对于ajax,大家做web测试的应该都不会陌生了吧。现在越来越多的web中为了有更好的交互性,一般都喜欢采用ajax技术。正式因为这种原因,给我们测试带来了很多的问题,可能大家遇到的最多的问题就是性能测试。
那么对于web的自动化测试,ajax也带来了相应的影响。web功能自动化该如何去做呢?
自动化测试工具的大家QTP,支持AJAX吗?
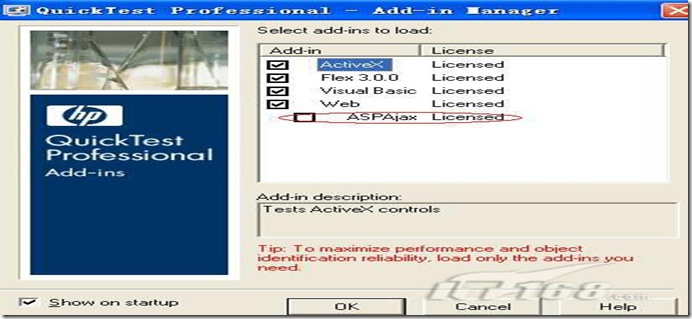
答案是肯定的,支持!下面就带大家领略一下QTP的ajax风采!! 下图就是安装好ajax插件的qtp示意图。呵呵。
那么我们究竟如何去安装呢,qtp提供了ajax插件吗?
请大家下载并安装qtp10。
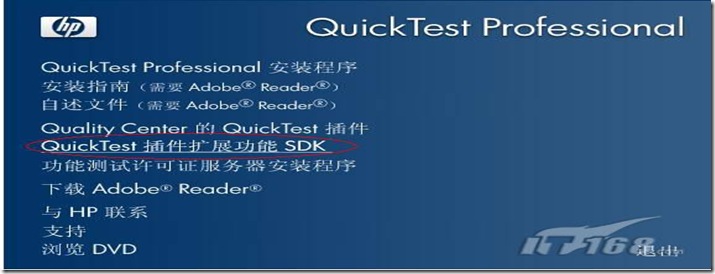
安装完毕后,大家打开qtp的安装界面,如下,大家可以看见QuickTest Add-in Extensibility SDKs。
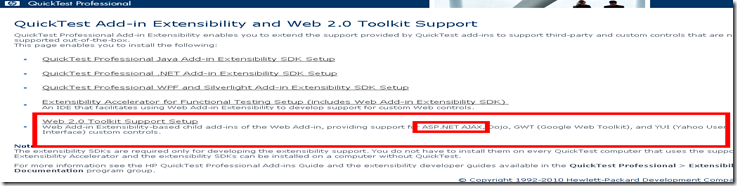
哈哈,大家点击并打开相应的链接,我们就进入到如下的界面了QuickTest Add-in Extensibility SDKs。
看了了吗,这里面有很多的扩展哦,哦,还有.net扩展的。
大家点击Web 2.0 Toolkit Support Setup就可以安装QTP的AJAX插件了。
安装过程我就不说了。呵呵,安装完成后大家就可以看见和我一样的插件选择了哦!
在这里我要罗嗦一句,其实QTP很强大,HP还是蛮仁慈的,毕竟这个AJAX插件没有收费,呵呵!