1.关于CLI :
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
2.安装CLI (vue 2.x 版本)
npm install -g @vue/cli-init
查看是否安装成功:
vue -V
创建项目文件:
vue init webpack my-project
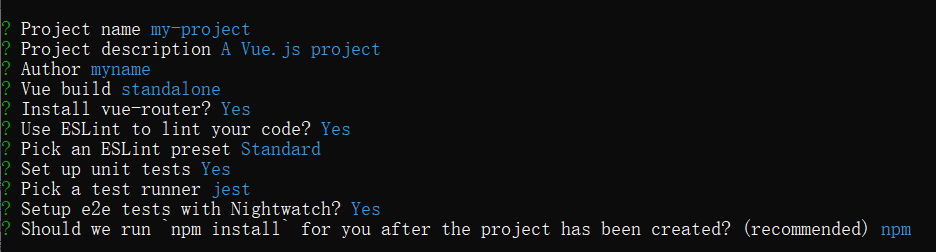
项目配置选项:
按需选择,我是一路回车;
//项目名称 ? Project name my-project //项目描述 ? Project description A Vue.js project //作者 ? Author myname //运行加编译时 ? Vue build standalone //是否需要vue-router ? Install vue-router? Yes //是否用ESLint作为代码规范 ? Use ESLint to lint your code? Yes //ESLint预设 ? Pick an ESLint preset Standard //是否安装单元测试 ? Set up unit tests Yes //测试模块 ? Pick a test runner jest //使用Nightwatch设置e2e测试 ? Setup e2e tests with Nightwatch? Yes //包管理器 ? Should we run `npm install` for you after the project has been created? (recommended) npm

运行项目:
安装成功后进入项目目录,执行 npm run dev 就可以运行项目了。
npm run dev

浏览器访问 http://localhost:8081/

打包发布项目:
npm run build
打包后生成的代码再dist目录下:
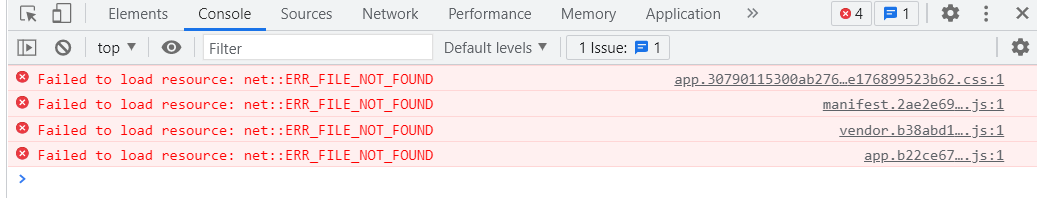
资源访问失败问题:
访问index.html 发现资源访问不到;

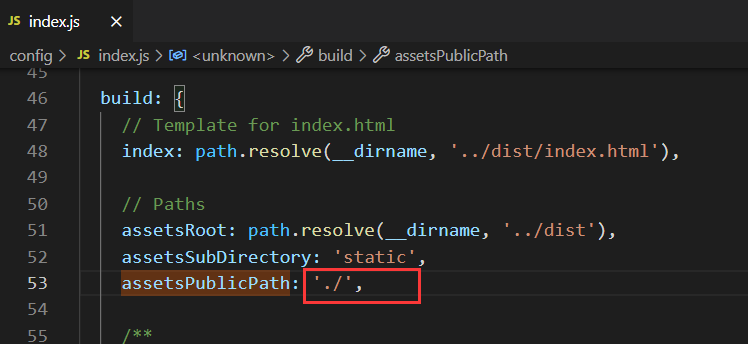
修改config文件下index.js
build对象下的 assetsPublicPath 把 "/" 修改为 "./"

重新执行 npm run build 打包就OK了。
EDN...
--------------------------------------------------分界线--------------------------------------------------
3. 使用图形化界面(vue 3.x 版本)
1.安装
npm install -g @vue/cli
或者
npm i -g @vue/cli
打开UI界面
vue ui


