构建一个web应用
前面的学习回顾:
- IDLE是Python内置的IDE,用来试验和执行Python代码,可以是单语句代码段,也可以是文本编辑器中的多语句程序。
- 四个内置数据结构:列表、字典、集合和元组。
- 已经使用过的Python语句:if , elif , else , return , for , from , import 。
- 已经知道Python提供的丰富的标准库,已经使用过的模块:datetime , random , sys , os , time , html , pprint , setuptools , pip 。
- Python的内置函数,称为BIF。已经用过的BIF:print , dir , help , range , list , len , input , sorted , dict , set , tuple , type 。
- 已经见过的操作符:in , not in , + , - , = , == , += , * 。
- 处理一个序列时,[ ] 除了可以扩展元素还可以支持切片,即指定开始,步长,结束。
- 用def 创建一个自己的函数。
- 利用pip 模块把函数分组为模块,模块构成了代码重用的基础。
- Python中一切都是对象。
接下来我们要做的是利用之前的search_for_letters函数,让人们可以在web浏览器上访问这个函数提供的服务。关于这个函数的内容在前面的随笔有介绍。
def search_for_letters(phrase: str, letters: str) -> set:
'''FUNC:return a set of 'letters' found in 'phrase' . '''
return set(letters).intersection(set(phrase))
先来探索一下web是怎么工作的
无论在web上做什么,都与请求和响应有关。Web请求作为用户交互的结果从一个web浏览器发送到一个web服务器。在web服务器上,会形成一个web响应(或应答),并返回给web浏览器。整个过程可以总结为五步:
- 你的用户输入一个web地址,或者单击一个超链接,或者在他的web浏览器中单击一个按钮。
- Web浏览器将用户的动作转换为一个web请求,通过互联网将它发送到一个服务器。
- Web服务器接收到这个请求,必须决定接下来做什么……
这时候有;两种可能性。
如果web请求只是请求一个静态的内容,如一个HTML文件、图像或存储在web服务器硬盘上的其他资源,web服务器会找到这个资源,准备把它作为一个web响应返回给web浏览器。
如果请求的是动态内容,也就是说必须生成的内容,如果搜索结果是一个在线购物车的当前内容,web服务器会运行一些代码来生成web响应。
- web服务器通过互联网将响应发回给正在等待的web浏览器。
- Web浏览器接收到web响应,把它显示在用户的屏幕上。
我们想让web实现的功能
让web浏览器与我们的web应用交互。在浏览器的地址栏输入这个微博应用的URL地址来访问应用的服务。浏览器上会出现一个页面,要求用户提供search_for_letters函数所需要的参数。一旦输入参数,用户点击一个按钮就会看到结果。
回忆这个函数的定义,它指出这个函数需要至少一个(至多两个)参数:phrase和letters(要在phrase中搜索letters,letters是可选的,因为它的默认值aeiou)
def search_for_letters(phrase: str, letters: str)->set:
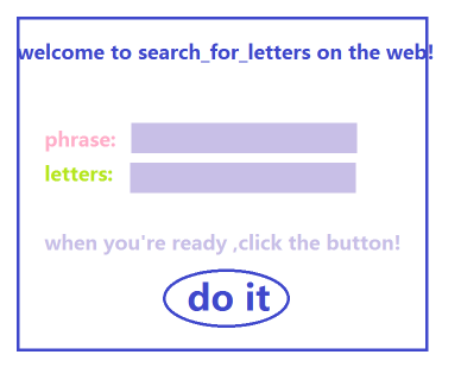
关于这web页面什么样,下面是我画出的草图:

当用户单击DO IT! 时,浏览器将这个数据发送给正在等待的web服务器,它会抽取phrase和letters的值,然后等待用户调用search_for_letters函数。
我们需要做的事情
要构建一个能实际运行的服务器端web应用,还需要了解web应用框架,它提供了一组通用的基础技术,可以基于这些技术构建web应用。在这里直接选择一个名为Flask的流行框架,继续我们的工作。
安装Flask
Flask是一个第三方模块,与标准库模块不同,需要先安装才能导入和使用。
Python社区维护了一个集中管理第三方模块的网站,名为PyPI(Python Package Index)
依旧是使用管理员运行cmd
python -m pip install flask

顺便安装了四个模块如图中所示,这些是flask的依赖包。
Flask提供了一组模块可以帮助构建服务器端web应用。从理论上来讲,这是一个微web框架,比较全面的web框架是Django,不过我们的需求不用这个复杂的框架,flask完全能够胜任现在的需求。
检查flask
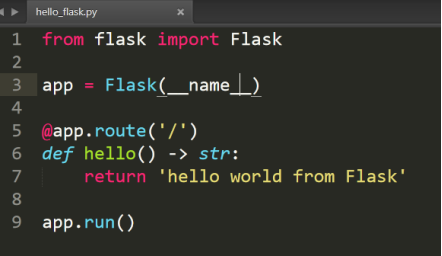
创建一个新文件保存为hello_flask.py 放在一个名为webapp的文件夹中。

from flask import Flask
app = Flask(__name__) #注意此处是两个下划线
@app.route('/')
def hello() -> str:
return 'hello world from flask'
app.run()
运行flask web应用


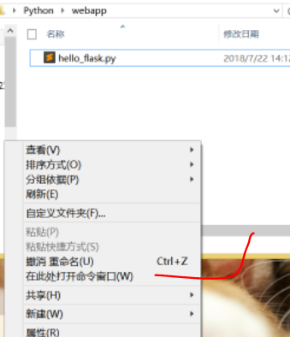
这是在那个文件夹里面同时按住shift和点击右键,会出现在此处打开命令窗口,这样一来可以免去切换目录的问题。
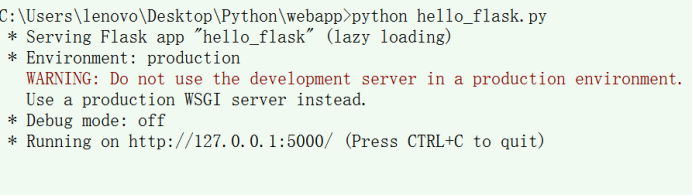
输入Python hello_flask.py会出现:

看到最后一行的内容表示一切正常,表示flask的服务器已经准备就绪,正在等待。现在打开一个你喜欢的浏览器,输入刚才消息里面的URL地址:
http://127.0.0.1:5000/

浏览器窗口出现了刚才return后的内容,现在再来看刚才的web应用终端窗口,出现了新的状态消息:

分析web应用的代码
from flask import Flask
‘’’ 模块名 类名
这里也可以直接写import flask ,然后用flask.Flask指示类,不过这个方法在这里可读性不好。’’’
app = Flask(__name__)
‘’’创建一个Flask类型的对象,把它赋给app变量。
__name__是什么?
这个值由Python解释器维护,在程序代码中任何地方使用这个值时,它会设置为当前活动模块的名字。
Python中把__name__叫做dunder name ‘’’
@app.route('/')#函数修饰符,有一个@前缀。
#函数修饰符可以调整一个已有的函数的行为,而不修改函数的代码!
‘’’这个web应用代码中,app变量使用Flask的route修饰符。Route允许你将一个URL web路径与一个已有的Python函数相关联。在这里URL ‘/’将与下一行代码中定义的函数关联,这个函数名为hello。当一个指向‘/’URL的请求到达服务器时,route修饰符会安排Flask web服务器调用这个函数,然后route修饰符会等待所修饰的函数生成的输出,再将输出返回给服务器,然后服务器再将输出返回给正在等待的web浏览器。’’’
def hello() -> str:
return 'hello world from Flask!'
#这个函数返回一个字符串,调用时返回消息:hello world from Flask!
app.run()
#让web应用开始运行
此时,Flask会启动它的内置web服务器,并在这个服务器中运行你的web应用代码。Web服务器接收到指向‘/’URL的请求时,会响应“hello world from Flask!”消息,而指向其他URL请求会得到一个404 NOT FOUND错误消息。

而终端窗口中运行的web应用也会有一个消息更新状态:

