@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。经常地,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计。美工设计师最常做的办法是把想要的文字做成图片,这样做有几个明显缺陷:1. 不可能大范围的使用该字体;2. 图片内容相对使用文字不易修改;3. 不利于网站SEO(主流搜索引擎不会将图片alt内容作为判断网页内容相关性的有效因素)。网络上有一些使用sIFR技术、或javascript/flash hack的方法,但实现起来或繁琐,或有缺陷。下面要讲的是如何只通过CSS的@font-face属性来实现在网页中嵌入任意字体。
先看下@font-face的语法规则:
@font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }
取值说明
1、YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
2、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
4、weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
实现步骤:
第一步
获取要使用字体的三种文件格式,确保能在主流浏览器中都能正常显示该字体。
- .TTF或.OTF,适用于Firefox 3.5、Safari、Opera
- .EOT,适用于Internet Explorer 4.0+
- .SVG,适用于Chrome、IPhone
下面要解决的是如何获取到某种字体的这三种格式文件。一般地,我们在手头上(或在设计资源站点已经找到)有该字体的某种格式文件,最常见的是.TTF文件,我们需要通过这种文件格式转换为其余两种文件格式。字体文件格式的转换可以通过网站FontsQuirrel或onlinefontconverter提供的在线字体转换服务获取。这里推荐第一个站点。
关于 获取特殊字体:
推荐2个网站:Google Web Fonts和Dafont.com。当然你也可以选择其他的。
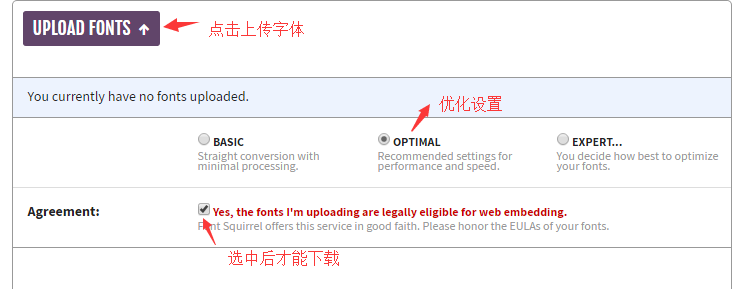
关于 字体转换,点击这里,主要设置的参数如下:

第二步
获取到三种格式的字体文件后,下一步要在样式表中声明该字体,并在需要的地方使用该字体。
字体声明如下:
@font-face { font-family: 'pingfang'; src: url('../fonts/pingfang-webfont.eot'); src: url('../fonts/pingfang-webfont.eot?#iefix') format('embedded-opentype'), url('../fonts/pingfang-webfont.woff') format('woff'), url('../fonts/pingfang-webfont.ttf') format('truetype'), url('../fonts/pingfang-webfont.svg#pingfang') format('svg'); font-weight: normal; font-style: normal; }
到这里为止,我们已经通过@font-face自定义好所需的pingfang字体,离最后效果只差一步了,就是把自己定义的字体应用到你的Web中的DOM元素上:
p { font: 13px pingfang, Arial, sans-serif; }
h1{font-family: pingfang}
更详细的文章推荐:CSS3 @font-face