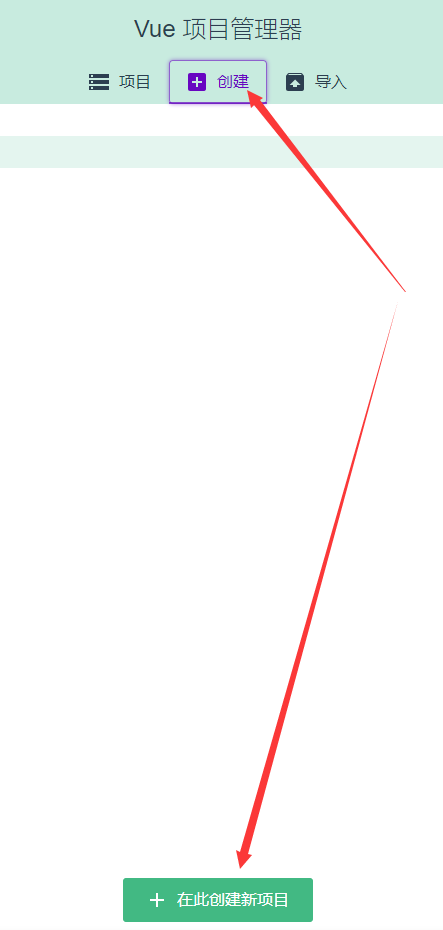
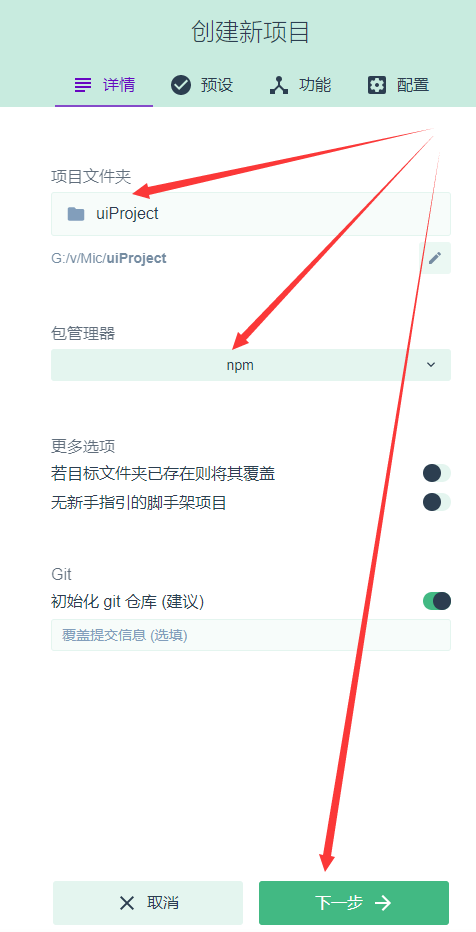
