bootstrap-slider例子地址:https://seiyria.com/bootstrap-slider/
bootstrap-slider github地址:https://github.com/seiyria/bootstrap-slider
这个插件的使用方法并不难,我们可以在它的例子页面看到很多种情况的使用方法,都给了相应的代码。我就简述一下在使用过程中遇到的一些坑及解决办法。
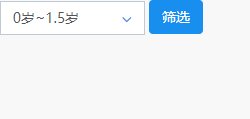
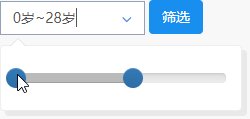
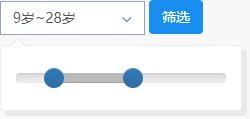
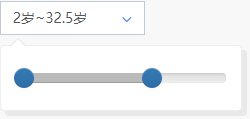
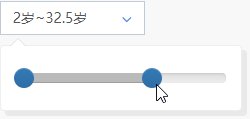
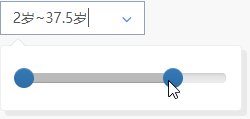
我们需要实现的功能如下图所示:

简而言之就是,选择之后实时将你选中的数据返回到文本框里面。
解决思路:
1.点击文本框 显示 浮层(这里有个坑,我后面会讲到);
2.实例化 拖动 插件;
3.将 选中的值 实时返回到文本框(这里也有个坑)。
解决方案:
解决问题1——点击文本框 显示 浮层
因为项目是基于bootstrap,所以我直接用的是 bootstrap 的下拉菜单插件,具体代码如下:
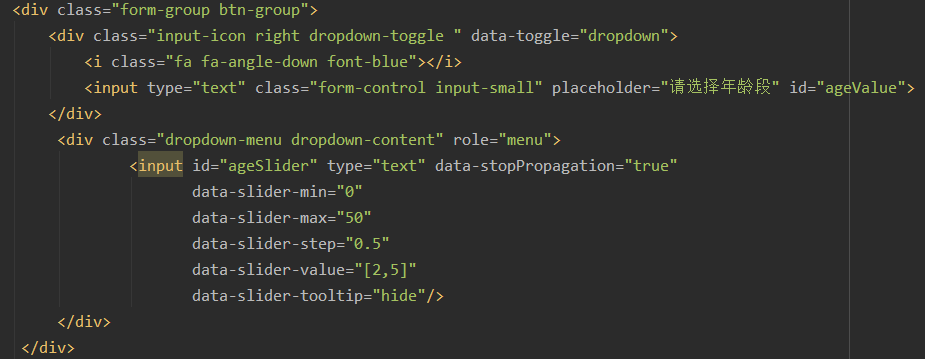
<div class="form-group btn-group"> <div class="input-icon right dropdown-toggle " data-toggle="dropdown"> <i class="fa fa-angle-down font-blue"></i> <input type="text" class="form-control input-small" placeholder="请选择年龄段" id="ageValue"> </div> <div class="dropdown-menu dropdown-content" role="menu"> <input id="ageSlider" type="text" data-stopPropagation="true" data-slider-min="0" data-slider-max="50" data-slider-step="0.5" data-slider-value="[2,5]" data-slider-tooltip="hide"/> </div> </div>
其中里面的data-slider-XXX 是针对于bootstrap-slider插件定义的一些属性,具体可以查看它的github地址,上面都有详细的说明。如下图:

解决问题2——实例化 拖动 插件
var ageSlider = $("#ageSlider").bootstrapSlider()
这里要说明一下的就是,如果你不是依赖于bootstrap开发的话,需要写成下面这个:
//引用了jquery的时候
var ageSlider = $("#ageSlider").slider({})
//没有引用jquery的时候
var ageSlider = new Slider('#ageSlider', {});
解决问题3——将 选中的值 实时返回到文本框
解决思路就是在值改变的时候,返回一个函数,函数的作用是把值写入到文本框里面。
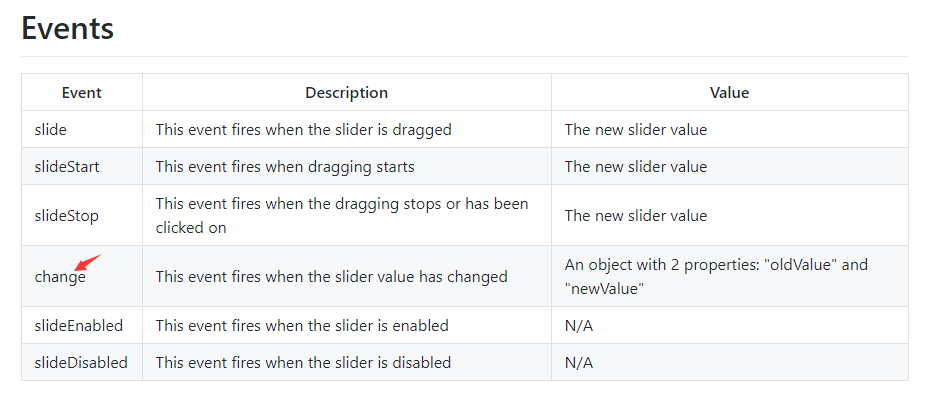
我们如何捕获到它的值改变了呢?我们可以看到插件提供了一个change事件:

我们怎么获取到slider的值呢?插件提供了一个 getValue 的方法:

接下来就好办了,直接把值写入到文本框里面就可以了。具体代码如下:
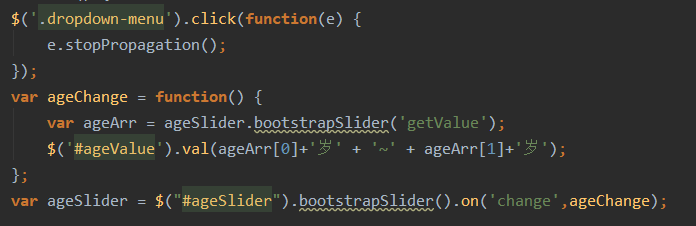
var ageChange = function() { var ageArr = ageSlider.bootstrapSlider('getValue'); $('#ageValue').val(ageArr[0]+'岁' + '~' + ageArr[1]+'岁'); }; var ageSlider = $("#ageSlider").bootstrapSlider().on('change',ageChange);
功能实现基本就到这里了。
-------我是天堂与地狱之间的分隔线了-------
接下来说下我遇到的坑。。。各位看官有兴趣也可以继续看下去。。毕竟这也是一条充满血与泪的路哇。能够让你少走弯路。
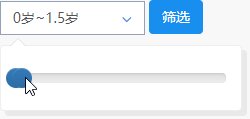
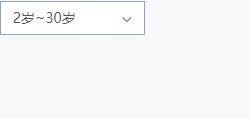
坑一:解决问题一的时候,发现一个问题,就是你在拖动结束之后浮层就会隐藏掉。如下图:

解决方法就是点击浮层的时候,阻止它的隐藏事件。代码如下:
$('.dropdown-menu').click(function(e) {
e.stopPropagation();
});
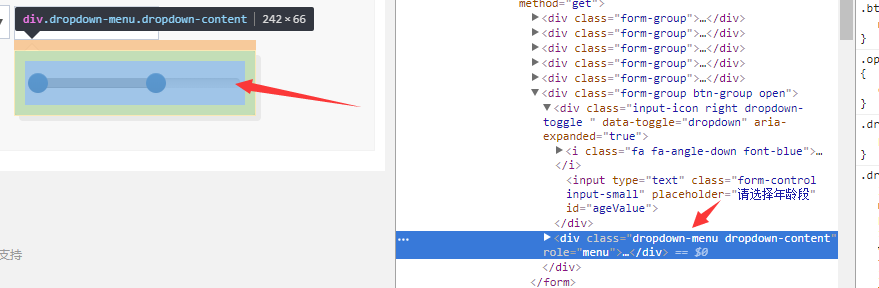
.dropdown-menu 是那个浮层:

解决方案来自于:Keep Bootstrap dropdown open on click
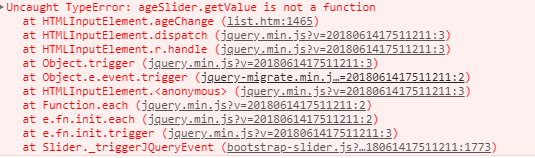
坑二:解决问题3时,报错:getValue is not a function。
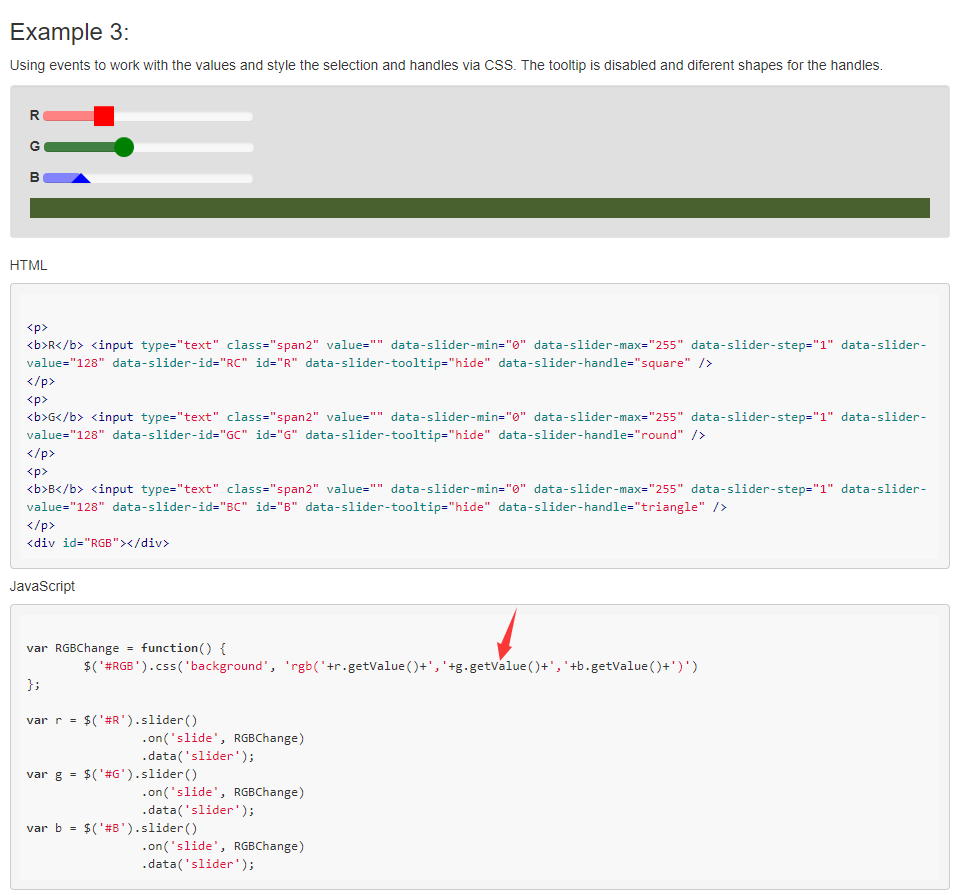
一开始,我是按照官方的案例getValue()来写的。如下图:

我开始是这么写的,如下图:

然后就报错了。。。

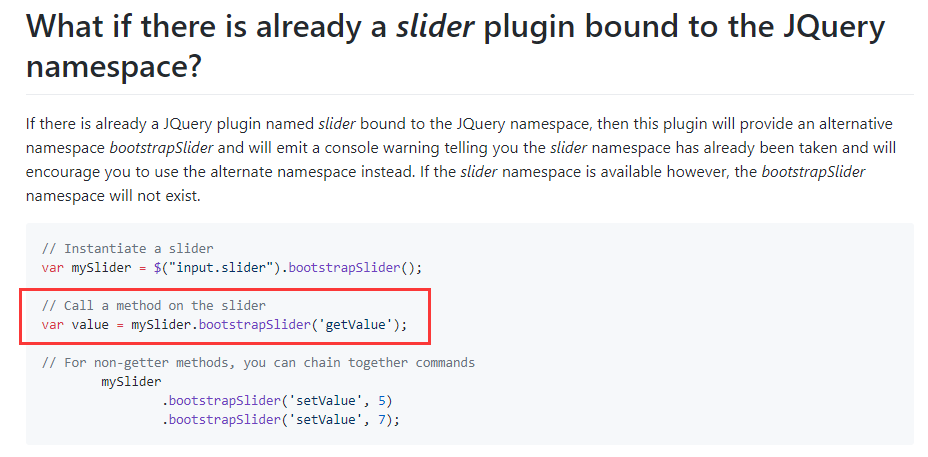
后面看它的官方文档,才知道要按照下图这么写:

好了,该交待的都已交待完毕啦~~感觉自己棒棒哒~
最后来份代码全家福压压惊~