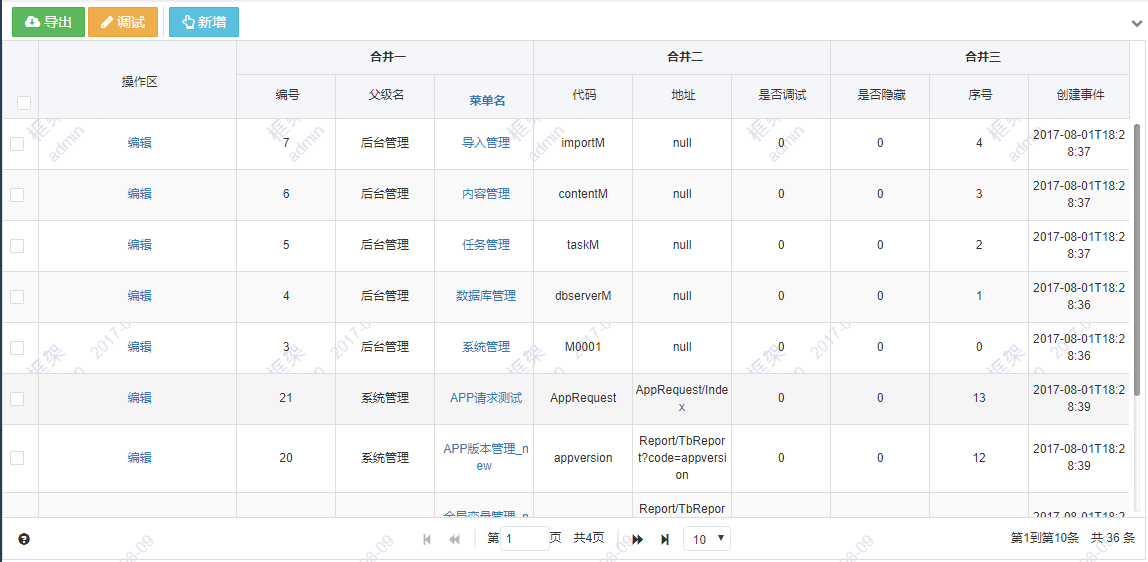
往往我们需要给显示的jqgrid表格赋予事件功能,比如:列头事件、行事件、内容事件。需要的效果可能如下:

如你所见,以上的超链接和按钮均是绑定的事件。那分别如何实现这些事件的绑定呢?
一、行事件
行事件:在每个行头部或尾部的事件。一般用于放置‘编辑’或“删除”按钮
在jqgrid中,行事件所在的列实际上也是一个绑定列,故可以把行事件的列看成和普通列字段一样来对待。
可以通过设置 formatter 来动态实现编辑区事件标签。
由于行事件可能需要传递当前行的其他列的值作为参数,可以通过 rowObject 来获取指定列的值。如:rowObject.Name 或 rowObject["Name"]
请参考以下代码块:

//初始化操作区所在列 var curRowF = { //label: "操作区",//标签内容 label: '<label title="操作区" style="98%;text-align:center">操作区</label>', name: "actions",//字段编码 align: "center",//横向位置 sortable: false,//是否排序 hidden: false,//是否隐藏 frozen: true,//是否冻结 // 80,//列宽度 outEventArr.length * 30,//列宽度 formatter: function (cellvalue, options, rowObject) { return cellvalue; } }; var formatRowFun = function (cellvalue, options, rowObject) { var lbl = ""; if (outEventArr != null && outEventArr.length > 0) { for (var j = 0; j < outEventArr.length; j++) { var ev = outEventArr[j]; if (ev.EventType == "1")//为行事件时 { lbl += OutEventForLabel(ev, null, rowObject, cellvalue) + " "; } } } return lbl; };
代码说明:OutEventForLabel 方法为我自己编写事件拼凑方法,可以根据自己项目实际需求去实现
二、列事件
列事件:附加在列名上的事件
直接在 colModel 对应列的 label 上去配置事件

colModel: [{ label: '<a href="HtmlPage1.html" title="测试标题">OrderID</a>', name: 'OrderID', key: true, 75 }]
三、内容事件
内容事件:给jqgrid内容区域配置事件
内容事件配置需要依附在具体的某个列上,需要在 formatter 中配置生成事件

//拼凑内容事件的formatter函数 var formatFun = function (cellvalue, options, rowObject) { //获取内容事件标签 //options.colModel.name为当前列的name名称 var evlb = OutEventForLabel(eval("event_" + options.colModel.name), null, rowObject, cellvalue); if (evlb != null && evlb != "") { return evlb; } return cellvalue; };
由于内容事件的拼凑是动态的,需要事先定好是给那个列所在值拼凑事件,故我的写法,一个动态变量名:
OutEventForLabel(eval("event_" + options.colModel.name), null, rowObject, cellvalue);
结尾处给大家分享一个细节:
对于每个列字段的 formatter 方法,该部分函数实际上是在jqgrid的表格框架内容加载完毕后才执行的,也只有这样我们才能通过rowObject获取各行的其他列值。
故,在进行内容事件绑定时,我传递了一个代表是何列的参数变量到 OutEventForLabel 方法中,就是为了formatter 对应的列的值内容。
eval("event_" + options.colModel.name)