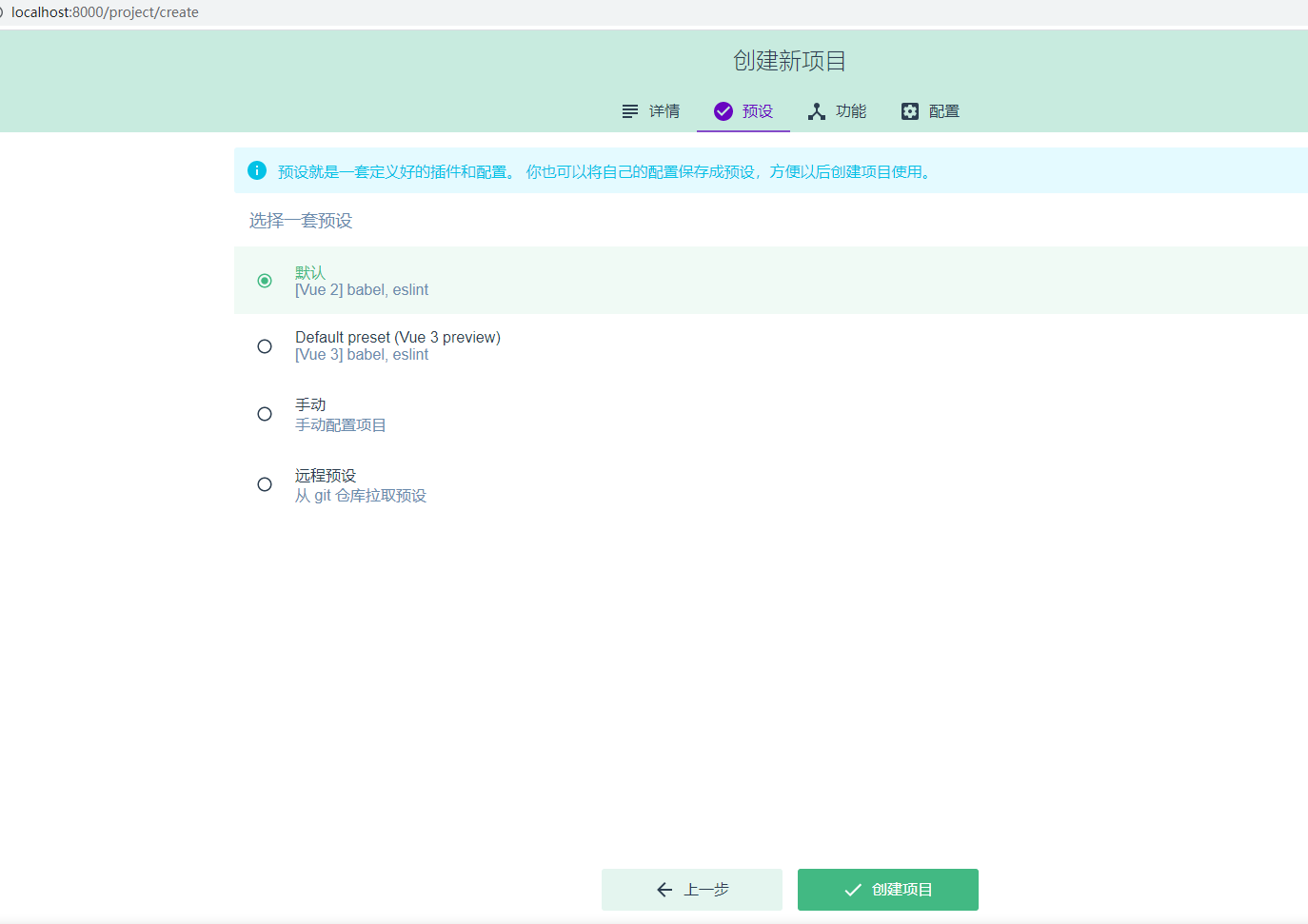
2.创建项目:



等待创建项目:

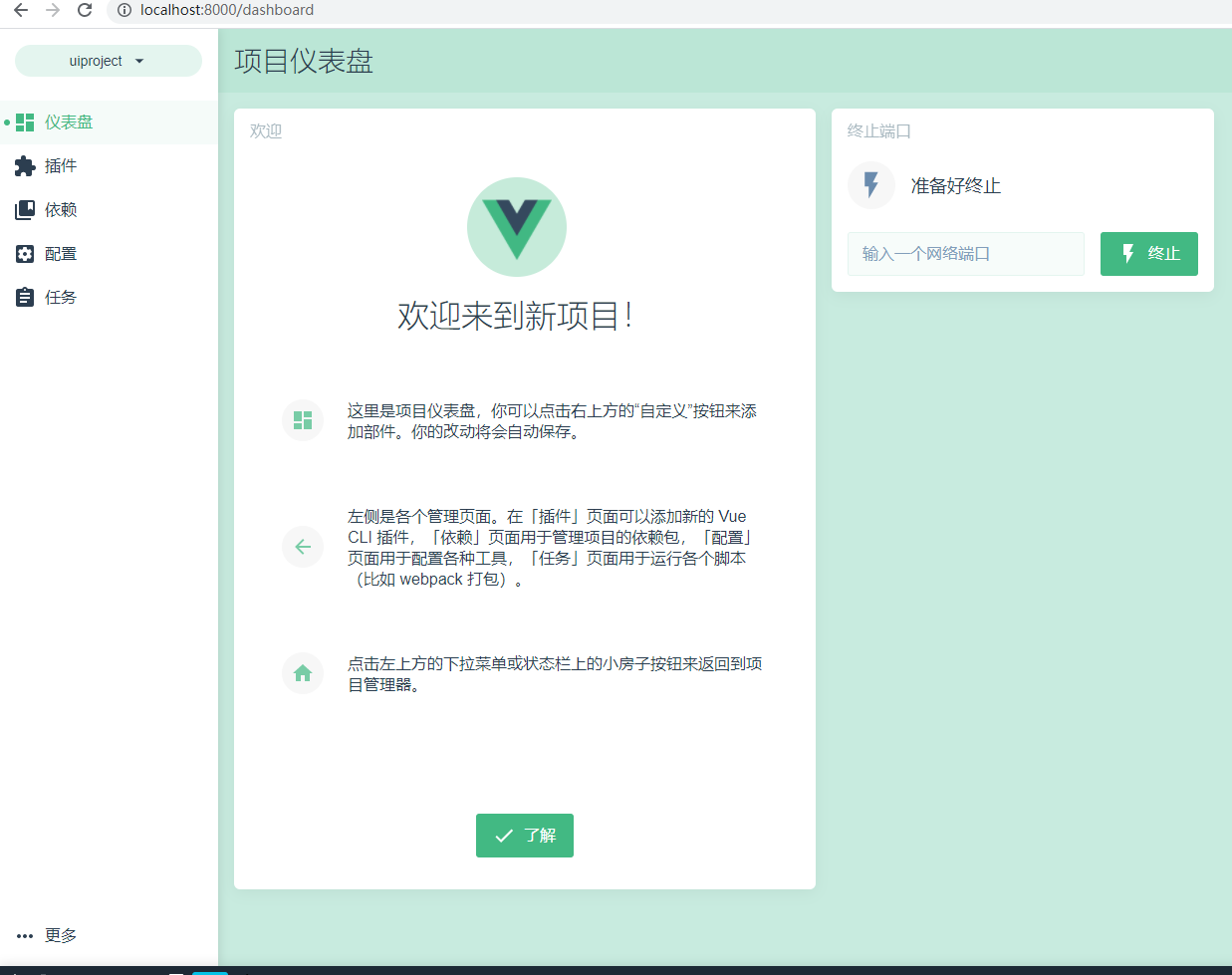
创建完成:

启动项目:
npm run serve


发布:
npm run build

生成文件在根目录dist文件下:

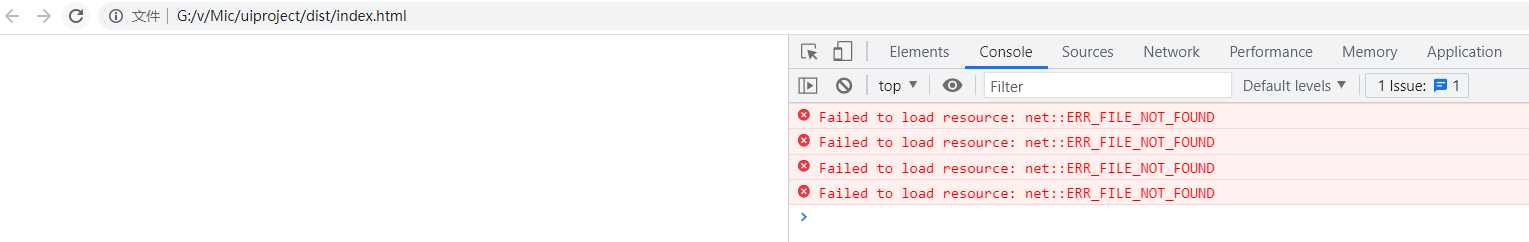
访问index.html 资源获取失败:

解决方案:
在package.json同级目录下添加 "vue.config.js" 文件:

vue.config.js添加如下代码:
module.exports = { publicPath:"./", configureWebpack:{ } }
guanfang

然后重新执行 npm run build 就OK了。

END...