Promise是异步编程的一种解决方案,在ES6中Promise被列为了正式规范,统一了用法,原生提供了Promise对象,可以通过new 一个promise来使用它。
就我而言,使用并发请求的场景还是不会很少的,Promise简直太完美,太好用。
1、使用Promise并发的方法:
注:all会等两个成功才表示请求成功(如果其中一个接口被跨域或者网络中断了,那么这整个promise.all就会失败),如果一个接口处于pending状态,那么resultData这个值会一直处于等待状态。
使用all方法
//请求1
fetch1 = () => {
return http.post(`/aa/1`).then(res => { //return整个promis结果,返回给resultData,resultData通过.then接收
if (res.code === 0) {
return res.data;
}
});
};
//请求2
fetch2 = () => {
return http.post(`/aa/2`).then(res => { //return整个promis结果,返回给resultData,resultData通过.then接收
if (res.code === 0) {
return res.data;
}
});
};
const resultData = Promise.all([fetch1,fetch2]) //异步并发,里面有几个就写几个 resultData.then(res=>console.log(res)) //通过.then获取的都异步请求结果,是一个数组,长度与上面并发里面数组的长度一样,就是每个接口相对应的结果
2、Promise并发使用的场景:
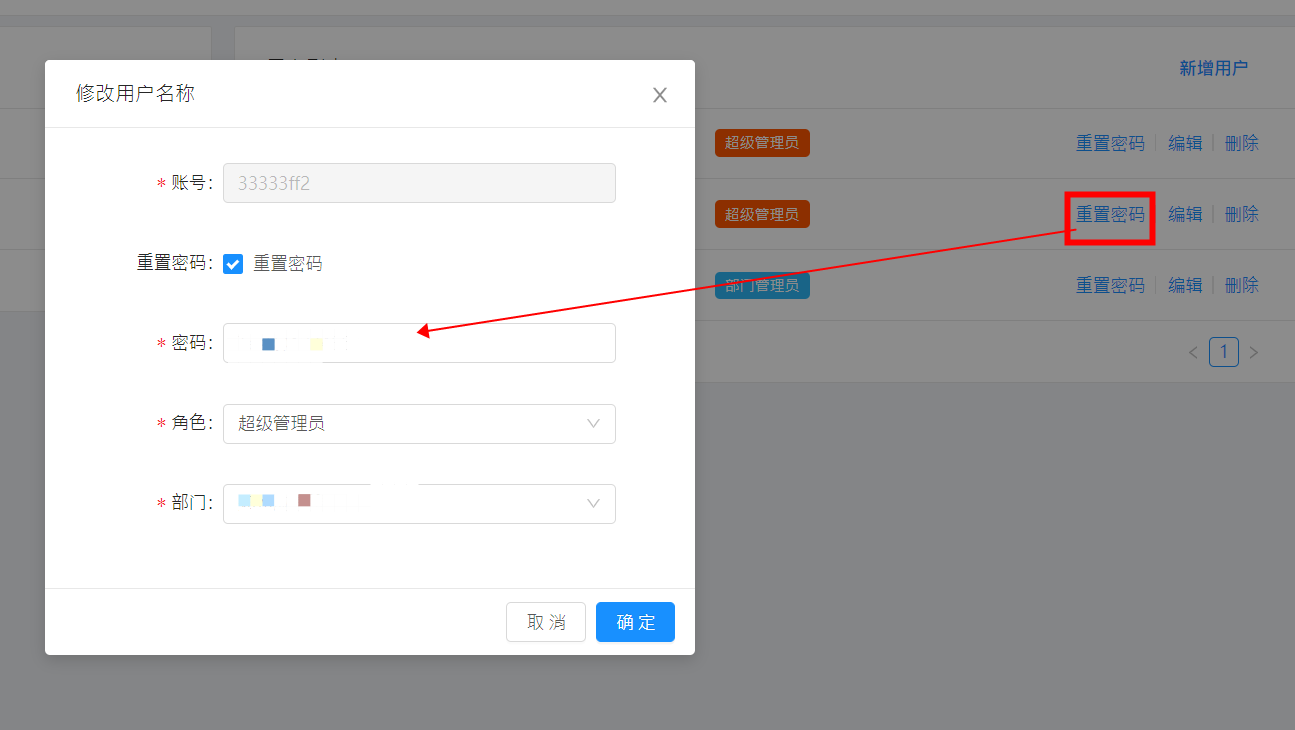
1、之前我有个用户列表有重置按钮和编辑的功能,这两个都是不同接口。

2、现在需求变更了,需要将重置密码改到编辑弹窗里面,给用户输入密码。点击确定时候需要去同时做到两个接口处理完毕loading后才关闭弹窗的效果

这时候就需要并发异步请求去请求接口了。(题外话:做法可以通过后端直接修改接口去完成,前端也不用并发,但是前端处理并不难。)
事实上这种场景还是有很多的,如:需要通过获取两个接口的值,然后再去等这两个接口请求的值,作为参数去请求另一个接口的情况也有过。我就不一一例举了。
末尾贴以下promis基本用法链接:这个人写的很清楚了,我只是贴出实际应用场景来结合用法。