1、编辑users.views.py
...
class IndexView(View):
"""
首页
"""
def get(self, request):
return render(request, 'index.html', {})
2、修改首页的url配置,编辑mxonline.urls.py
...
from users.views import IndexView
urlpatterns = [
...
url(r'^$', IndexView.as_view(), name='index' ),
...
]
3、修改完成后,访问首页能够正常显示
4、完成轮播图,编辑users.views.py
from .models import Banner
...
class IndexView(View):
"""
首页
"""
def get(self, request):
# 按"index"降序取出前5个
banners = Banner.objects.all().order_by('-index')[:5]
return render(request, 'index.html', {
'banners': banners,
})
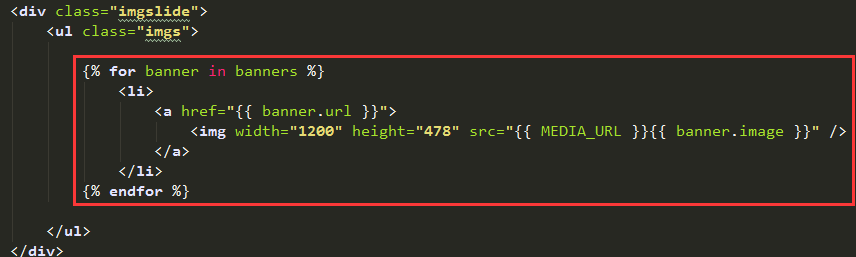
5、编辑index.html

6、现在我们可以进xadmin后台添加5张轮播图,然后在前端首页就可以看到效果了
完成公开课
公开课里面有一部分是轮播的,因此,我们要在课程表里面加字段,是否轮播
编辑courses.models.py
class Course(models.Model):
...
is_banner = models.BooleanField(default=False, verbose_name='是否轮播')
...
//同步到数据库
manage.py@mxonline > makemigrations courses
manage.py@mxonline > migrate courses
编辑users.views.py
class IndexView(View):
"""
首页
"""
def get(self, request):
# 按"index"降序取出前5个
banners = Banner.objects.all().order_by('-index')[:5]
#取出6个不轮播的课程
courses = Course.objects.filter(is_banner=False)[:6]
#取出3个轮播课程
banner_courses = Course.objects.filter(is_banner=True)[:3]
return render(request, 'index.html', {
'banners': banners,
'courses': courses,
'banner_courses': banner_courses,
})
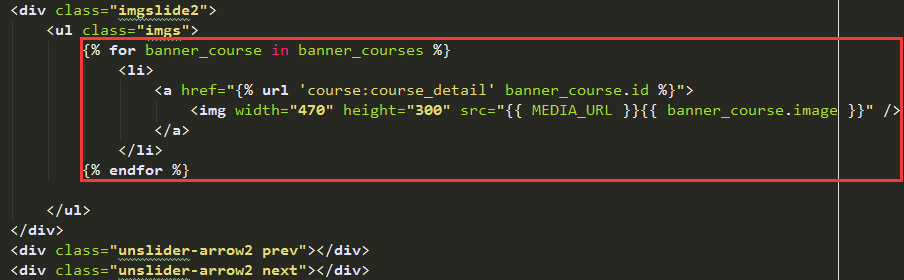
编辑index.html(轮播部分)

现在在后台设置几个课程允许轮播,就可以看到公开课里面轮播的效果了
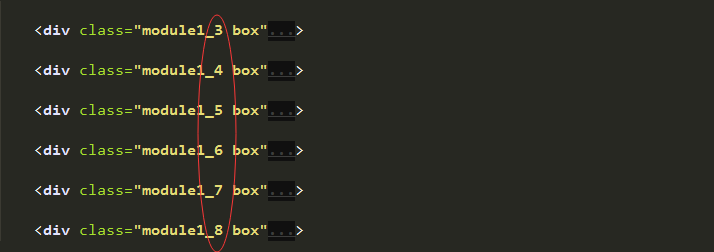
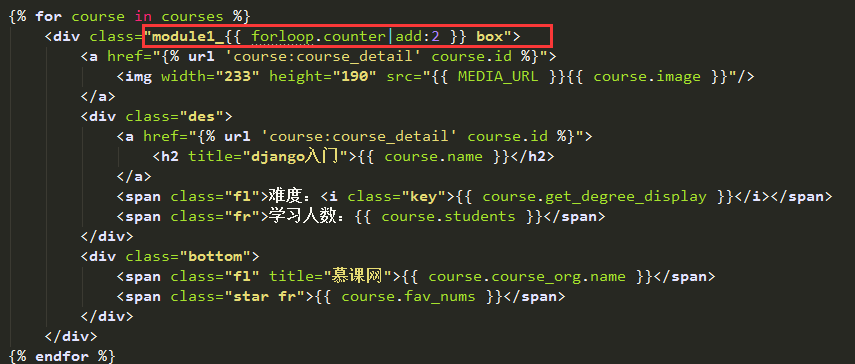
还有6个不轮播的课程,我们发现这些class都不一样,从3开始的

