20145218张晓涵_Web基础
基础知识
- Apache一个开放源码的网页服务器,可以在大多数计算机操作系统中运行,由于其多平台和安全性被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩展,将Perl/Python等解释器编译到服务器中。它可以运行在几乎所有广泛使用的计算机平台上。
- PHP(Hypertext Preprocessor)超文本预处理器,是一种通用开源脚本语言,主要适用于Web开发领域。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- SQL注入的原理是把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。我们访问百度时,
http://www.baidu.com/,这个是一个正常的页面请求语句,没有涉及到任何动态请求数据库的动作,所以这种情况下不会有SQL注入。像http://www.example.com?userid=1这个URL请求,其中包含了一个Key-Value对通过这个URL语句可以向数据库发送userid的数据,从而进行“增删改查”。也就是说"?"后面的数据是和数据库打交道的,那么在"?"后面跟的信息就有可能会被加入恶意的SQL语句。
实践过程
正常安装、启动Apache
-
安装:
sudo apt-get install apache2 -
启动:
apachectl start -
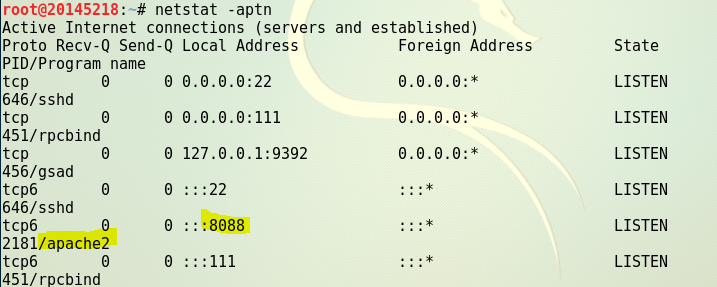
Kali2的80端口被OpenVAS占用了,将Apache2的端口改为8088
-
查看端口占用情况:
netstat -aptn图1

-
浏览器登录到Apache首页验证其可用。图2 出现了上一次实验的伪装网页

-
Apache的工作目录是/var/www/html,可以测试apache是否可读取工作目录下的文件
vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开127.0.0.1:8088/test.txt,可看到test.txt的内容。图3

编写一个HTML作为前端登录界面
-
get与post
- get是从服务器上获取数据,post是向服务器传送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
- get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
- get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
-
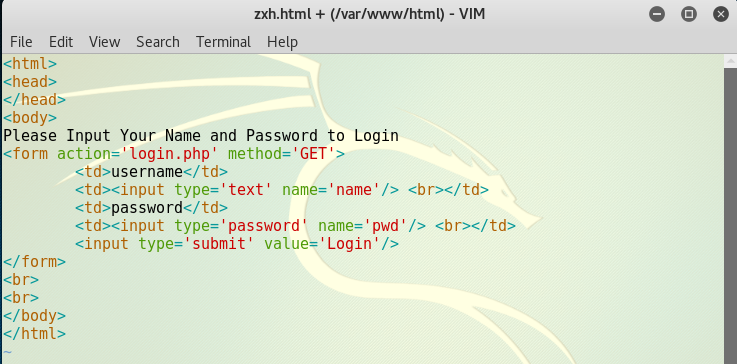
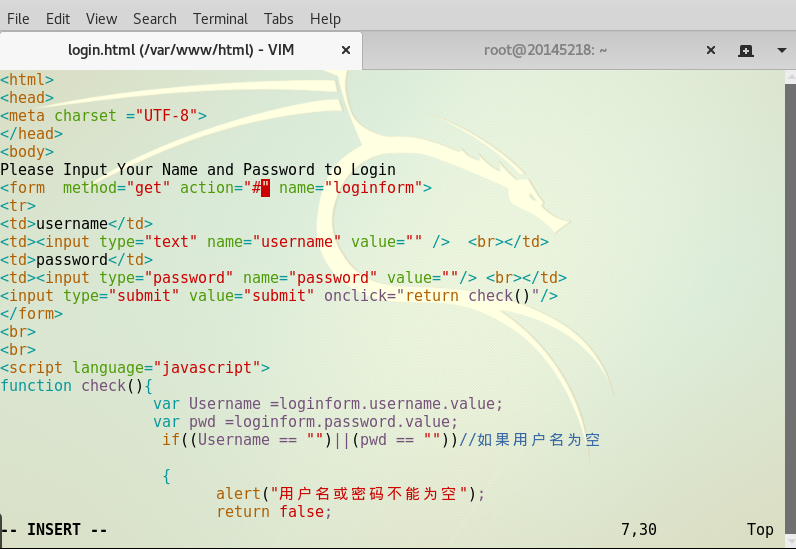
编写一个含有表单的HTML 图4

