下载很慢,需要更换为国内镜像源,这里使用淘宝的镜像源
右键打开git bash, 输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
可能要等一会,没有进度条就直接装好了

使用hexo搭建博客
安装hexo
直接在git bash输入命令
cnpm install -g hexo-cli
安装完成可以用hexo -v查看hexo的信息
初始化
首先要先建一个文件夹,初始化后会在这个文件夹下生成一堆文件,之后所有操作都在这个文件中操作。
如果搭建过程中有什么解决不了的问题,大不了把这个文件夹删了重来
初始化命令:
hexo init
速度可能比较慢,需要等待一会
完成之后就可以启动博客了
输入命令hexo s 就可以在本地4000端口启动博客
它会默认创建一篇文章为Hello World,里面会简单介绍hexo的使用方法

如何写文章
很简单,在git bash使用命令hexo n '我的第一篇文章',这样就会在你的博客文件夹路径下source\_posts文件夹下生成一篇markdown格式的文件,这样你就可以写文章了
写完后,保存,使用命令hexo generate(可以简写hexo g)生成,然后hexo s就可以在本地看到。
部署到GitHub上
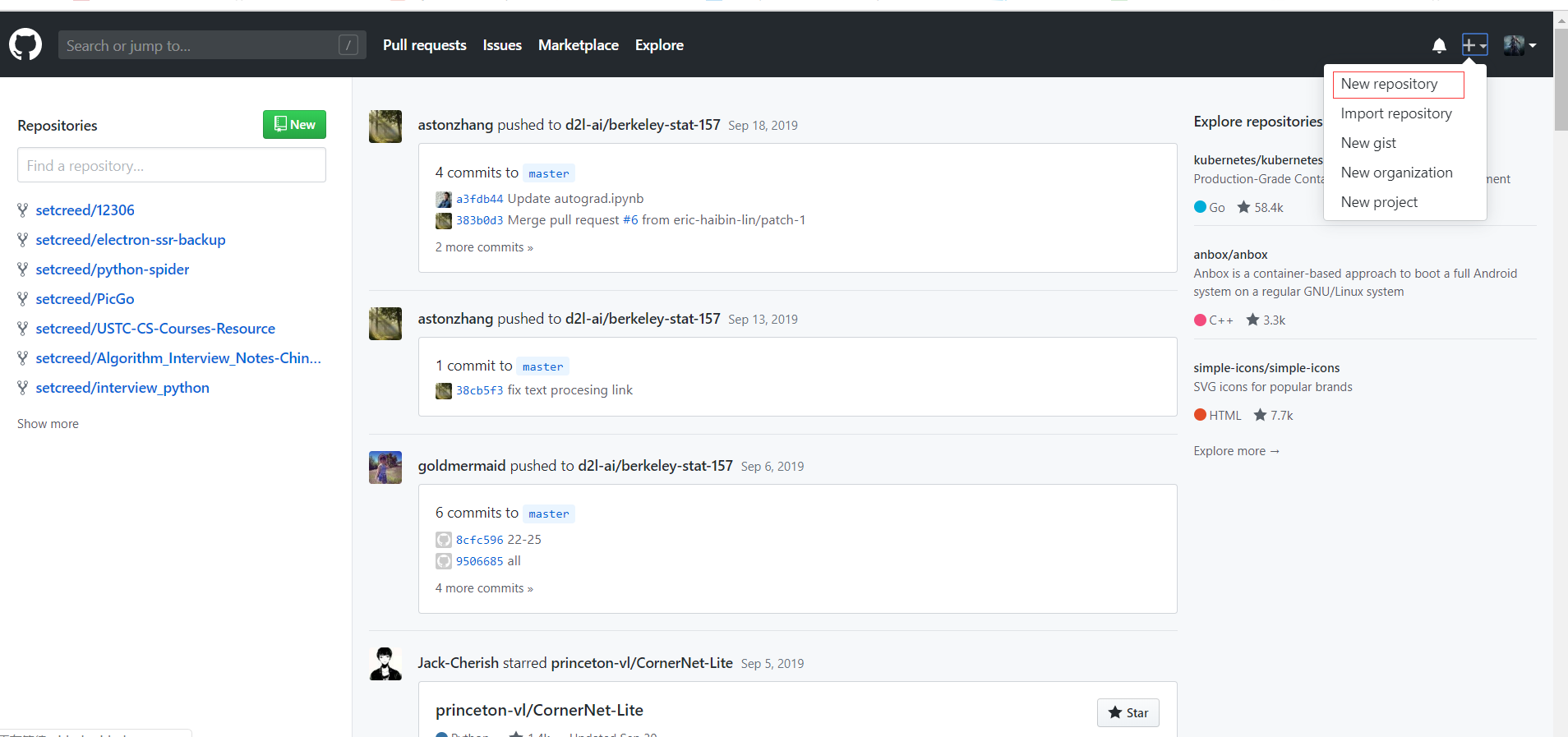
在GitHub上新建一个仓库

仓库的命名:

然后create
安装插件
cnpm install --save hexo-deployer-git 这是用来远程部署到github上的一个插件
在部署之前,我们需要先知道博客的部署地址,它需要对应 GitHub 的一个 Repository 的地址,这个信息需要我们来配置一下。
打开博客根目录下的 _config.yml 文件,找到 Deployment 这个地方,把刚才新建的 Repository 的地址贴过来,然后指定分支为 master 分支,最终修改为如下内容:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: {git repo ssh address}
branch: master
我的就修改为:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:wickteam/wickteam.github.io.git
branch: master
然后就使用hsxo d 将博客推送到远端,中间可能会要求你输入GitHub用户名和密码
这样你就能输入username.github.io查看你的博客了
常用hexo命令
常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
配置SSH Key(可以不做)
git使用https协议,每次pull,push都要输入密码,使用git协议,使用ssh秘钥,可以省去每次输密码
大概需要三个步骤:
- 本地生成密钥对;
- 设置github上的公钥;
- 修改git的remote url为git协议。
生成密钥对
大多数 Git 服务器都会选择使用 SSH 公钥来进行授权。系统中的每个用户都必须提供一个公钥用于授权,没有的话就要生成一个。生成公钥的过程在所有操作系统上都差不多。首先先确认一下是否已经有一个公钥了。SSH 公钥默认储存在账户的主目录下的 ~/.ssh 目录。进去看看:
cwzdz@DESKTOP-PAT2F9O MINGW64 /e/hexo_blog
$ cd ~/.ssh
cwzdz@DESKTOP-PAT2F9O MINGW64 ~/.ssh
$ ls
id_rsa id_rsa.pub known_hosts
关键是看有没有用 something 和 something.pub 来命名的一对文件,这个 something 通常就是 id_dsa 或 id_rsa。有 .pub 后缀的文件就是公钥,另一个文件则是密钥。
如果没有.ssh目录
$ ssh-keygen -t rsa -C "your_email@youremail.com" # 输入注册github的邮箱
然后直接三次enter,当然你也可以根据提示输入密码,我是默认回车的
这样 本地生成密钥对的工作就做好了
添加公钥到你的github帐户
到.ssh目录下查看生成的公钥,一般为id_rsa.pub
- 可以直接在git bash上查看:

- 登录GitHub,然后 Account Settings -> 左栏点击 SSH Keys -> 点击 Add SSH key
- 然后你复制上面的公钥内容,粘贴进“Key”文本域内。完了,add key
上述操作完成好了,输入
cwzdz@DESKTOP-PAT2F9O MINGW64 /e/hexo_blog
$ ssh -T git@github.com
Hi setcreed! You've successfully authenticated, but GitHub does not provide shell access.