接下来修改hello_flask.py来包含第二个URL:/search
编写代码使这个URL与一个名为do_search函数相关联,它会调用search_for_letters函数(从vsearch模块中)然后让do_search函数返回搜素时确定的结果,在这里要用短语“life, the universe, and everything!”中搜索字符串“eriu,!”。
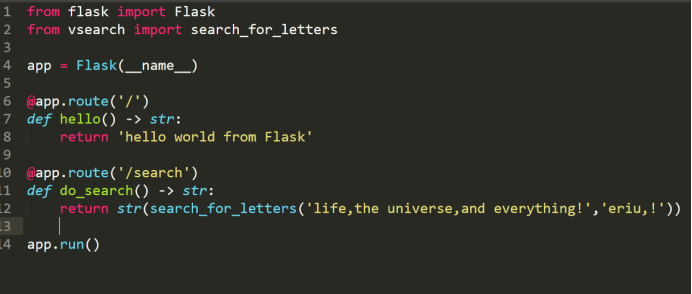
新的代码:
1 from flask import Flask
2 from vsearch import search_for_letters
3
4 app = Flask(__name__)
5
6 @app.route('/')
7 def hello() -> str:
8 return 'hello world from Flask'
9
10 @app.route('/search')
11 def do_search() -> str:
12 return str(search_for_letters('life,the universe,and everything!','eriu,!'))
13
14 app.run()

在命令提示符上终止刚才的终端(Ctrl+C),然后按向上的那个键,重新开启一个web应用。现在处于等待状态,然后在;浏览器输入刚才定义的新的URL路径。http://127.0.0.1:5000/search

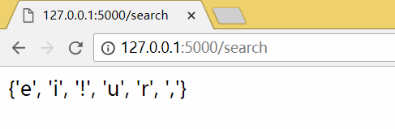
浏览器出现了调用函数search_for_letters的结果:

在这里,127.0.0.1是localhost,也成为本地环回地址,而5000是协议端口号,是Flask默认的端口。
我们现在只是实现了一部分的任务,回想最开始的目的,还记得之前的草图吗?我们希望有一个web页面接收输入,另外还需要一个web页面显示结果。

像草图中这样的页面,而不是{'e', 'i', '!', 'u', 'r', ','}。
构建HTML表单
利用模板引擎,程序员可以应用面向对象的继承和重用概念来生成文本数据,如web页面。
网站的外观可以在一个顶层HTML模板中定义,这称为基模板,然后其他HTML页面继承这个模板。如果对基模板进行修改,那么这个修改就会体现在所有继承这个基模板的HTML页面中体现。
Flask提供的模板引擎名为Jinja2,这里只作简单的介绍,为我们所用的三个模板:base.html entry.html results.html
三个模板可以从这里下载http://python.itcarlow.ie/ed2/ch05/templates/
这个网址是我学习的书《Head First Python》提供的。
关于base.html

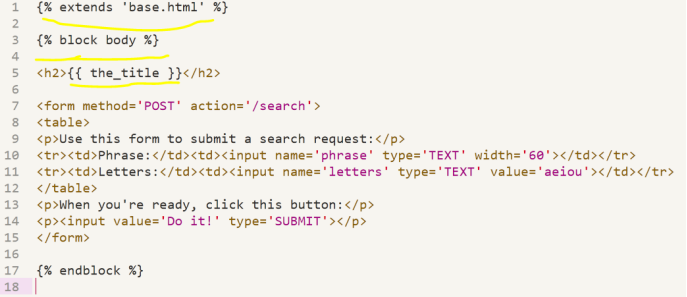
关于entry.html
用户可以与这个HTML表单交互来提供web应用所需要的phrase和letters值。这个模板继承了基模板,为名为body的块提供了一个替代块。