我们可以这样来实现

完成课程机构
首先在课程机构表里添加一个"标签"字段
class CourseOrg(models.Model):
...
tag = models.CharField(max_length=10, default='全国知名', verbose_name='机构标签')
...
//同步到数据库
manage.py@mxonline > makemigrations organization
manage.py@mxonline > migrate organization
编辑users.views.py
class IndexView(View):
"""
首页
"""
def get(self, request):
# 按"index"降序取出前5个
banners = Banner.objects.all().order_by('-index')[:5]
#取出6个不轮播的课程
courses = Course.objects.filter(is_banner=False)[:6]
#取出3个轮播课程
banner_courses = Course.objects.filter(is_banner=True)[:3]
# 课程机构
course_orgs = CourseOrg.objects.all()[:15]
return render(request, 'index.html', {
'banners': banners,
'courses': courses,
'banner_courses': banner_courses,
'course_orgs': course_orgs,
})
编辑index.html
我们发现5, 10, 15class和其他的不一样

可以这样解决,计数整除5

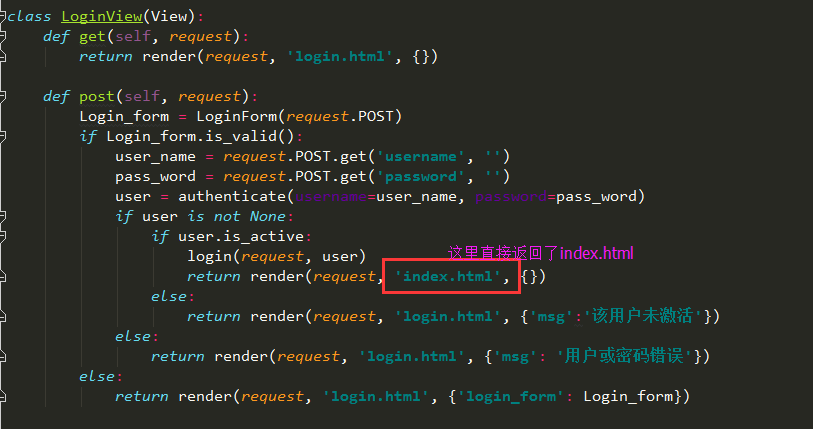
还剩下最后一个问题,当我们登录后,首页又不能正常显示数据了!!!这是为什么呢??
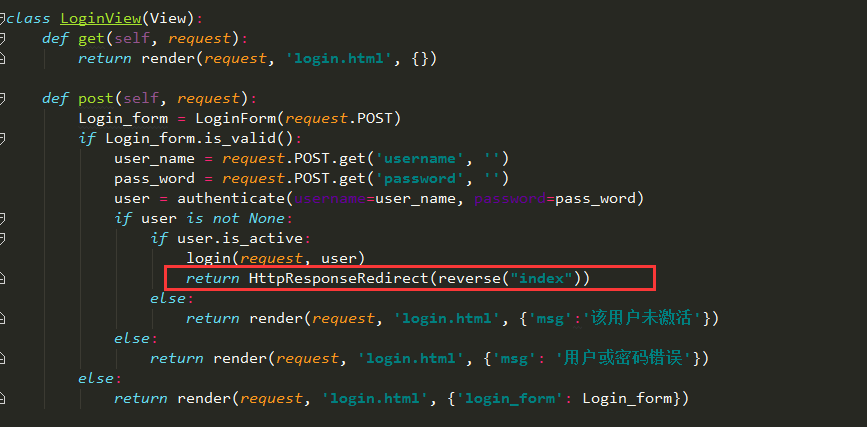
我们来看看LoginView, 直接返回的index, 而不是Index的view

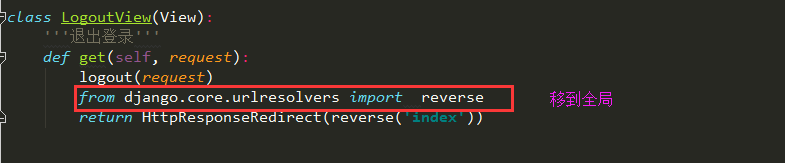
我们之前做退出登录的时候有一个跳转,也里同样也要用到,所以

修改LoignVew