如果输出这样的信息,就说明已经配置好了
绑定域名(看个人)
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那也是OK的。
首先你需要注册一个域名,推荐去阿里云,毕竟大公司,不过最近.com域名提价了
绑定域名分2种情况:带www和不带www的。
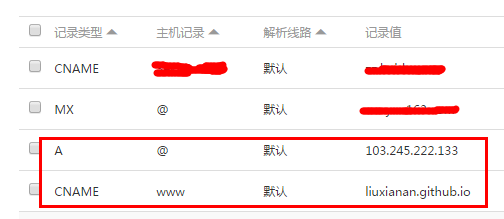
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目博客的根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好。
另外说一句,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
hexo美化优化
修改主题
hexo默认的主题不怎么好看,可以修改。你可以在hexo文档查看hexo相关操作,可以自选主题,这里选择next主题,可以参考next使用文档
我们可以直接到 Next 主题的 GitHub Repository 上把这个主题下载下来。
主题的 GitHub 地址是:https://github.com/theme-next/hexo-theme-next,我们可以直接把 master 分支 Clone 下来。
首先命令行进入到博客根目录,执行命令:
git clone https://github.com/theme-next/hexo-theme-next themes/next
执行完毕之后 Next 主题的源码就会出现在博客的 themes/next 文件夹下。
然后我们需要修改下博客所用的主题名称,修改项目根目录下的 _config.yml 文件,找到 theme 字段,修改为 next 即可,修改如下:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
然后执行hexo g重新生成
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
就是下面的效果:

现在我们已经成功切换到 next 主题上面了,接下来我们就对主题进行进一步地详细配置吧,比如修改样式、增加其他各项功能的支持。
主题的样式
Next 主题还提供了多种样式,风格都是类似黑白的搭配,但整个布局位置不太一样,通过修改配置文件的 scheme 字段即可,我选了 Pisces 样式,修改 _config.yml (注意是 themes/next/_config.yml 文件)如下:
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini

增加标签页和分类页
现在我们的博客只有首页、文章页,如果我们想要增加标签页,可以自行添加,这里 Hexo 也给我们提供了这个功能,在博客根目录执行命令如下:
hexo new page tags
执行这个命令之后会自动帮我们生成一个 source/tags/index.md 文件,打开后是这样的:
---
title: tags
date: 2019-10-01 13:05:19
---
我们可以自行添加一个 type 字段来指定页面的类型:
---
title: tags
date: 2019-10-01 13:05:19
type: tags
---
同样的,我们可以这样增加分类页:
hexo new page categories
