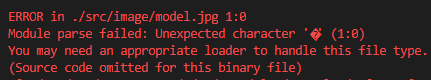
当css里面含有背景图片,用webpack打包时会报如下错:

如何处理这个问题呢?
我们需要借助于 file-loader 和 url-loader 这2个包。
下面具体说一下步骤:
1.安装 file-loader 和 url-loader
cnpm install --save-dev url-loader file-loader
url-loader:
引入的图片编码,生成dataURl
file-loader:
解析url引入,根据我们的配置,将图片拷贝到相应的路径,再根据我们的配置,修改打包后文件引用路径,使之指向正确的文件。
转换规则:
1.文件大小<limit,url-loader将会把文件转为DataURL;
2.文件大小>limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader
2.在webpack.config.js中,做如下配置:
module:{ rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /.(png|jsp|gif)/, use: [{ loader: 'url-loader', options: { limit: 1024, name:'[path][name].[ext]', outputPath: 'images/', publicPath: 'dist/' } }] //或者你可以简写成如下形式: //use: 'url-loader?limit=1024&name=[path][name].[ext]&outputPath=images/&publicPath=dist/', } ] },
参数说明:
limit:转化成最大编码后的字节数
name:表示输出的文件名规则,如果不添加这个参数,输出的就是默认值:文件哈希。
- 加上[path]表示输出文件的相对路径与当前文件相对路径相同,打包后文件中引用文件的路径也会加上这个相对路径
- 加上[name].[ext]则表示输出文件的名字和扩展名与当前相同
outputPath:输出文件路径前缀。打包到指定的输出文件夹下
publicPath:打包文件中引用文件的路径前缀
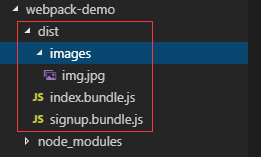
3.看一下文件目录结构

具体代码如下:
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>index</title> </head> <body> <div class="model"></div> <script src="../dist/index.bundle.js"></script> </body> </html>
base.js:
import css from '../css/common.css';
webpack.config.js:
const path = require('path'); //引入path
module.exports = {
mode: 'development',
entry: {
index: path.join(__dirname, 'src/js/index.js'),
signup:path.join(__dirname, 'src/js/signup.js'),
},
output: {
path:path.join(__dirname, 'dist'),
filename: '[name].bundle.js',
},
module:{
rules: [
{
test: /.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /.(png|jpg|jpeg|jsp|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]',
outputPath: 'images/',
publicPath: '../dist/images/'
}
}]
}
]
},
}
4.执行 cnpm run start
我们可以看到dist里面的文件目录如下:

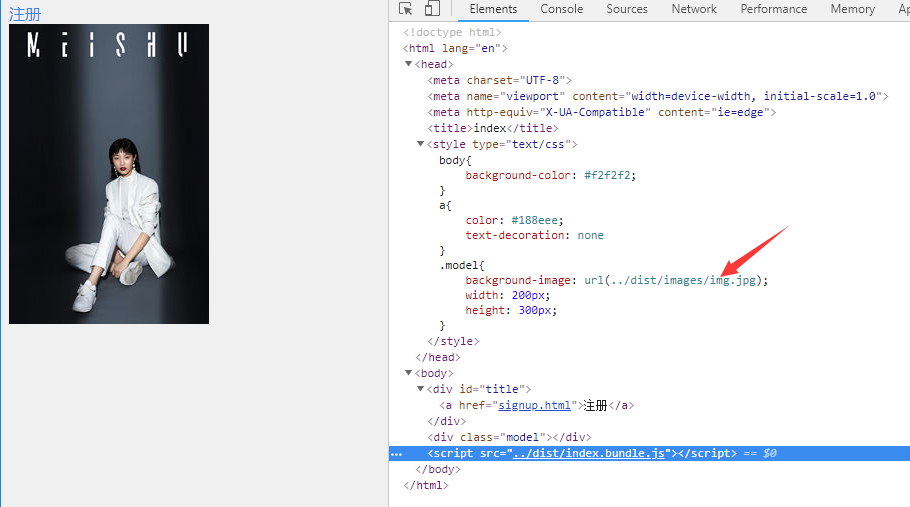
浏览器打开显示如下图:

完美~~
感谢阅读~~