-
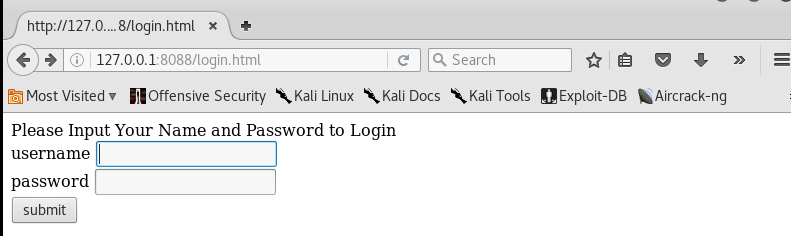
网页效果如图 图5

-
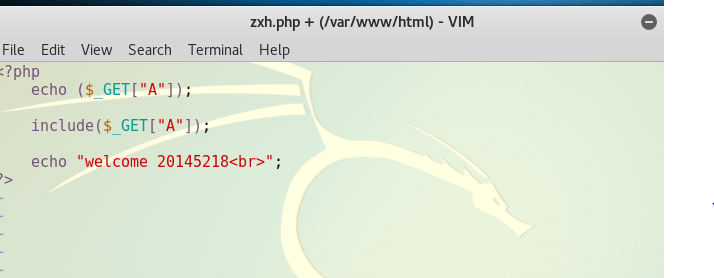
测试php可正常工作 图6 图7


javascript相关
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
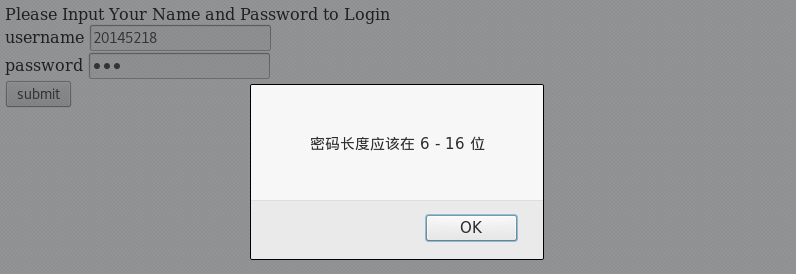
- 编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<script language="javascript">
function check(){
var Username =loginform.username.value;
var pwd =loginform.password.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
}
MYSQL
-
安装:
apt-get install mysql -
启动
service start/stop/restart mysql -
登陆:
mysql -u root -p,默认密码为p@ssw0rd -
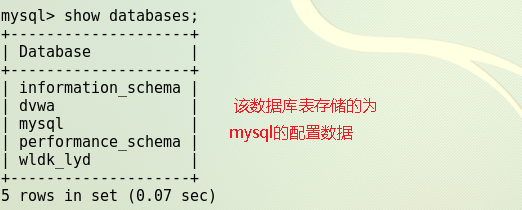
查看基本信息:
show databases;图8

-
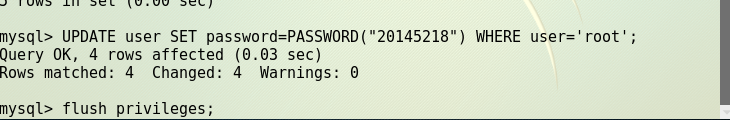
修改密码:
mysql> use mysql;
mysql> select user, password, host from user;
mysql>UPDATE user SET password=PASSWORD("new") WHERE user='root';
mysql>flush privileges;
mysql>quit; (退出)
-

-
测试新密码对不对
# mysql -u root -p
Enter password:
- 创建一个数据库5218:
CREATE SCHEMA5218;(为什么在网上查找的CREATE DATABASE 5218;这条语句不可以) - 选择所创建的数据库:
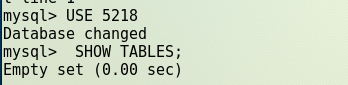
USE 5218 - 创建一个数据库表
-
先看新的数据库中存在什么表:
SHOW TABLES; -
Empty set (0.00 sec)说明没有数据库表。图10