执行这个命令之后会自动帮我们生成一个 source/categories/index.md 文件,打开后是这样的:
---
title: categories
date: 2019-10-01 13:15:13
---
添加type字段指定页面类型:
---
title: categories
date: 2019-10-01 13:15:13
type: categories
---
都设置好了,现在再在主题的 _config.yml文件将页面的链接添加到主菜单里面,修改 menu 字段如下:
menu:
home: / || home
#about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
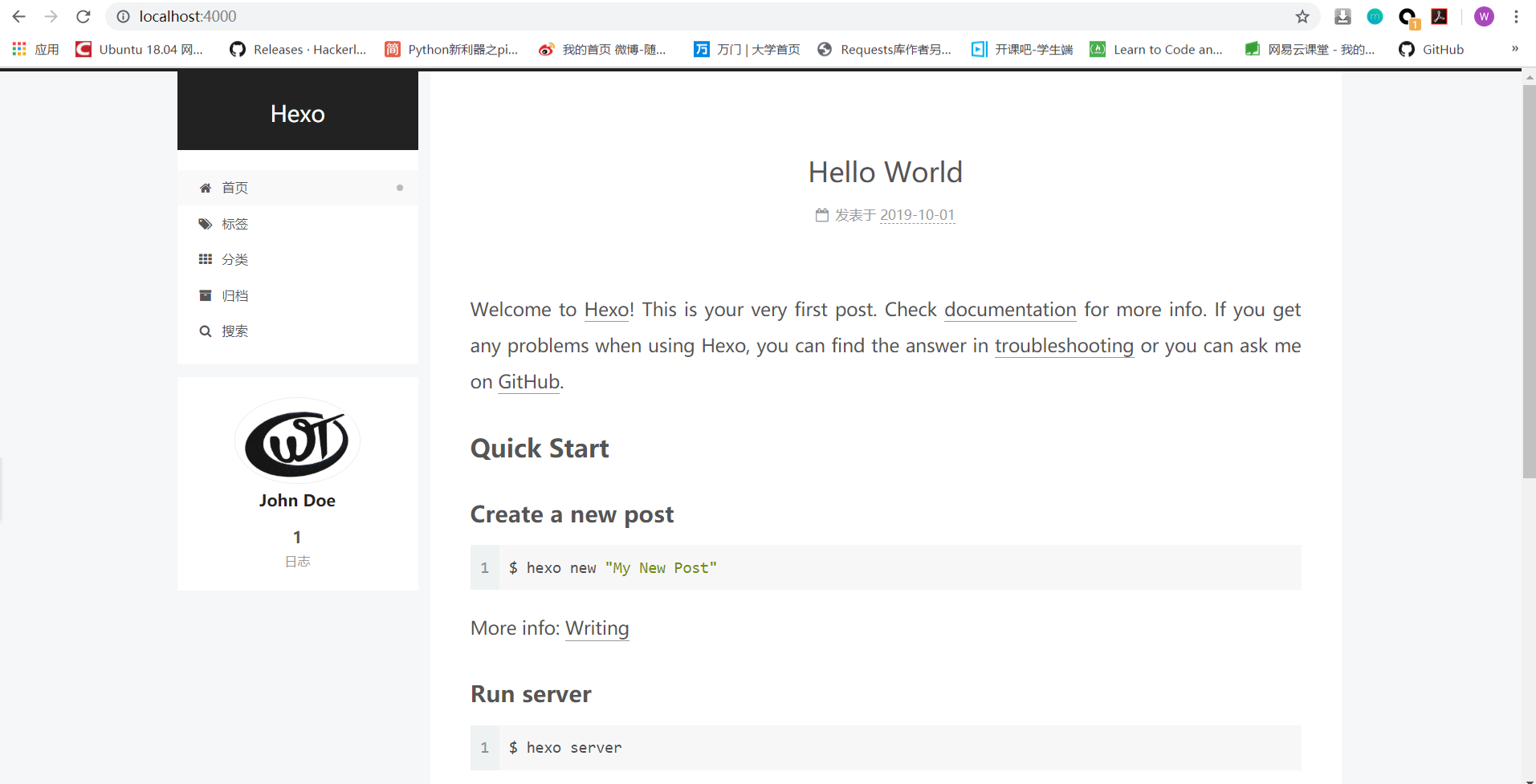
这样页面就会这样:

添加中文
在博客根目录_config.yml文件下修改language:
title: Hexo
subtitle:
description:
keywords:
author: John Doe
language: zh-CN
timezone:
添加搜索页
很多情况下我们需要搜索全站的内容,所以一个搜索功能的支持也是很有必要的。
如果要添加搜索的支持,需要先安装一个插件,叫做 hexo-generator-searchdb,命令如下:
npm install hexo-generator-searchdb --save
然后在博客根目录下的 _config.yml 里面添加搜索设置如下:
search:
path: search.xml
field: post
format: html
limit: 10000
然后在主题下的_config.yml文件中修改:
# Local Search
# Dependencies: https://github.com/wzpan/hexo-generator-search
local_search:
enable: true
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: 5
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: false
制作favicon标签栏图标
favicon 就是站点标签栏的小图标,默认是用的 Hexo 的小图标,如果我们有站点 Logo 的图片的话,我们可以自己定制小图标。
我们可以上传图片到这个网站https://tool.lu/favicon/,制作站点小图标。
图标下载下来之后把它放在 themes/next/source/images 目录下面。
然后在next主题配置文件里面找到 favicon 配置项,把一些相关路径配置进去即可,示例如下:
favicon:
small: /images/favicon -16x16-next.ico
medium: /images/favicon -32x32-next.ico
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
#android_manifest: /images/manifest.json
#ms_browserconfig: /images/browserconfig.xml
配置完成之后刷新页面,整个页面的标签图标就被更新了。
更改头像
avatar 这个就类似站点的头像,如果设置了这个,会在站点的作者信息旁边额外显示一个头像.