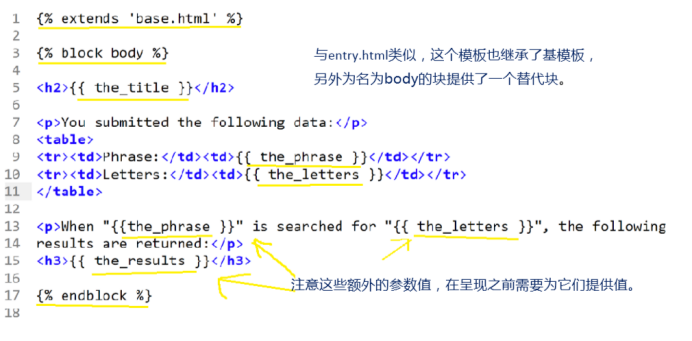
关于results.html
这个文件用来呈现搜索结果

在这里,对HTML的内容不做多的介绍,现在大概了解了它的一些基础内容,会用即可。
从flask呈现模板
Flask提供了一个名为render_template的函数,如果指定一个模板名和所需的参数,调用这个函数时会返回一个HTML串。为了使用render_template,要把这个函数名增加到从flask模板导入的函数列表中,然后根据需要调用这个函数。把之前的web应用代码文件hello_flask.py重命名一个更适合的名字:vsearch_for_web.py。并对该代码进行以下修改:
- 导入render_template函数。
from flask import Flask , render_template
- 创建一个新的URL,这里是/entry。
@app.route(‘/entry’)
- 创建一个函数返回正确呈现的HTML。
def entry_page() -> ‘html’:
return render_template(‘entry.html’, the_title = ‘Welcome to search_for_letters on the web !’)
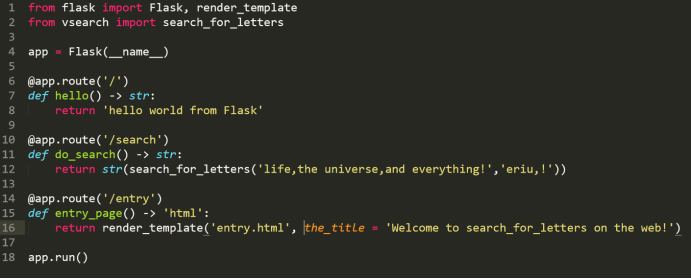
改完的代码如下:

1 from flask import Flask, render_template
2 from vsearch import search_for_letters
3
4 app = Flask(__name__)
5
6 @app.route('/')
7 def hello() -> str:
8 return 'hello world from Flask
9
10 @app.route('/search')
11 def do_search() -> str:
12 return str(search_for_letters('life, the universe, and everything!', 'eriu,!'))
13
14 @app.route('/entry')
15 def entry_page() -> 'html':
16 return render_template('entry.html', the_title = 'Welcome to search_for_letters on the web!')
17
18 app.run()
需要在webapp文件夹里面创建如下的内容,这些内容都可以在刚才提供的网站里下载


Static文件夹里有一个名为hf.css的文件

现在已经准备好了,回到之前的命令提示符窗口(就是那个在webapp文件里面按住shift和右键然后点击从此处运行的那个窗口),执行新的代码:
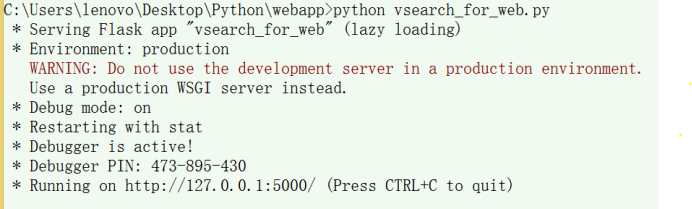
python vsearch_for_web.py
窗口像刚才那样出现了running

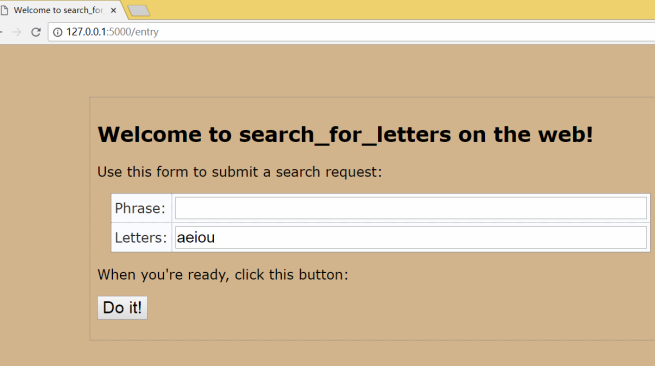
现在使用新的URL:http://127.0.0.1:5000/entry
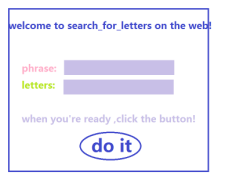
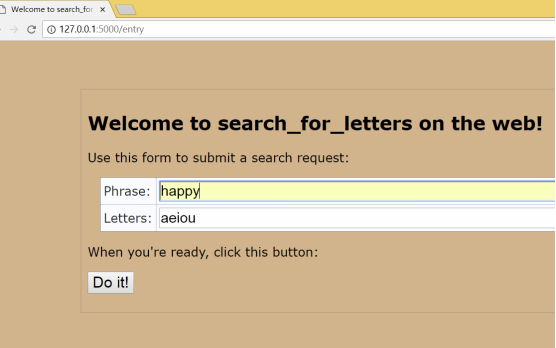
浏览器出现了类似于草图的窗口:

第一个对应/entry请求,第二个是对应浏览器对hf.css样式表的请求有关。

虽然这个页面看起来有些不美观,但是我们现在先研究它能不能完成需要的功能。
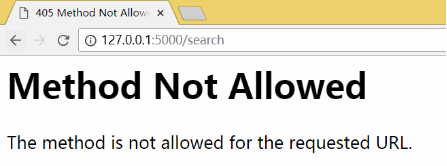
现在输入一个短语单击do it!发生了一个错误:

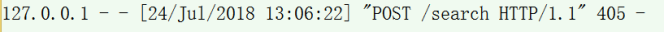
看到服务器端窗口出现了一个内容:

关于http状态码
HTTP是允许web浏览器和服务器通信的协议。每个web请求都会生成一个http状态码响应。
状态码主要有五类:100类、200类、300类、400类和500类。
100~199范围内的状态码是信息消息:服务器在提供关于客户端请求的详细信息。
200~299范围内的状态码是成功消息:服务器已经接收、理解和处理客户端的请求,一切正常。
300~399范围内的状态码是重定向消息:服务器通知客户端请求可以在别处处理。
400~499范围内的状态码是客户端错误消息:服务器从客户端接收到一个它不理解也无法处理的请求,通常是客户端的问题。
500~599范围内的状态码是服务器错误消息:服务器从客户端接收到一个请求,但是服务器尝试处理这个请求时失败了,通常是服务器的问题。
HTTP方法中的GET和POST
浏览器通常使用GET方法从web服务器请求一个资源,这是HTTP默认的方法。
POST方法允许web浏览器向服务器通过HTTP发送数据,这与HTML<form>标记相关联。
可以让flask web应用从浏览器接收提交的数据,为此要在@app.route行上提供一个额外的参数——methods。
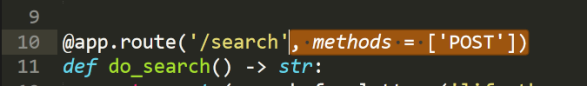
下面对vsearch_for_web.py中的代码进行修改:第十行增加了POST方法

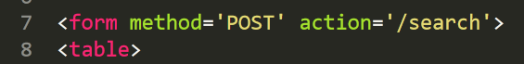
这与entry.html文件中的第7行代码对应,注意参数名method的单数复数形式。

下面打开调试模式,将最后一行的代码改为:app.run(debug=True)
现在我们的代码应该如下所示:
1 from flask import Flask, render_template
2 from vsearch import search_for_letters
3
4 app = Flask(__name__)
5
6 @app.route('/')
7 def hello() -> str:
8 return 'hello world from Flask'
9
10 @app.route('/search', methods = ['POST'])
11 def do_search() -> str:
12 return str(search_for_letters('life,the universe,and everything!','eriu,!'))
13
14 @app.route('/entry')
15 def entry_page() -> 'html':
16 return render_template('entry.html', the_title = 'Welcome to search_for_letters on the web!')
17
18 app.run(debug=True)
记住每次调试时都需要把之前打开的客户端窗口重新启动一次,现在已经是调试模式了:

下来试试我们的web应用交互:

点击DO IT时会看到无论之前的phrase输入什么,都会出现一个相同的结果:

这是因为之前代码中有一些硬编码值:life,the universe,and everything!','eriu,!
所以我们需要修改web应用的代码来接收数据,然后才能进行新的操作。
Flask提供了一个内置对象:request,利用这个对象可以访问所提交的数据。request对象包含一个名为form的字典属性,form支持中括号记法,即要访问表单中的一个数据可以把表单元素的名字放在中括号中:request.form[‘phrase’]和request.form[‘letters’]
这个对象仍需要导入才能使用。以下是新增加的内容:
第一行:
from flask import Flask, render_template, request
第十行:
@app.route('/search', methods = ['POST'])
def do_search() -> str:
phrase = request.form['phrase']
letters = request.form['letters']
return str(search_for_letters(phrase, letters))
看一看命令提示窗口,flask调试器发现代码有更改,会重启web应用……