-
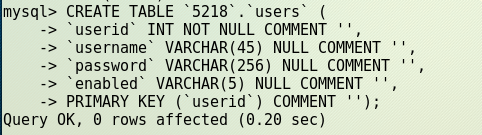
下面来创建一个数据库表,图11

-
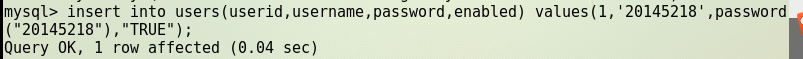
向表中添加用户,图12

-
实现登录网页编写
-
编写登陆网页login.html 图13


-
编写PHP网页连接数据库 图14

-
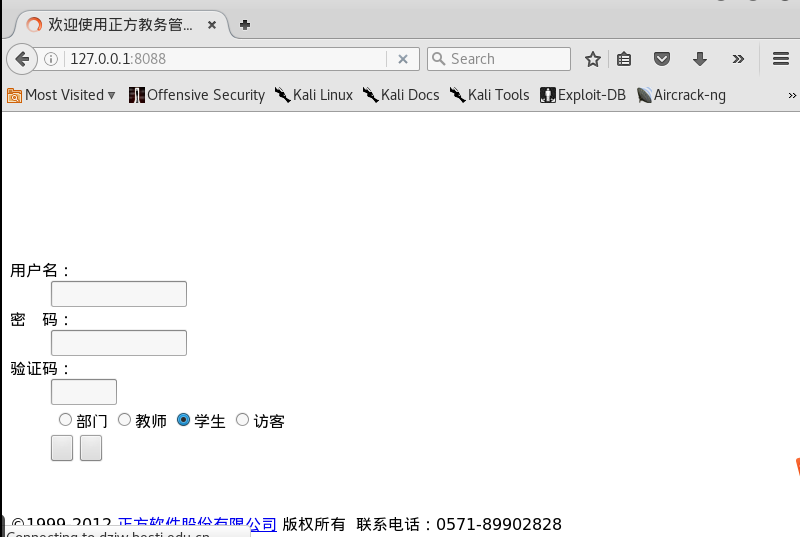
在浏览器中输入localhost:8088/login.html,访问自己的登陆页面 图15

-
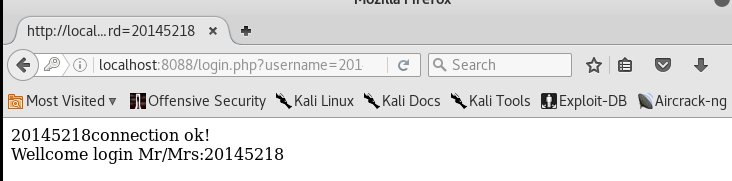
在登录页面中输入之前往数据库中添加的用户名和密码,点击提交,登陆成功 图16

-
转到欢迎页面,就是在php中加一行代码
header("Refresh:3;url=welcome.php");,3秒钟后跳转

SQL注入
-
sql查询语句为:select 列 from 表 where username= ? ,那么当在SQL语句后加上 or 1=1 ,则会变成 : select 列 from 表 where username= ? or 1=1 ,或许能成功
-
所以我们的后台语句:SELECT * FROM users WHERE username='' and password=('')要被变为select * from users where username='' or 1=1#' and password=(''),在用户名框中输入 'or 1=1#,密码随便,可以看到登陆成功 图17

-
同理可以输入语句';insert into users(userid,username,password,enabled) values(123,'zxh',password("20145218"),"TRUE");#来将用户名和密码保存到数据库中,然后再输入用户名zxh,密码20145218,就可以登陆了

xss攻击
- 原理:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
- 在用户名输入框中输入
 20145218读取图片,图片和网页代码在同一文件夹下
20145218读取图片,图片和网页代码在同一文件夹下

问题回答
- 什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮。
- 浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言
- PHP语言、JSP语言
实验感想
- 上学期的时候接触过一些网页编程,但是学的比较简单,这次还涉及到了sql注入及xss攻击的知识,收获比较大。但是过程很艰辛,一开始前端代码用户名密码限制那一部分老编不对,觉得自己很有道理其实并不是,后来在不懈努力下终于成功了,很感动。