将其放置到 themes/next/source/images/avatar.png 路径,然后在主题 _config.yml文件下编辑 avatar 的配置,修改为正确的路径即可。
# Sidebar Avatar
avatar:
# In theme directory (source/images): /images/avatar.gif
# In site directory (source/uploads): /uploads/avatar.gif
# You can also use other linking images.
url: /images/avatar.jpg
# If true, the avatar would be dispalyed in circle.
rounded: true
# If true, the avatar would be rotated with the cursor.
rotated: true
把url的#去掉,后面跟上你设置的图像路径,rounded是否设置成圆形,rotated是否设置成可旋转的。

设置RSS订阅
博客一般是需要 RSS 订阅的,如果要开启 RSS 订阅,这里需要安装一个插件,叫做 hexo-generator-feed,安装完成之后,站点会自动生成 RSS Feed 文件,安装命令如下:
cnpm install hexo-generator-feed --save
在博客根目录下运行这个命令,安装完成之后不需要其他的配置,以后每次编译生成站点的时候就会自动生成 RSS Feed 文件了。
启用侧边栏社交链
在next主题下的_config.yml设置如下:
social:
GitHub: https://github.com/wickteam || github
#E-Mail: mailto:yourname@gmail.com || envelope
#Weibo: https://weibo.com/yourname || weibo
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
#VK Group: https://vk.com/yourname || vk
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype
快速返回顶部
我们在浏览网页的时候,如果已经看完了想快速返回到网站的上端,一般都是有一个按钮来辅助的,在next主题下的_config.yml设置:
back2top:
enable: true
# Back to top in sidebar.
sidebar: false
# Scroll percent label in b2t button.
scrollpercent: true
reading_process阅读进度条
# Reading progress bar
reading_progress:
enable: true
# Available values: top | bottom
position: top
color: "#37c6c0"
height: 2px
bookmark书签
书签,可以根据阅读历史记录,在下次打开页面的时候快速帮助我们定位到上次的位置,大家可以根据喜好开启和关闭
bookmark:
enable: false
# Customize the color of the bookmark.
color: "#222"
# If auto, save the reading progress when closing the page or clicking the bookmark-icon.
# If manual, only save it by clicking the bookmark-icon.
save: auto
github标签
在一些技术博客上,大家可能注意到在页面的右上角有个 GitHub 图标,点击之后可以跳转到其源码页面,可以为 GitHub Repository 引流,大家如果想显示的话可以自行选择打开,我的配置如下:
# Follow me on GitHub` banner in the top-right corner.
github_banner:
enable: true
permalink: https://github.com/wickteam
title: WickTeam GitHub
gitalk评论
由于 Hexo 的博客是静态博客,而且也没有连接数据库的功能,所以它的评论功能是不能自行集成的,但可以集成第三方的服务。
next主题集成了很多第三方评论插件,有changyan | disqus | disqusjs | facebook_comments_plugin | gitalk | livere | valine | vkontakte,gitalk是利用GitHub上的issue来评论的。
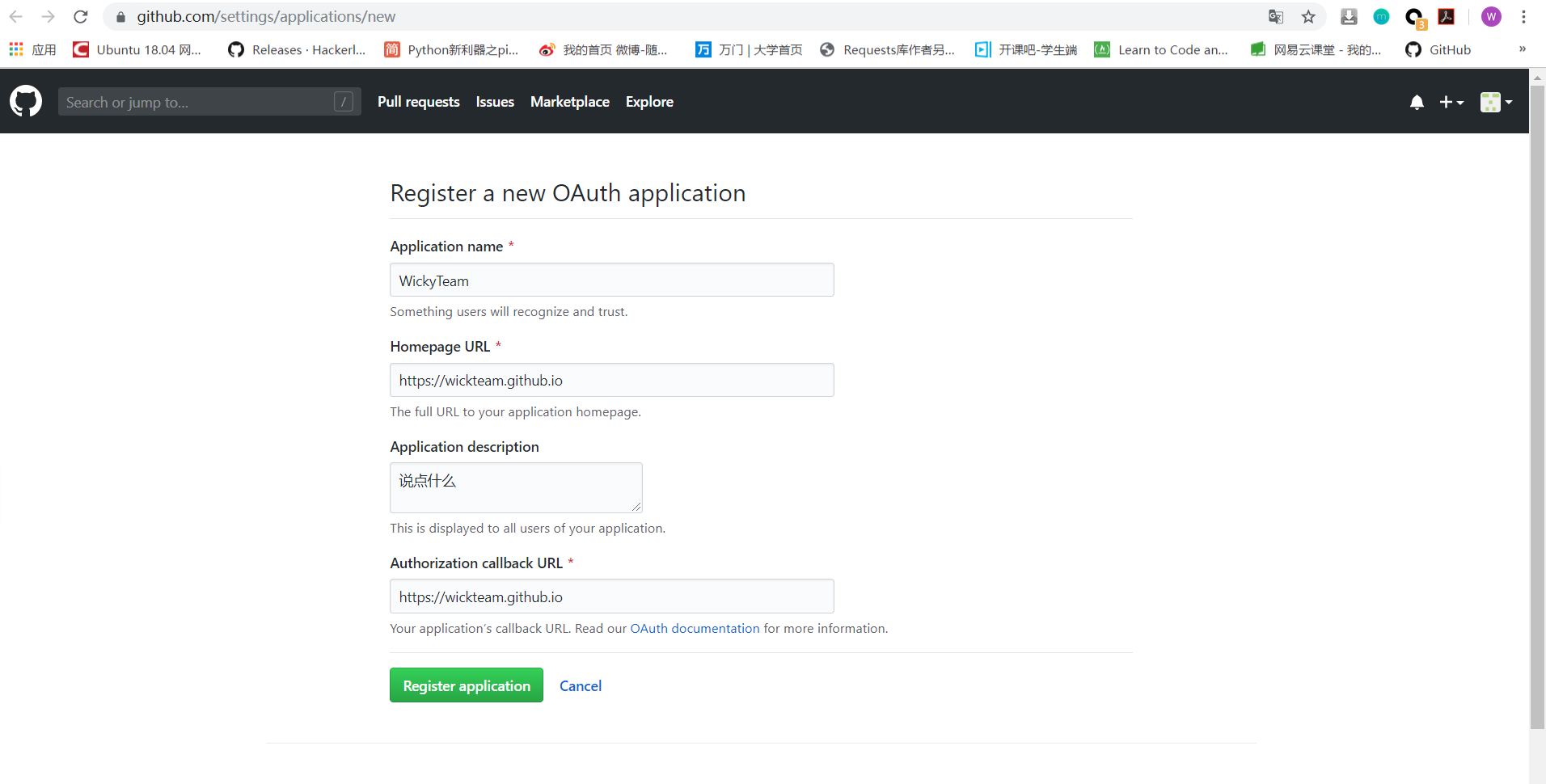
首先需要在 GitHub 上面注册一个 OAuth Application,链接为:https://github.com/settings/applications/new,注册完毕之后拿到 Client ID、Client Secret 就可以了。

首先需要在next主题_config.yml文件的 comments 区域配置使用 gitalk:
# Multiple Comment System Support
comments:
# Available values: tabs | buttons
style: tabs
# Choose a comment system to be displayed by default.
# Available values: changyan | disqus | disqusjs | facebook_comments_plugin | gitalk | livere | valine | vkontakte
active: gitalk
# Setting `true` means remembering the comment system selected by the visitor.
上面主要填写active
然后找到 gitalk 配置,添加它的各项配置:
# Gitalk
# Demo: https://gitalk.github.io
# For more information: https://github.com/gitalk/gitalk
gitalk:
enable: true
github_id: wickteam # GitHub repo owner
repo: wickteam.github.io # Repository name to store issues
client_id: your_id # GitHub Application Client ID
client_secret: your_secret # GitHub Application Client Secret
admin_user: wickteam # GitHub repo owner and collaborators, only these guys can initialize gitHub issues
distraction_free_mode: true # Facebook-like distraction free mode
# Gitalk's display language depends on user's browser or system environment
# If you want everyone visiting your site to see a uniform language, you can set a force language value
# Available values: en | es-ES | fr | ru | zh-CN | zh-TW
language: zh-CN

GitHub 授权登录之后就可以使用了,评论的内容会自动出现在 Issue 里面。
支持数学公式
可能在一些情况下我们需要写一个公式,makdown是支持的,next也支持。
Next 主题提供了两个渲染引擎,分别是 mathjax 和 katex,后者相对前者来说渲染速度更快,而且不需要 JavaScript 的额外支持,但后者支持的功能现在还不如前者丰富,具体的对比可以看官方文档:https://theme-next.org/docs/third-party-services/math-equations。
这里选择 mathjax ,通过修改配置即可启用:
# Math Formulas Render Support
math:
enable: true
# Default (true) will load mathjax / katex script on demand.
# That is it only render those page which has `mathjax: true` in Front-matter.
# If you set it to false, it will load mathjax / katex srcipt EVERY PAGE.
per_page: true
# hexo-renderer-pandoc (or hexo-renderer-kramed) required for full MathJax support.
mathjax:
enable: true
# See: https://mhchem.github.io/MathJax-mhchem/
mhchem: true
Hexo 默认使用 hexo-renderer-marked 引擎渲染网页, 我们需要卸载hexo-renderer-marked
mathjax 的使用需要我们额外安装一个插件,叫做 hexo-renderer-kramed, 命令如下:
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save
注意:使用的时候需要在 文章开头加上mathjax: true

pjax
可能大家听说过 Ajax,没听说过 pjax,这个技术实际上就是利用 Ajax 技术实现了局部页面刷新,既可以实现 URL 的更换,又可以做到无刷新加载。
要开启这个功能需要先将 pjax 功能开启,然后安装对应的 pjax 依赖库,首先修改 _config.yml 修改如下:
pjax: true
然后安装依赖库,切换到 next 主题下,然后安装依赖库:
$ cd themes/next
$ git clone https://github.com/theme-next/theme-next-pjax source/lib/pjax
这样 pjax 就开启了,页面就可以实现无刷新加载了
tag标签
改为true,这样标签的#就没了
tag_icon: true
代码美化codeblock
在next主题_config.yml修改:
codeblock:
# Code Highlight theme
# Available values: normal | night | night eighties | night blue | night bright | solarized | solarized dark | galactic
# See: https://github.com/chriskempson/tomorrow-theme
highlight_theme: night
# Add copy button on codeblock
copy_button:
enable: true
# Show text copy result.
show_result: false
# Available values: default | flat | mac
style: mac
修改文章底部版权信息
creative_commons:
license: by-nc-sa
sidebar: true
post: true
leancloud添加文章访问量统计
leancloud_visitors:
enable: true
app_id: # <app_id>
app_key: # <app_key>
# Dependencies: https://github.com/theme-next/hexo-leancloud-counter-security
# If you don't care about security in leancloud counter and just want to use it directly
# (without hexo-leancloud-counter-security plugin), set `security` to `false`.
security: false
betterPerformance: false
字数统计
NexT 集成了 hexo-symbols-count-time 插件。
步骤:
npm install hexo-symbols-count-time --save- 在站点配置文件下加入
symbols_count_time:
symbols: true # 文章字数统计
time: true # 文章阅读时长
total_symbols: true # 站点总字数统计
total_time: true # 站点总阅读时长
exclude_codeblock: false # 排除代码字数统计
- 在 next主题配置文件 中添加
symbols_count_time配置。
# Post wordcount display settings
# Dependencies: https://github.com/theme-next/hexo-symbols-count-time
symbols_count_time:
separated_meta: true
item_text_post: true
item_text_total: false
awl: 4
wpm: 275
suffix: mins.
其中:
awl:平均字符长度,默认为 4。
汉字 ≈ 2
英文 ≈ 4
俄文 ≈ 6
wpm:阅读速度。
慢 ≈ 200
正常 ≈ 275
快 ≈ 350
suffix:后缀,默认为 mins.。
对中文用户来说:汉字的平均长度 ≈ 1.5,如果仅用中文书写没有英文的话,建议 awl 和 wmp 分别设置为 2 和 300。如果中英混合,建议 awl 和 wmp 分别设置为 4 和 275。
修改配色
NexT 主题默认色系是黑白色系。目前官方尚未提供颜色修改的配置,所以我们可以通过修改相关 .styl 文件来修改主题颜色。
相关文件:
themes/next/source/css/_common/components/post/post-title.styl
themes/next/source/css/_schemes/Pisces/_brand.styl
themes/next/source/css/_variables/base.styl
themes/next/source/css/_variables/Pisces.styl
链接持久化
Hexo 默认的文章链接是“年/月/日/标题”。之所以要做链接持久化是因为,中文 url 不利于 SEO,另外如果标题修改了,会导致链接发生变化,不利于文章的推广。所以我们要做的就是把标题转成唯一的英文或数字字符串。这里推荐 rozbo 大神的 hexo-abbrlink。
步骤:
npm install hexo-abbrlink --save- 在
site config file中添加
permalink: posts/:abbrlink/
# abbrlink config
abbrlink:
alg: crc32 #support crc16(default) and crc32
rep: dec #support dec(default) and hex
例子:
crc16 & hex
https://post.zz173.com/posts/66c8.html
crc16 & dec
https://post.zz173.com/posts/65535.html
crc32 & hex
https://post.zz173.com/posts/8ddf18fb.html
crc32 & dec
https://post.zz173.com/posts/1690090958.html
设置博客底部布局
footer:
# Specify the date when the site was setup.
# If not defined, current year will be used.
since: 2019 #建站时间
# Icon between year and copyright info.
icon:
# Icon name in fontawesome, see: https://fontawesome.com/v4.7.0/icons/
# `heart` is recommended with animation in red (#ff0000).
name: heart #作者图标(默认是author人像)
# If you want to animate the icon, set it to true.
animated: true #图标是否闪动
# Change the color of icon, using Hex Code.
color: "#808080" #图标颜色
# If not defined, `author` from Hexo main config will be used.
copyright: 黄飘 #别填bool型,最后显示的东西是copyright || author,即左边没有设置的话就显示作者
# -------------------------------------------------------------
powered:
# Hexo link (Powered by Hexo).
enable: false #是否显示 Powered by hexo
# Version info of Hexo after Hexo link (vX.X.X).
version: false #是否显示Hexo版本
theme:
# Theme & scheme info link (Theme - NexT.scheme).
enable: false #是否显示主题信息
# Version info of NexT after scheme info (vX.X.X).
version: false #是否显示主题版本
# -------------------------------------------------------------
# Beian icp information for Chinese users. In China, every legal website should have a beian icp in website footer.
# http://www.miitbeian.gov.cn
beian:
enable: false #是否显示网站备案信息
icp:
# -------------------------------------------------------------
# Any custom text can be defined here.
#custom_text: Hosted by <a href="https://pages.coding.me" class="theme-link" rel="noopener" target="_blank">Coding Pages</a>
设置google字体镜像
font:
# Use custom fonts families or not.
# Depended options: `external` and `family`.
enable: true
# Uri of fonts host, e.g. //fonts.googleapis.com (Default).
host: //fonts.lug.ustc.edu.cn