在这篇文章中,我将采取VS 2013中特定的模板,也就是没有身份验证的Web表单模板,并说明如何构建这个项目从头开始。在本教程的最后,你会最终有一个模板,内容几乎是一样的使用Web表单模板没有认证(文件>新建项目> ASP.NET Web应用程序(Visual C#中创建一个新的VS 2013项目)> Web窗体>无身份验证)。
步骤来创建Web窗体(无验证)项目从头开始
1.新建空项目
我们先从最简单的网页模板:打开Visual Studio,文件>新建项目> ASP.NET Web应用程序(Visual C#中),并为您的项目名称(例如:WebFormsNoAuth)。 在ASP.NET项目创建对话框中,选择“空”模板,无需任何额外的选项并点击OK。
2.添加基本的主内容页
一。 安装的NuGet包:引导
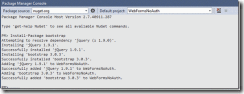
· 打开的NuGet包管理器UI或控制台窗口,安装包“引导”。
· 需要注意的是,因为这会自动拉低其依赖的NuGet包:jQuery的
· 你可以点击这里阅读有关造型和使用引导主题化网站的优势 。 
B。 加入基本的母版页和内容页到您的网站
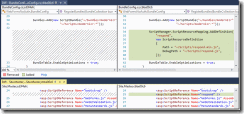
· 接下来我们添加的基本母版页的Site.Master和内容页: Default.aspx的 , About.aspx 和Contact.aspx
Ç。 添加Site.css和风格使用引导和Site.css页面
· 请注意,这是很容易做到的造型与引导 - 你只需要引导文件在您的项目(由引导的NuGet包安装),然后引用bootstrap.css和jQuery / bootstrap.js中的Site.Master。
· 然后,我们使用许多引导CSS类做类似的Site.Master页面样式(如:导航栏,导航栏崩溃)和Default.aspx的(如:COL-MD-4,BTN)。
· 我们还增加了一个Site.css添加一些自定义样式。 您也可以在Site.css添加样式覆盖引导已经定义的样式。这样一来,如果在未来的更新引导版本,在Site.css您的覆盖仍然存在。
ð。 添加的favicon.ico
· 我们增加了一个文件的favicon.ico许多浏览器将使用在地址栏或浏览器选项卡显示下一到您的网站的URL。
在这个阶段结束时,你可以试着F5您的项目,看到你有一个全功能的Web应用程序的基本页面。 该页面风格与引导,并响应不同的浏览器大小。 该项目是用干净的相当简单的Web.config文件 ,并在短短2的NuGet包packages.config :引导和jQuery。
您可以在此阶段,在Git的回购查看完整的代码在这里 。
3.添加友好的URL
当您在浏览器中查看喜欢Contact.aspx一个页面,你可以看到扩展名“的.aspx”仍然显示在URL的结尾(例如:HTTP://本地主机:14480 / Contact.aspx)。 我们可以改变这个生成无扩展友好的URL,并通过ASP.NET友好的URL路由添加到您的Web应用程序(类似于MVC项目)。
ASP.NET友好的URL也添加视图切换功能的移动视图和桌面视图之间让您轻松。
为了使我们的应用友好的URL:
一。 安装的NuGet包:Microsoft.AspNet.FriendlyUrls
· 打开的NuGet包管理器UI或控制台窗口,安装包“Microsoft.AspNet.FriendlyUrls”
· 请注意,这个自动拉低其依赖的NuGet包:Microsoft.AspNet.FriendlyUrls.Core
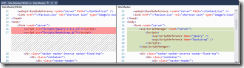
· 如果你没有一个现有的RouteConfig类(比如在我们的项目),新RouteConfig.cs文件将得到为您添加。如果你已经有一个现成RouteConfig类在你的项目,你应该叫EnableFriendlyUrls()在你的RegisterRoutes方法* *前的任何现有路由注册。
· 它会自动添加一个Site.Mobile.Master和ViewSwitcher.ascx用户的控制,以帮助您轻松添加移动视图用于Web窗体项目。
B。 添加Global.asax中并调用RouteConfig.RegisterRoutes方法
现在,您可以再次F5项目,看到的网站使用ASP.NET路由和网址显示没有.aspx扩展名(如:HTTP://本地主机:14480 /联系方式)。 您也可以修正内容中的Site.Master的链接,引用友好的URL来代替。
您可以在此阶段,在Git的回购查看完整的代码在这里 。
4.缩小网页优化技巧
捆绑和缩小两种网络优化技术,您可以在ASP.NET 4.5使用改善的要求加载时间。 捆绑和缩小 ,减少请求到服务器的数量,减少请求的资产(如CSS和JavaScript的规模提高了加载时间)。 您还可以了解更多关于加入捆绑和缩小到Web窗体 。
为使捆绑和缩小在我们的应用程序:
一。 安装的NuGet包:Microsoft.AspNet.Web.Optimization.WebForms
· 打开的NuGet包管理器UI或控制台窗口,安装包“Microsoft.AspNet.Web.Optimization.WebForms”
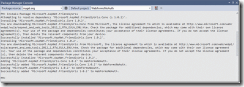
· 请注意,这个自动拉下几个相关的NuGet包:Microsoft.Web.Infrastructure,ANTLR的,Newtonsoft.Json,WebGrease,Microsoft.AspNet.Web.Optimization,
