1、把404.html,500.html复制到templates下,替换静态文件路径
2、编辑users.views.py定义404,505函数
from django.shortcuts import render_to_response
...
def page_not_found(request):
"""
404处理函数
"""
response = render_to_response('404.html', {})
response.status_code = 404
return response
def server_error(request):
"""
500处理函数
"""
response = render_to_response('500.html', {})
response.status_code = 500
return response
2、配置url,编辑mxonline.usrls.py,尾部添加
... #全局404页面配置 handler404 = 'users.views.page_not_found' #全局500页面配置 handler500 = 'users.views.server_error'
现在访问一个不存在页面,发现没有跳转到我们自己设置404页面???
这是因为我们的settings中配置了DEBUG=True,如果开启了DEBUG,我们自己配置的404是不起作用的,在生产环境中我们需要要DEBUG=False,不然的话会暴露我们网站的很多关键信息
修改settings.py

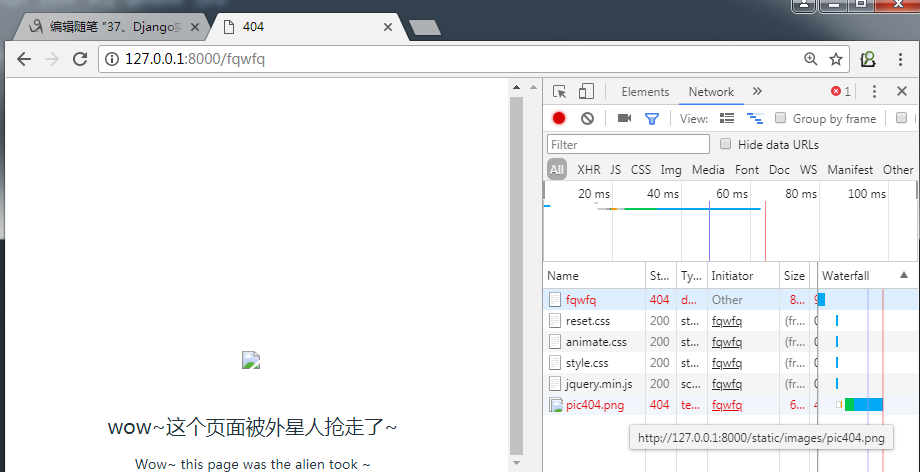
现在重新测试访问一个不存在的页面,成功跳转到我们指定的404页面,但是图片却找不到???查看首页样式和除了用户上传的图片也找不到了???

原因:
1、用户上传的图片能够找到是因为我们之前配置过上传文件的路径,我们并没有通过url来直接访问,而是通过serve来取
2、当我们把DEBUG=True的时候,/static下面的文件会根据settings.py中的设置自动去找
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
3、一旦我们把DEBUG=False的时候,上面的配置就自动失效,Django不会代管/static的访问
解决:我们可以和media一样自己配置url处理
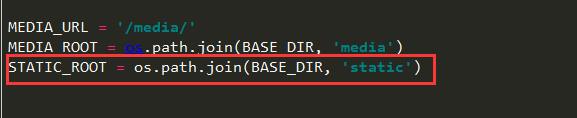
编辑settings.py

编辑mxonline.urls.py
from mxonline.settings import MEDIA_ROOT, STATIC_ROOT
...
urlpatterns = [
...
# 样式图片访问
url(r'static/(?P<path>.*)$', serve, {'document_root': STATIC_ROOT}),
]
现在访问正常了..
当我们访问后台xadmin的时候,后台的样式又不正常了!!!
这是因为上面我们配置了,它会去/static那里去找,而不会去/xadmin/static,因为我们系统还没开发完,所以先把上面做的配置都注释掉,恢复到开发模式