今天需要做一个【我的订单】页面,订单有几种状态,觉得把订单列表封装成一个模板更好。下面讲一下,如何用小程序自带的template构建一个模板。
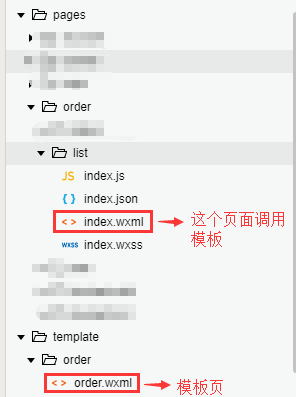
1.构建订单列表模板页,命名为 【order.wxml】。
文件目录:

order.wxml具体代码:
<template name="orderList"> <view class='order-item bg-white'> <view class='order-list pdlr-15'> <navigator url='../detail/index' class='row order-list-item fs-28'> <image src='/images/avatar.png' mode='widthFix' class='order-img row-shrink'></image> <view class='row-grow ml-10'> <text class='course-name ellipsis-two fs-30'>{{name}}</text> <text class='block fs-24 fc-99'>数量:{{count}}</text> <text class='block fs-24 fc-99'>总价:{{price}}</text> </view> <view class='row-shrink text-right ml-10'> <text class='block fc-blue fs-28'>{{status}}</text> </view> </navigator> </view> </view> </template> <template name="data-null"> <view class='no-data'> <image src="/images/no_data@2x.png" class='no-data-img'></image> <text class='no-data-tips'>暂无数据</text> </view> </template>
记得要给template命名哦~调用的时候需要用到这个名字。
2.在pages/order/list/index.wxml里面调用这个模板,注意引用路径。

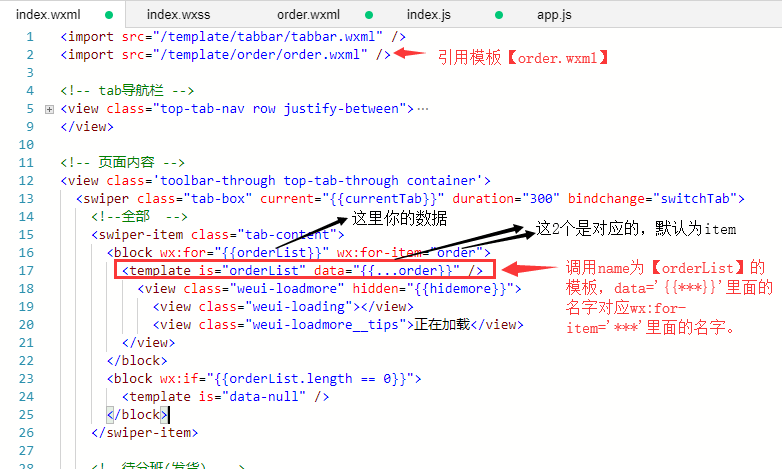
引用的代码:
<import src="/template/order/order.wxml" />
调用的代码:
<block wx:for="{{orderList}}" wx:for-item="order"> <template is="orderList" data="{{...order}}" /> </block>
index.js里面的orderList数据:

我们此时可以看到效果如下:

其他说明:
调用模板【页面index.wxml】的时候,我们看到 【data="{{...order}}"】这种写法,这是ES6的写法。
这样写的好处就是在【order.wxml】里面调用数据的时候不用写成【{{order.name}},{{order.count}}】这种形式,直接 【{{name}},{{count}}】就可以了。