· Web.config文件被更新到新的组件添加到您的应用程序 
B。 在CSS文件中设置捆绑
· 添加Bundle.config文件到您的项目,并定义CSS捆绑
· 在System.Web.Optimization命名空间添加到web.config中
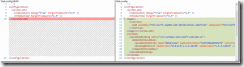
· 替换的Site.Master的CSS引用与webopt:BundleReference控制 
在这个阶段,如果F5查看网页在浏览器,并使用F12工具来检查HTTP请求,你会看到,CSS文件没有捆绑呢。 
Ç。 打开捆绑和缩小
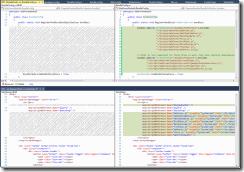
· 要打开捆绑和缩小,你可以简单地通过调试属性设置为false在web.config中这样做
· 另外,您也可以通过在BundleTable类EnableOptimizations属性设置覆盖Web.config文件。 所以,如果你想打开捆绑和缩小与调试= true,那么一加BundleConfig.cs文件,用下面的代码到你的App_Start文件夹。
· 然后,您需要更新Global.asax中调用BundleConfig.RegisterBundles 
在这个阶段,如果F5查看网页在浏览器,并使用F12工具来检查HTTP请求,你会看到,CSS文件现在捆绑和缩小的。 
您可以在此阶段,在Git的回购查看完整的代码在这里 。
5.使用ScriptManager控件与网络优化
该ScriptManger控制在ASP.NET 4.5使得它更容易注册,管理和使用ASP.NET WebOptimization功能相结合的脚本。
使用jQuery和Bootstrap易于集成
随着ScriptManager控件,您可以享受各种福利,如:
- 调试/发布支持
- CDN支持
- 覆盖脚本映射
- 轻松升级的Jquery /引导库
下面是步骤ScriptManager控件添加到应用程序:
一。 安装的NuGet包:AspNet.ScriptManager.jQuery
· 打开的NuGet包管理器UI或控制台窗口,安装包“AspNet.ScriptManager.jQuery”
· 请注意,此更新jQuery来匹配的版本
B。 安装的NuGet包:AspNet.ScriptManager.bootstrap
· 打开的NuGet包管理器UI或控制台窗口,安装包“AspNet.ScriptManager.bootstrap”
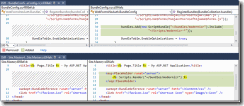
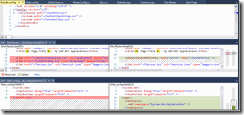
Ç。 在更新的Site.Master参考使用ScriptManager控件
重映射框架脚本
在ASP.NET 4.5的一个特点是“微软的Ajax脚本文件(MicrosoftAjaxCore等)”等的WebForms脚本(GridView.js等)的脱钩。 你可以为这些脚本从应用程序文件夹中的脚本,而不是负载,然后从System.Web程序。 这使得脚本很容易可再分发和更新。
按照以下步骤重新映射框架脚本。 参见“重映射框架脚本”部分在这里查找有关此功能的更多详细信息。
一。 安装的NuGet包:AspNet.ScriptManager.MSAjax
· 打开的NuGet包管理器UI或控制台窗口,安装包“AspNet.ScriptManager.MSAjax”
· 这在本地安装的应用程序的Scrips 的WebForms MSAjax文件夹中的脚本
B。 安装的NuGet包:AspNet.ScriptManager.WebForms
· 打开的NuGet包管理器UI或控制台窗口,安装包“AspNet.ScriptManager.WebForms”
· 这在本地安装的应用程序的Scrips 文件夹中的WebForms脚本
Ç。 已安装的js文件添加到BundleConfig.cs捆绑,然后从引用的的Site.Master捆绑。
您可以在此阶段,在Git的回购查看完整的代码在这里 。
6.添加Modernizr的HTML和CSS功能检测
Modernizr的是特征检测HTML5 / CSS3的一个小的JavaScript库。
一。 安装的NuGet包:Modernizr的
· 打开的NuGet包管理器UI或控制台窗口,安装包“Modernizr的”
· 这增加了Modernizr的 - *。js文件在应用程序的脚本文件夹中
B。 已安装的js文件添加到BundleConfig.cs捆绑,然后从引用的的Site.Master捆绑。
7.对于像IE8这样旧的浏览器添加更好的支持
您可以使用Respond.js提供HTML5元素和CSS 3媒体查询提供更好的支持在旧的浏览器如IE 8及以下。
一。 安装的NuGet包:响应
· 打开的NuGet包管理器UI或控制台窗口,安装包“响应”
· 这增加了respond.js和respond.min.js文件在应用程序的脚本文件夹中
B。 已安装的js文件添加到BundleConfig.cs捆绑,然后从引用的的Site.Master捆绑。
8.添加_references.js更好的智能感知
最后,你可以添加一个_references.js在脚本文件夹中。 这使得VS提供JS智能感知,当你在编辑这些文件。 用VS 2013年,我们增加了一个叫做自动同步的新功能。 启用此功能(如下图所示),当你一个新的JS文件添加到您的项目,它会自动添加在_references.js文件给你一个条目。
总结
好了,这篇文章有点长,但我希望这篇文章是非常有用的,你了解一些不同的技术,你可以利用使用ASP.NET。