今天遇到一个问题。
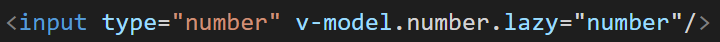
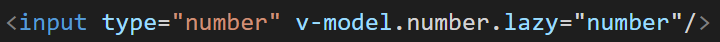
想使用 lazy 实现,在失去焦点时更新输入的数据 这样一个效果。


处理后的值应该是1
检测用户输入非法字符,失去焦点时正则过滤后给更新输入框中的值。
失去焦点时,处理函数也执行了,就是数据没更新。。。
vue 3.x版本,跟版本也没啥关系,翻了半天文档没找到问题。。
然后删除了node_modules文件,重装了npm

然后就好了,好了!为啥嘞?
在此记录一下。


处理后的值应该是1
检测用户输入非法字符,失去焦点时正则过滤后给更新输入框中的值。
失去焦点时,处理函数也执行了,就是数据没更新。。。
vue 3.x版本,跟版本也没啥关系,翻了半天文档没找到问题。。
然后删除了node_modules文件,重装了npm

然后就好了,好了!为啥嘞?
在此记录一下。