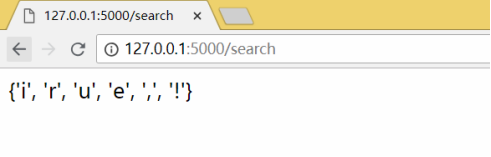
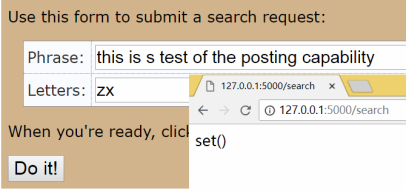
测试:



set()表示没有搜索到letters
我们希望结果也生成一个类似的HTML表单。
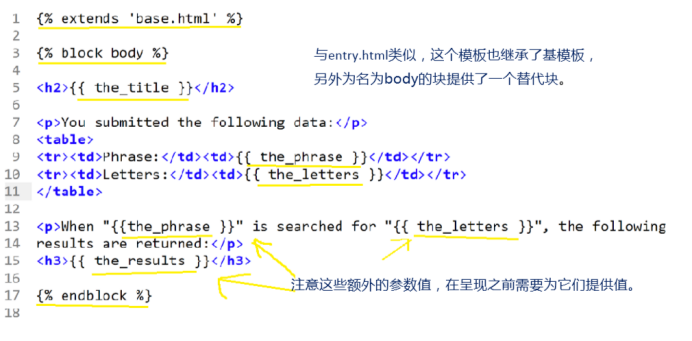
回顾一下results.html模板的内容:

有四个变量:the_title,the_phrase,the_letters,the_results
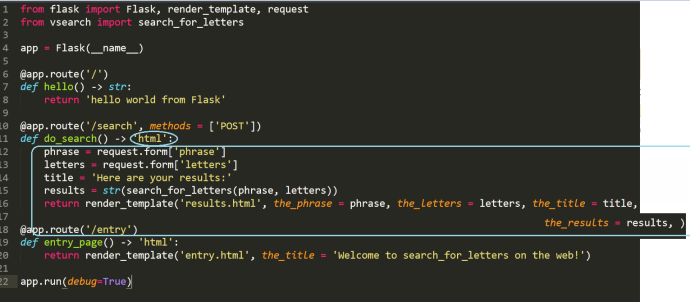
对代码进行修改:
def do_search() -> 'html':
phrase = request.form['phrase']
letters = request.form['letters']
title = 'Here are your results:'
results = str(search_for_letters(phrase, letters))
return render_template('results.html', the_phrase = phrase, the_letters = letters, the_title = title, the_results = results, )

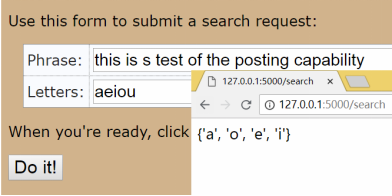
保存后在测试,发现结果页面已经生成了HTML表单

就目前来看我们已经成功的构建了一个web应用,还使用了交互的HTML页面,现在这个版本的web应用支持三个URL:/, /search, /entry
/地址会返回一个hello world from Flask消息,但是如果删除这一个URL,再请求/时则会出现一个404 not found 错误(找不到对象确实听起来不是很舒服),下面让Flask把对/URL的所有请求重定向到/entry URL。调整hello函数是必要的。
重定向:
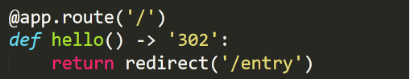
在第一行导入列表增加redirect;
修改hello函数:

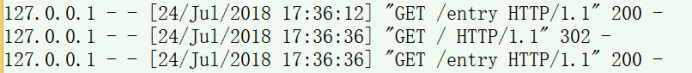
这样一来访问http://127.0.0.1:5000/和http://127.0.0.1:5000/entry都是返回一个页面。但是这个时候,一个请求指向/ URL,我们的web应用首先响应一个302重定向,然后web浏览器会发送另一个请求指向/entry URL,这会成功得到web应用的服务,但是每次指向/的一个请求就会变成两个请求,显然这样是浪费资源的。

函数可以有多个URL
删除hello函数,把@app.route('/')剪切到下面的@app.route('/entry')上面。
这样就解决了刚才的浪费问题。
最终版本的代码:
1 from flask import Flask, render_template, request, redirect
2 from vsearch import search_for_letters
3
4 app = Flask(__name__)
5
6 @app.route('/search', methods = ['POST'])
7 def do_search() -> 'html':
8 phrase = request.form['phrase']
9 letters = request.form['letters']
10 title = 'Here are your results:'
11 results = str(search_for_letters(phrase, letters))
12 return render_template('results.html', the_phrase = phrase, the_letters = letters, the_title = title, the_results = results, )
13
14 @app.route('/')
15 @app.route('/entry')
16 def entry_page() -> 'html':
17 return render_template('entry.html', the_title = 'Welcome to search_for_letters on the web!')
18
19 app.run(debug=True)