在网页中插件表格时,就算你有时定义了宽度,默认的也会根据里面内容的来自动拉伸。有时候自动拉伸是好,但是如果你表格里面的内容太长,表格就会拉伸的特别难看。
像下面的表格,正常的显示应该如下:

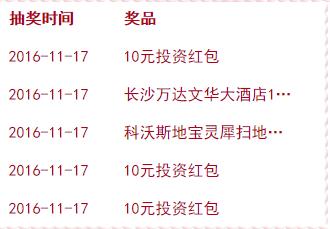
但是如果里面的数据太长的话,就会错位成下面这个样子:

我们如何保证抽奖时间固定宽度,让它显示一行,后面的奖品也显示一行,超出的部分用省略号表示呢?
html部分代码如下:
1 <table cellpadding="0" cellspacing="0"> 2 <tr> 3 <th align="left" width="100">抽奖时间</th> 4 <th align="left">奖品</th> 5 </tr> 6 <tr> 7 <td align="left">2016-11-17</td> 8 <td align="left"><div class="award-name">10元投资红包</div></td> 9 </tr> 10 <tr> 11 <td align="left">2016-11-17</td> 12 <td align="left"><div class="award-name">长沙万达文华大酒店1晚+橘子洲江景温泉门票2张</div></td> 13 </tr> 14 <tr> 15 <td align="left">2016-11-17</td> 16 <td align="left"><div class="award-name">科沃斯地宝灵犀扫地机器人</div></td> 17 </tr> 18 <tr> 19 <td align="left">2016-11-17</td> 20 <td align="left"><div class="award-name">10元投资红包</div></td> 21 </tr> 22 <tr> 23 <td align="left">2016-11-17</td> 24 <td align="left"><div class="award-name">10元投资红包</div></td> 25 </tr> 26 </table>
加入以下代码即可:
1 table{table-layout: fixed;word-break: break-all; word-wrap: break-word; //表格固定布局} 2 .award-name{-o-text-overflow:ellipsis;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;width:100%; //超出部分显示省略号}
其中table-layout:fixed 表示:
列宽由表格宽度和列宽度设定。在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
其中word-break:break-all 表示:
word-break 属性规定自动换行的处理方法。break-all允许在单词内换行。
其中word-wrap: break-word 表示:
word-wrap 属性允许长单词或 URL 地址换行到下一行。break-word就表示在长单词或 URL 地址内部进行换行。
其实table-layout, word-break, word-wrap这三个属性都是关于固定宽度显示控制的。
对一般的浏览器来说,只需要其中一个就可以完成控制了,但是,一般我们还是会把三个属性都加上,这样以保证对所有的浏览器都兼容。
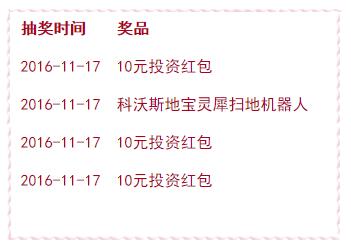
最后显示效果如下: