1. 下载require.js, 并引入
- 将require.js导入项目: js/libs/require.js
2. 创建项目结构
|-js
|-libs
|-require.js
|-modules
|-alerter.js
|-dataService.js
|-main.js
|-index.html
3. 定义 require.js 的模块代码
zhangSan.js
define(function () { let name = 'zhangSanJS..' function getName() { return name } return {getName} })
liSi.js
define(['zhangSan'],function (zhangSan) { let name = 'liSiJS..' function showMsg() { console.log(name,zhangSan.getName()) } return {showMsg} })
4. 应用主(入口)js: main.js
//应用主(入口)js: main.js (function () { require.config({ //基本路径 baseUrl:'js/', //模块标识名与模块路径映射 paths:{ zhangSan:'./modules/zhangSan', liSi:'./modules/liSi' } }) //引入使用模块 require(['liSi'],function (liSi) { liSi.showMsg() }) })()
5. 页面使用模块:
<script data-main="js/main" src="js/libs/require.js"></script>
预览:

6.使用第三方基于 require.js 的框架 (jquery)
6.1 将jquery的库文件导入到项目:
js/libs/jquery.js

6.2 在 main.js 中配置 jquery 路径
//应用主(入口)js: main.js (function () { require.config({ //基本路径 baseUrl:'js/', //模块标识名与模块路径映射 paths:{ zhangSan:'./modules/zhangSan', liSi:'./modules/liSi', jquery:'./libs/jquery' } }) //引入使用模块 require(['liSi'],function (liSi) { liSi.showMsg() }) })()

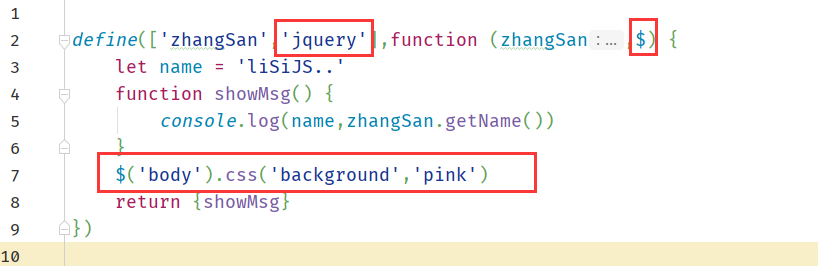
6.3 在 liSi.js 中使用 jquery
define(['zhangSan','jquery'],function (zhangSan,$) { let name = 'liSiJS..' function showMsg() { console.log(name,zhangSan.getName()) } $('body').css('background','pink') return {showMsg} })

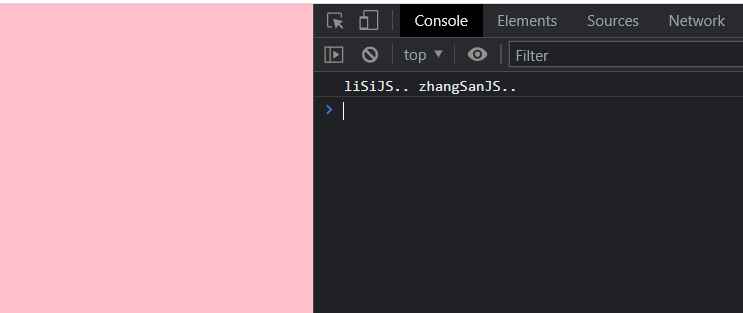
预览:

7.使用第三方不基于require.js的框架(angular)
7.1 将angular.js导入项目
js/libs/angular.js
在main.js中配置
//应用主(入口)js: main.js (function () { require.config({ //基本路径 baseUrl:'js/', //模块标识名与模块路径映射 paths:{ zhangSan:'./modules/zhangSan', liSi:'./modules/liSi', jquery:'./libs/jquery', angular:'./libs/angular' }, /* 配置不兼容AMD的模块 exports : 指定与相对应的模块名对应的模块对象 */ shim: { 'angular': { exports : 'angular' } } }), //引入使用模块 require(['liSi'],function (liSi) { liSi.showMsg() }) })()

7.2 引入使用模块
//引入使用模块 require(['liSi','angular'],function (liSi,angular) { liSi.showMsg() console.log('angular:',angular) })


end~