之前的文章中介绍了My Blog文章维护功能的开发,开发过程中使用Area的方法建立了用于维护文章的Controller、View和Model。但是无论代码怎么变对于浏览器来说都是通过一个url地址去访问,现在My Blog可用的url有以下几个:
http://localhost:52356/ -- 主页
http://localhost:52356/Home --主页
http://localhost:52356/Post --博客列表
http://localhost:52356/Post/Get/1 --ID为1的博客内容
http://localhost:52356/Home/About --网站关于信息
http://localhost:52356/Admin/Home --管理首页
http://localhost:52356/Admin/PostManagement --管理博客列表
http://localhost:52356/Admin/PostManagement/Update/1 --更新ID为1的博客内容
http://localhost:52356/Admin/PostManagement/Insert --添加文章
从上面列表可以发现可以通过两个地址访问主页,但是管理主页只有一个地址,可以像主页一样把Home省略掉吗?出错了?为什么?而且为什么文章添加、修改都需要Action名称,但是列表页的Index不需要?

根据URL来决定执行哪一个控制器的活动是ASP.NET MVC的路由机制决定的,本文将从以下几点来介绍ASP.NET的路由机制:
●Web服务器静态资源的访问
●ASP.NET中的路由机制
●路由表
●路由的注册
●路由注册参数说明
●关于Area的路由
Web服务器静态资源的访问
当访问一个HTTP服务器上的静态文件时,一般通过域名+文件相对路径来访问,如最开始的使用html编写的文章列表页面:

ASP.NET中的路由机制
在ASP.NET 提供了路由(Routing)机制,它分析url来决定将请求转到适当的位置,不再需要指定物理位置,但是ASP.NET的三种Web框架中路由机制也主要应用于MVC框架,其余的Web Form和Web Page常用的仍旧是通过物理地址访问(注:ASP.NET中的三种Web框架均可使用路由)。
路由表
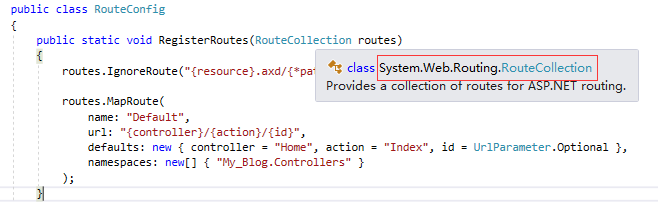
ASP.NET中可以使用路由的原因是一个ASP.NET应用中有一个路由表(RouteTable),在My Blog项目中的App_Start目录下的RouteConfig.cs文件中的注册路由(RegisterRoutes)方法的参数就是路由表,是一个System.Web.Routing.RouteCollection类型,以下是该类型的定义:


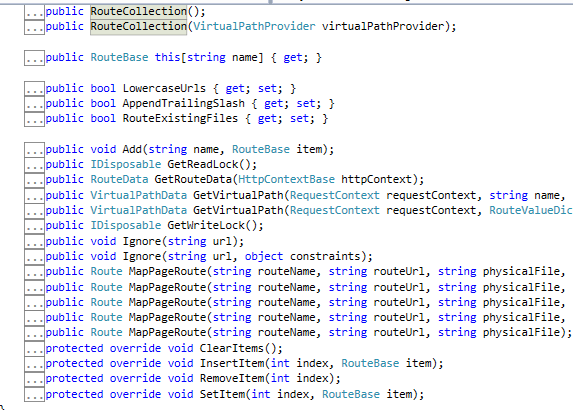
注:在路由表的定义中有一个MapPageRoute的方法,该方法用于给Web Forms应用注册路由,并且从参数可以看出通过指定一个routeUrl去匹配一个物理文件路径。
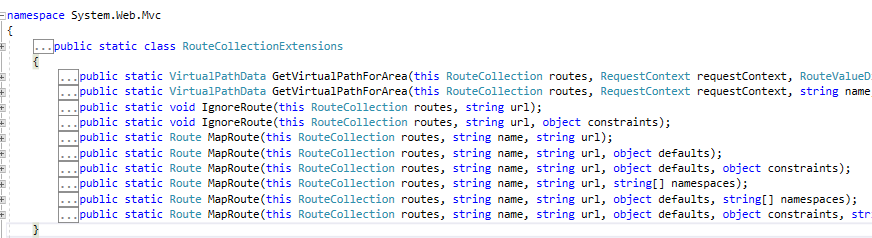
那MVC的路由注册方法在什么地方?MVC的路由仅仅是路由表的一个拓展,它位于System.Web.Mvc命名空间下:

路由的注册
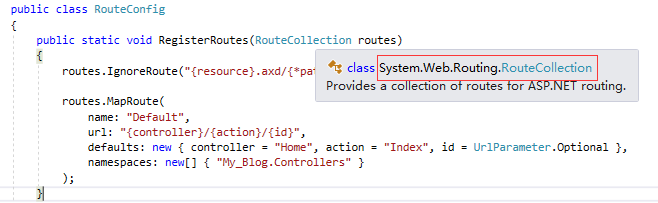
再回到RouteConfig类中注册路由的方法,这个方法它有这样几个作用:

1. 添加一个名称为Default的路由条目。
2. 路由用来匹配{controller}/{action}/{id}这种模式的url。
3. controller和action的默认值是Home和Index,id是可选的(这里就解释了为什么http://localhost:52356/ 能够访问到HomeController的Index Action),而且在访问列表页面的Index Action的时候也不需要提供,因为默认已经被设置为Index。
4. namespaces指定了只匹配命名空间在My_Blog.Controllers下的Controller(它解决了Home Controller重名的问题)。
路由注册参数说明
1. name:
路由信息的唯一标识,当注册两条name一致的路由会抛异常。
2. url:
它是一个url模板,它的格式与url一样,通过/分隔成多个段落,每一个段落可以由文字和变量占位符构成,其中变量占位符使用花括号{}扩住变量名称,文字不能有特殊字符。在一个段落中可以定义多个变量,但是变量之间一定要用文字隔开,如/{controller}-{action}/是不正确的。在mvc中必要的变量有{controller}和{action},那么{id}呢?每次创建默认MVC项目的路由注册模板中都有id这个变量它不是必要的吗?
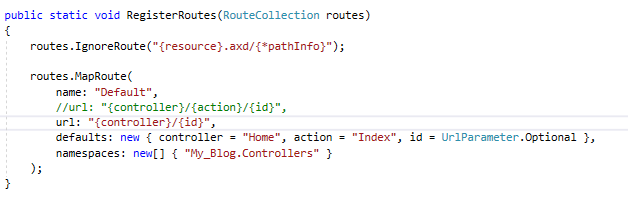
做个实验,把url模板中的{action}变量删除:

运行程序后程序能够运行,但是出现以下两个问题:
1). 使用Html.ActionLink创建的链接action参数失效,只生成一个空连接:


2). 除了index action的连接都无法打开了:
http://localhost:52356/Home/About 会被识别为http://localhost:52356/Home/ 然后加上默认的index跳转到主页。
而Post没有被设置默认参数直接无法找到:

3). 当把默认action默认参数也删除时,启动应用程序就直接抛异常了:


注:但是删除{id}或者改变它的名称都不会错处,仅仅会影响action的参数绑定。
3. defaults:
路由的默认值,注意它不仅仅是路由模板的变量默认值,路由模板只是包含在路由值这个集合中,这也就是上面实验中把url目标的action变量删除后,它的默认值仍然有效的原有,关于路由值后面再详细介绍。
4. namespaces:
一个命名空间数组,代表这个路由只匹配这些命名空间下的controller。避免多个模块中存在同名Controller。所以如果一个应用程序存在多个模块,那么最好的方式就是针对每一个模块的路由都加上自己模块Controller的命名空间避免冲突。
5. constraints:
MapRoute方法中还有一个constraints参数,该参数是一个正则表达式集合,它用来验证url中的参数是否符合表达式的要求。
关于Area的路由
Area是MVC用来分隔功能的,通过VS来对一个MVC应用添加Area之后,会自动添加一个{Area名称}AreaRegistration.cs的文件,该文件包含了对这个Area的路由注册,它的url模板根据area的名称进行了硬编码:

该路由只匹配由Admin开头的url。
如果存在重名可能,那么最好添加该Area的Controller的命名空间。
如何在ASP.NET MVC中使用路由
上面介绍了注册路由的方法和它的参数,并且根据示例代码可以看出,在MVC中注册路由只需要提供url模板和变量的默认值即可,如果应用中可能会存在同名Controller那么只需要再加入命名空间就好,这里就简单总结一下:
● ASP.NET MVC路由的url模板必须设置{controller}和{action}变量。
● 路由中可以通过defaults参数对路由值(包括模板变量)设置默认值。
● 如果存在命名冲突可以通过namespaces数组解决。
● 如果使用area来分隔功能,那么注意其自动生成的url模板,如果可能存在命名冲突,可以使用namespaces属性解决。
● 路由表是有序的,当匹配到一个路由后,后续的路由将不会被匹配,所以要注意顺序,以免被路由到错误的处理器(注:关于处理器后续文章介绍)。
小结
本章简单介绍了ASP.NET的路由机制,以及在MVC程序中用于注册路由的方法和参数,并总结了路由的一些使用方法,在后续文章中将对路由的工作机制进一步介绍。
参考:
https://msdn.microsoft.com/en-us/library/cc668201.aspx#setting_default_values_for_url_parameters