为了加速表格互动编辑,我们往往希望通过选中行就触发了行编辑,完成行编辑后,再选中另一个行做编辑,同时上一个编辑行被自动保存,直至完成需要的编辑内容。
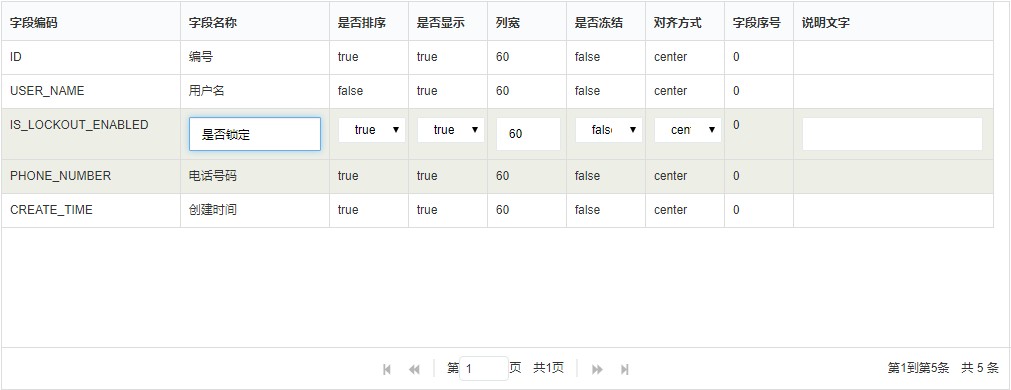
页面效果可能如下:

1)设置需要编辑的列 editable: true 参考如下:

colModel: [ { label: '字段编码', name: 'FieldCode', key: true, 180, editable: false }, { label: '字段名称', name: 'FieldName', 150, editable: true, edittype: "text", editrules: { required: true } }, { label: '字段类型', name: 'DataType', 10, hidden: true, editable: true, }, { label: '是否排序', name: 'IsOrder', 80, editable: true, edittype: "select", editoptions: { //value: "true:是;false:否" value: "true:true;false:false" } }, { label: '列宽', name: 'Width', 55, editable: true, editrules: { required: true, integer: true }, edittype: "text" }]
2)使用 onSelectRow 选中行事件

$("#fieldGrid").jqGrid({
...
onSelectRow: EditSelectRow,
pager: "#fieldGridPager",
...
});
3)编写行选中的自定义方法 EditSelectRow

//选中行启用行编辑 function EditSelectRow(id) { //原选中行ID var oldSelectRowId = $("#selectRowId").val(); if (oldSelectRowId != null && oldSelectRowId != "" && oldSelectRowId.length > 0) { $("#fieldGrid").jqGrid('saveRow', oldSelectRowId);//保存上一行 } //当前选中行 $("#selectRowId").val(id);//临时存储当前选中行 //$("#fieldGrid").jqGrid('editRow', id); $("#fieldGrid").jqGrid('editRow', id, { keys: true, focusField: 1 }); }
需要特别注意:不能同时支持内置行编辑和行事件触发的行编辑。会产生行结束编辑的干扰项,比较坑,请绕开。若要使用行编辑请分别采用以下某一种方式
